小程序自定义导航栏
小程序开发过程中,官方自带导航栏可以适配所有手机机型,但不是所有的页面都需要官方导航栏,所有我们就需要自定义导航栏,但是自定义的导航栏需要适配大部分的机型,
所以就找个示例来适配所有的机型,包括刘海屏;
1、在这我们用到官方给出的api:wx.getSystemInfoSync().statusBarHeight 获取到当前设备的信息的状态栏的高度,
2、再次 wx.getMenuButtonBoundingClientRect() 获取到菜单按钮(右上角胶囊按钮)的布局位置信息;
我们可以在app.js的 onLaunch 中做个全局样式;
var systemHeight = wx.getSystemInfoSync().statusBarHeight
var data = wx.getMenuButtonBoundingClientRect();
this.gloableData.systemHeight = systemHeight;
this.gloableData.height = (data.top - systemHeight) * 2 + data.height;
然后在 globalData 中 创建这两个值;
gloableData: {
height: "",
systemHeight: "",
},
当我们去使用的时,我可以在 .js 中进行引用,
const app = getApp();
Page({
data:{
height: app.gloableData.height,
systemHeight: app.gloableData.systemHeight,
})
在 .wxml 中引入这两个值
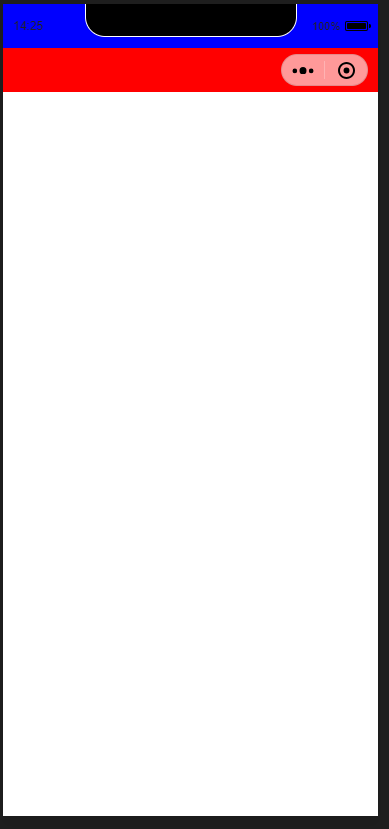
<view style="height:{{systemHeight}}px" class="box1"></view>
<view style="height:{{height}}px" class="box"></view>
样式我们可以在app.wxss
.box{
width: 100%;
background: red;
}
.box1{
width: 100%;
background: blue;
}