浅入深出Vue:文章编辑
登录与注册功能都已经实现,现在是时候来开发文章编辑功能了。
这里咱们就使用 markdown 作为编辑语言吧,简洁通用。那么我们就需要找一下 markdown 的编辑器组件了,而且还要支持 vue噢。
若羽这里找到的一个是 mavonEditor,在 github 上有2k+ 的 star。文档也都是中文的,比较友好。
添加组件 && 新建编辑组件
首先来安装一下编辑器:
npm install mavon-editor --save
然后在 main.js 中引入组件:
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import mavonEditor from 'mavon-editor'
import 'mavon-editor/dist/css/index.css'
Vue.config.productionTip = false
Vue.use(ElementUI)
Vue.use(mavonEditor)
new Vue({
router,
render: h => h(App)
}).$mount('#app')
接下来新建我们的编辑组件了,Edit.vue:
<template>
<div></div>
</template>
<script>
export default {
name: "Edit"
}
</script>
<style scoped>
</style>
然后为它添加路由对象:
{
path: '/edit',
name: 'edit',
component: () => import('./views/Edit.vue')
}
编写视图代码
首先一篇文章有哪些要素:
- 标题
- 内容
最基本是需要这两个要素的。
data 中定义这两个要素:
data() {
return {
model: {
title: '',
content: '',
}
}
}
在布局上我们依旧延续之前的简约风,使用 ElementUI 进行布局。但这里我们不居中了,直接填满全屏就好。
代码:
<template>
<div>
<el-row>
<el-form>
<el-form-item label="文章标题">
<el-col :span="6">
<el-input v-model="model.title"></el-input>
</el-col>
</el-form-item>
<el-form-item>
<el-col>
<mavon-editor v-model="model.content"></mavon-editor>
</el-col>
</el-form-item>
<el-form-item>
<el-col>
<el-button type="primary" size="small" @click="submit">发表</el-button>
</el-col>
</el-form-item>
</el-form>
</el-row>
</div>
</template>
<script>
import axios from 'axios'
export default {
name: "Edit",
data() {
return {
model: {
title: '',
content: '',
}
}
},
methods: {
submit() {
axios.post('https://451ece6c-f618-436b-b4a2-517c6b2da400.mock.pstmn.io/publish', this.model)
.then(res => {
if(res.data.Code === 200) {
this.$message.success('发布成功');
}
})
}
}
}
</script>
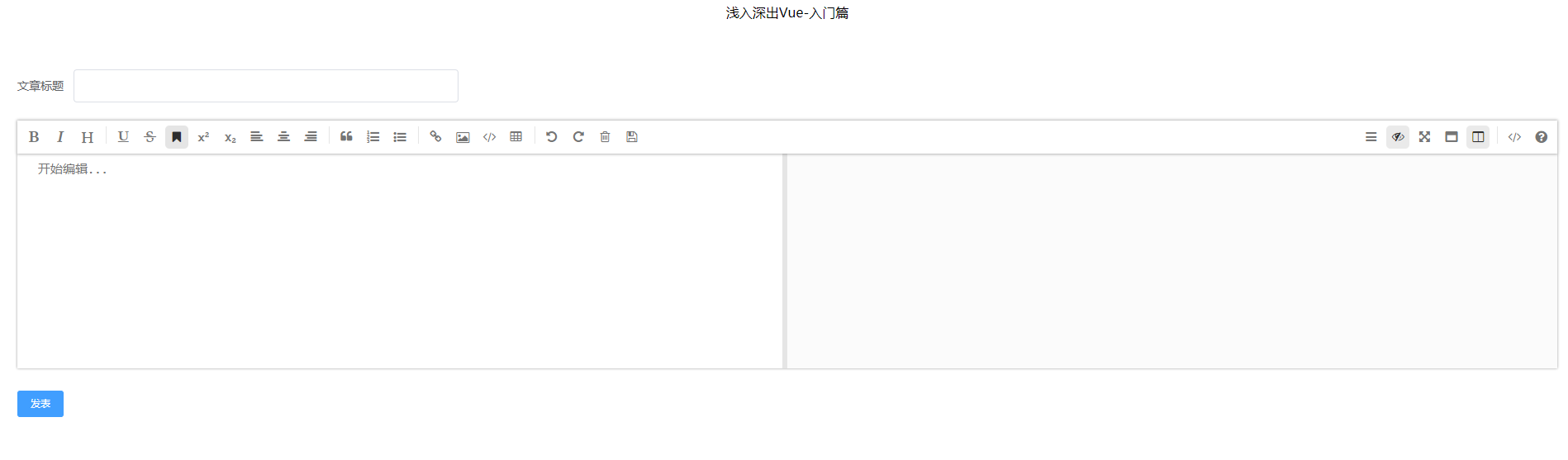
效果如下:


写在后面
这个页面也还确实了一部分功能,在发布完成后,应该是要跳转到文章列表的页面去查看所有的文章。
因为列表页面还没有做,所以这里暂时先挖个坑放着~
本篇博文使用了第三方组件,也是在演示如何使用第三方组件来为自己提高开发效率,毕竟不可能所有的东西都自己来从0实现,那多累,还不一定能保证完善。部分第三方组件无法满足的功能就可以考虑自己来实现了。
【版权声明】
本博客版权归作者和博客园共有,作品来自于长沙.NET技术社区成员【吴俊毅】,有兴趣了解长沙.NET技术社区详情,请关注公众号【DotNET技术圈】

