element-ui 树形

<template>
<div>
<bg-popout
:isShow.sync="isShowPermissionTree"
class="dialog-wrap"
width="50"
height="65"
style="position: fixed;left: 0;top: 0;bottom: 0;right: 0;margin: auto;z-index: 999;"
>
<div class="center-box treeList">
<div class="title">权限设置</div>
<div>
<el-tree
class="filter-tree"
:data="permissionData"
:props="props"
node-key="id"
ref="treeForm"
show-checkbox
:default-checked-keys="this.savedPermissionIds"
:default-expanded-keys="this.savedPermissionIds"
@check="getCheckedNodes"
></el-tree>
</div>
<div class="button-bar">
<el-button type="warning" class="successing" @click="cancel" size="small">取消</el-button>
<el-button type="primary" class="successing" @click="saveRole" size="small">保存</el-button>
</div>
</div>
</bg-popout>
</div>
</template>
<script>
import bgPopout from "@/components/bgPopout.vue";
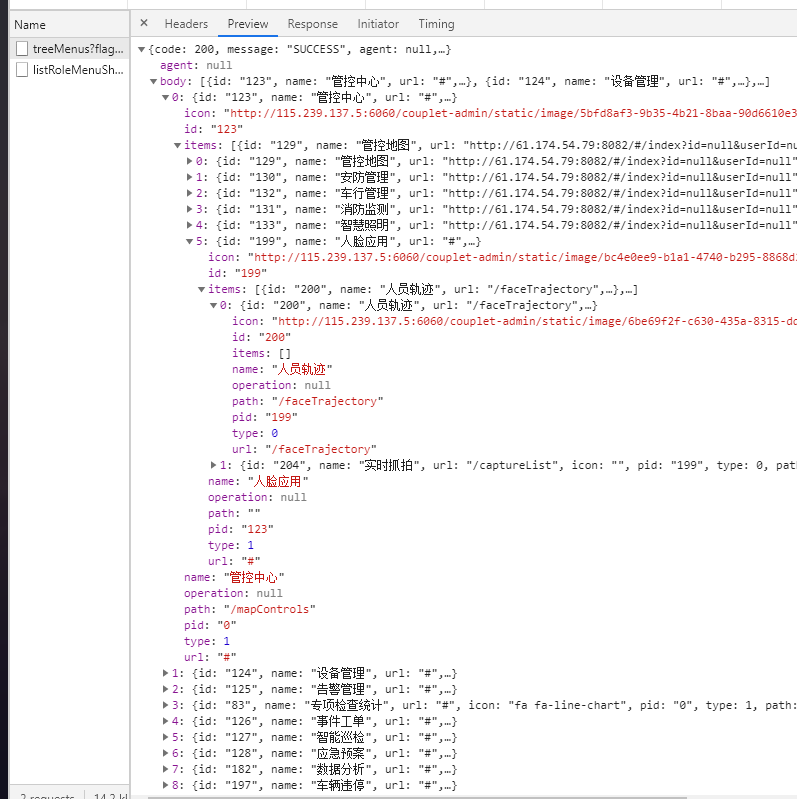
import { menulistByPid } from "@/api/index.js";
import { saveRole, getPermissionIds } from "@/api/roleManagement.js";
import { log } from "util";
export default {
name: "addEquimentvs",
components: {
bgPopout
},
computed: {},
data() {
return {
isShowPermissionTree: false,
roleId: "", //角色id
props: {
label: "name",
children: "items",
value: "id"
},
permissionData: [],
permissionIds: [], //用户选中的权限id数组
savedPermissionIds: [] //之前保存的权限id数组
};
},
watch: {},
created() {},
mounted() {},
methods: {
//打开权限树形图弹窗
showDialog(id) {
this.isShowPermissionTree = true;
this.roleId = id;
this.savedPermissionIds = [];
this.getPermissionTree();
},
//获取用户勾选的权限id用于传参后台
getCheckedNodes() {
// let selectedPermission = this.$refs.treeForm.getCheckedNodes(false, true); //(leafOnly, includeHalfChecked) 接收两个 boolean 类型的参数,1. 是否只是叶子节点,默认值为 false 2. 是否包含半选节点,默认值为 false
// this.permissionIds = selectedPermission.map(item => {
// return item.id;
// });
let parentArr = this.$refs.treeForm.getHalfCheckedKeys();
let childeArr = this.$refs.treeForm.getCheckedKeys();
let arr = childeArr.concat(parentArr);
this.permissionIds = arr;
},
//取消
cancel() {
this.isShowPermissionTree = false;
this.savedPermissionIds = [];
this.getPermissionTree();
},
//获取树形权限列表
getPermissionTree() {
menulistByPid({ flag: 1 }).then(res => {
this.permissionData = res.body;
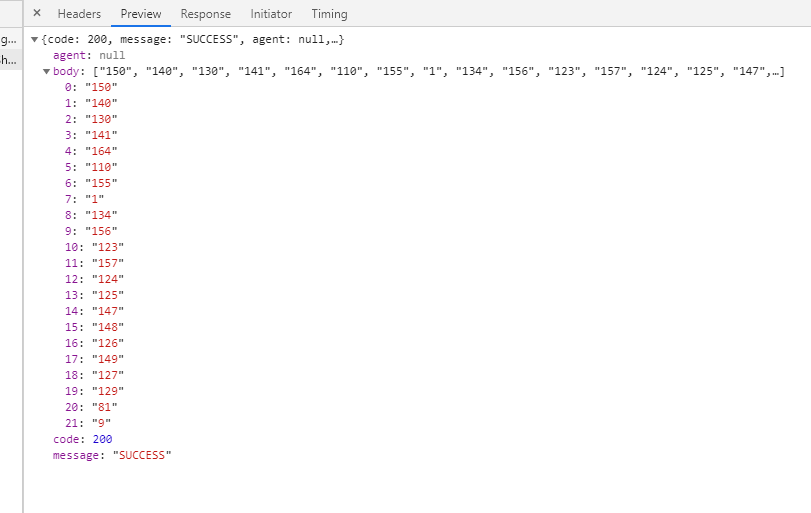
//获取权限管理配置id并显示
getPermissionIds({ roleId: this.roleId }).then(res => {
this.savedPermissionIds = res.body;
let newArr = [];
let item = "";
if (this.savedPermissionIds && this.savedPermissionIds.length !== 0) {
this.savedPermissionIds.forEach(item => {
this.checked(item, this.permissionData, newArr);
});
this.savedPermissionIds = newArr;
// console.log("this.savedPermissionIds111", this.savedPermissionIds);
}
});
});
},
checked(id, data, newArr) {
data.forEach(item => {
if (item.id == id) {
if (item.items && item.items.length == 0) {
newArr.push(item.id);
}
} else {
if (item.items != null && item.items.length != 0) {
this.checked(id, item.items, newArr);
}
}
});
// console.log("newArr", newArr);
},
//保存权限管理配置
saveRole() {
let data = {
roleId: this.roleId, // 角色id 是
permissIds: this.permissionIds //选中的权限id 是
};
// console.log("data", data);
saveRole(data).then(res => {
if (res.code === 200) {
this.isShowPermissionTree = false;
this.$emit("getListPage");
}
});
},
//获取权限管理配置id并显示
getPermissionIds() {
getPermissionIds({ roleId: this.roleId }).then(res => {
this.savedPermissionIds = res.body;
// console.log("this.savedPermissionIds", this.permissionData);
});
}
}
};
</script>
<style lang="less" scoped>
.filter-tree {
width: 100%;
background: rgba(0, 0, 0, 0);
color: #ffffff;
}
.button-bar {
text-align: center;
}
</style>