CSS快速入门
1. 概念
CSS, Cascading Style Sheets 层叠样式表
-
什么叫层叠?
多个样式可以同时作用与同一个html元素
-
为什么要使用CSS?
-
功能强大
-
将内容展示和样式控制分离。解耦,降低耦合度;让分工更容易,提高开发效率
-
-
CSS使用方式:CSS与html的结合方式
-
内联样式(不推荐使用,未达到解耦)
在标签中使用【style】属性指定css代码.
例如
<div style='color:red'>hello css</div> -
内部样式
在head标签内定义【
<style>标签】,style标签的标签体内容就是css代码<html lang='ch'> <head> <style> div{ color:blue; } </style> </head> <body> <!-- 所有div标签内的元素都是蓝色的 --> <div>hello css</div> <div>hello html</div> </body> </html> -
外部样式
在head标签内定义【
<link/>标签】,引入外部的css资源文件-
定义css资源文件
-
在head标签内定义link标签,引入外部的css资源文件
a.css文件:
div{ color:green; }html 相关代码:
<link rel='stylesheet' href='css/a.css'/> <div>hello css</div> <div>hello html</div> -
-
2. CSS语法
2.1 格式
定义选择器来筛选具有相似特征的元素
最后一对属性可以不加分号;
选择器 {
属性名1:属性值1;
属性名2:属性值2;
属性名3:属性值3;
...
}
2.2 选择器
筛选具有相似特征的元素
分类:
2.2.1 基础选择器
选择器优先级
id选择器 > 类选择器 > 元素选择器
-
id选择器
#id{}选择指定id的元素,可以在标签中指定【id】这一属性。
建议在一个html页面中,保持各个标签的id值唯一。
语法:
#id属性值{ } -
类选择器
.class{}选择具有相同class属性值的元素,可以在标签中指定【class】这一属性。
多个不同标签也可以使用同一个class。
语法:
.class属性值{ } -
元素选择器
element{}选择具有相同标签的元素。
语法:
标签名称{ }
2.2.2 扩展选择器
扩展选择器是在基础选择器的规则上进行再补充得来的
-
选择所有元素
*语法:
*{ } -
并集选择器
element,element{}只要满足其中一个选择器即可
语法:
选择器1,选择器2{ } -
交集选择器
element[.class|#id]{}交集选择器和并集选择器有一些不同,他对基础选择器的类型有要求,第一个选择器必须是元素选择器,后面的选择器必须是类选择器或者id选择器
语法:
元素选择器.类选择器(#id选择器){ } -
后代选择器
父选择器 子选择器{}这里我们需要注意它和下面的直接后代选择器的区别:
-
后代选择器:对父选择器内容中的所有子选择器都生效,不论子选择器是否是父选择器的直接后代;即无论是儿子还是孙子都生效。对于后代选择器我们还可以嵌套使用,例如
e1 e2 e3{},这样则需要满足三重限制。 -
直接后代选择器:对于父选择器中的内容,只有第一层选择器是子选择器的元素生效;即只对儿子生效,对孙子等都不生效。
如果还是不清楚的话可以看下面两种选择器的例子进行理解。
语法:
父选择器 子选择器{ }示例:
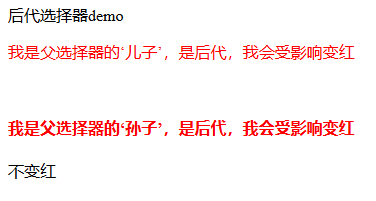
<!-- 只有 div 标签中第一层 p 标签会生效 --> <style> div p{ color:red; } </style> <p>后代选择器demo</p> <div> <p>我是父选择器的‘儿子’,是后代,我会受影响变红</p> <br/> <h4><p>我是父选择器的‘孙子’,是后代,我会受影响变红</p></h4> </div> <div>不变红</div>代码运行结果如图:

-
-
直接后代选择器
父选择器>子选择器{}对于父选择器中的内容,只有第一层选择器是子选择器的元素生效;即只对儿子生效,对孙子等都不生效。
语法:
父选择器>子选择器{ }示例:
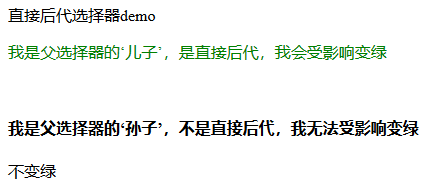
<!-- 对拥有 p 标签的 div 标签中所有元素,选择器都会生效 --> <style> div p{ color:green; } </style> <p>直接后代选择器demo</p> <div> <p>我是父选择器的‘儿子’,是直接后代,我会受影响变绿</p> <br/> <h4><p>我是父选择器的‘孙子’,不是直接后代,我无法受影响变绿</p></h4> </div> <div>不变绿</div>代码运行结果如图:

-
属性选择器
element[attribute='value']{}对含特定属性的指定元素生效
语法:
元素[属性='值']{ }<style> input[type='text']{ border: 5px; } </style> 被选中的输入框 <input type='text' /> -
伪类选择器
element:state选择一些元素具有的状态
例如超链接标签
<a>具有以下状态:-
link:初始化的状态
-
visited:被访问过的状态
-
active:鼠标长按的状态
-
hover:鼠标悬停的状态
语法:
元素:状态{ }示例:
<!-- 超链接初始化时显示为绿色 --> <style> a:link{ color:green; } </style> <a href='#'>一开始就是绿色</a> -
2.3 属性
CSS选择器中可改变的元素样式
2.3.1 字体、文本
-
字体大小【font-size】
-
文本颜色【color】
-
对齐方式【text-align】
-
行高【line-hight】
2.3.2 背景
-
控制背景相关属性【background】
background是一个复合属性,可以在【background:】之后接多种属性达到对背景的控制。包括:url('背景图片路径')、no-repeat、center等
2.3.3 边框
-
控制边框相关属性【border】
border是一个复合属性,可以在【border:】之后接多种属性达到对边框效果的控制;使用border是对上下左右四个边框进行统一控制,也可以使用诸如 border-top 等单独控制某一边界;我们也可以使用 border 的子属性进行样式控制,类似【border-radius】设置边框圆角程度。示例如下:
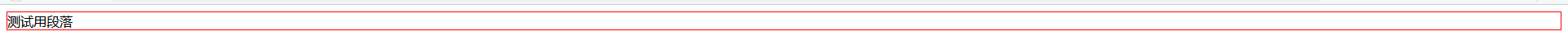
<!-- 将段落标签p的边框设置为:1像素粗,实线,红色 --> <style> p { border: 1px solid red; } </style> <p>测试用段落</p>运行结果如图:

2.3.4 尺寸
-
宽度【width】
-
高度【height】
2.3.5 盒子模型
对于每个浏览器,他们可能会有初始的自带样式(不同的margin和padding),我们可以在一开始就是用
*{}将所有元素的margin和padding设为0来消除浏览器默认样式。
CSS中将每个元素都当作一个“盒子”看待,而整个浏览器页面就是一个装了所有元素的大盒子;默认情况下,所有盒子的左上角都是重合的,即左上角对齐,我们可以使用盒子模型来控制布局
对于每一个元素来说,内边距和外边距都是相对的。
-
外边距【margin】
某一元素的外边距,指该元素边界离放置这个元素的“大盒子”边界的距离,会在元素的边框外创建额外的空白;
外边距合并(叠加)
当两个垂直外边距相遇时,它们将形成一个外边距。合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。请看下图:

出于外边距合并这一因素考虑,可能我们在使用时优先考虑内边距padding是更好的选择。
-
内边距【padding】
某一元素的内边距,指该元素边界离该元素中嵌套的“小盒子”边界的距离;
需要特别注意的是,默认情况下,内边距会影响外部盒子的大小;我们可以使用
box-sizing:border-box,将最终盒子的大小固定为width和height
和【borer】类似,内外边距在默认情况下是对上下左右四个边距进行统一控制,我们可以使用类似于margin-top等方法来对某一边距进行单独控制。
-
浮动【float】
浮动其实涉及到的是css中元素的定位,这里没有进一步的讨论,有需要的应另外学习。
浮动分为左浮动和右浮动。可以想象为设置浮动之后,所有的元素都会按从上往下的顺序往上浮到能够容纳当前元素最顶层;如果设置左浮动,则到最顶层后向左漂浮;右浮动则向右漂浮。
-
左浮动:【float:left】
-
右浮动:【float:right】
如下图所示,如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”:

-

