Taro项目中设置了设计稿尺寸为375,taro-ui的样式会被放大
首先以下方法只能在微信小程序中生效,在h5端并不生效,其他小程序还没有测
安装依赖
npm install postcss-px-scale -dev
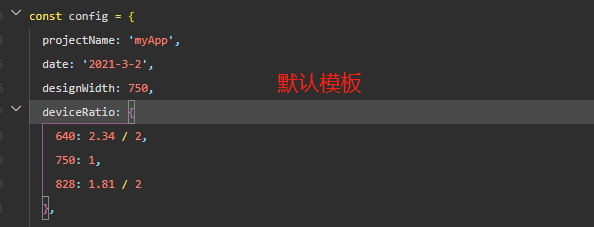
安装完之后在根目录config文件夹的index文件中找到以下字段并修改

designWidth: 375,
deviceRatio: {
640: 2.34 / 2,
750: 1,
828: 1.81 / 2,
375:1/2
},
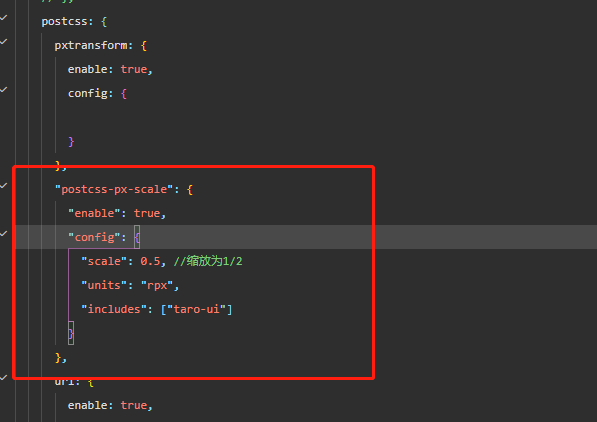
然后在当前文件中mini项中的 postcss 加入就可以了
"postcss-px-scale": {
"enable": true,
"config": {
"scale": 0.5, //缩放为1/2
"units": "rpx",
"includes": ["taro-ui"]
}
},

但也有的说在h5配置项中的 postcss 加入
"postcss-px-scale": {
"enable": true,
"config": {
"scale": 0.5, //缩放为1/2
"units": "rem",
"includes": ["taro-ui"]
}
},

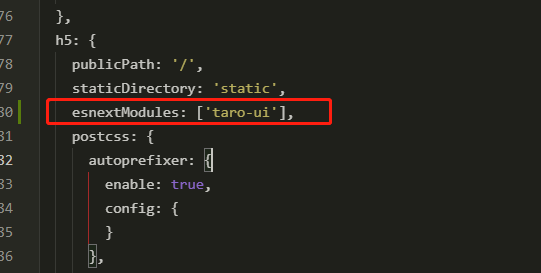
在indexjs文件的h5中加入当前字段
esnextModules: ['taro-ui'],
重新打包,会在h5页面看到字体大小正常


