浅入深出Vue:注册
基本布局已经有了, 现在我们来开始做我们的注册页面~
当然需要注册才能发表文章啊(糟老头子坏得很, 我可以只有我一个人能发啊)。
这里我们设定只有注册才能发表文章,也就淡化了管理员这个概念。在开发中先将原型做出来,然后再对其进行迭代、重构来达到我们最终想要的效果。
准备
-
新建
vue组件,编写注册页面的代码 -
为这个组件建立路由对象
这里我们依旧是采用 ElementUI 中的组件,因为是注册,需要提交表单。
因此我们来看看 ElementUI 中表单组件相关的文档:
官方文档:点击查看
实现登录页面
首先先在 views 目录下新建 Signup.vue组件。
然后编写视图代码:
<template>
<div>
<el-form>
<el-form-item prop="username" label="用户名">
<el-input></el-input>
</el-form-item>
<el-form-item prop="password" label="密码">
<el-input type="password"></el-input>
</el-form-item>
<el-form-item prop="rePassword" label="确认密码">
<el-input type="password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" size="small">注册</el-button>
</el-form-item>
</el-form>
</div>
</template>
<script>
export default {
name: "Signup"
}
</script>
<style scoped>
</style>
这里只是实现了页面, 还没有实现其他的逻辑。
建立路由对象
其实路由对象应该和组件建立一起,当你的组件新建之后,就应该去为它建一个路由对象。
这样你能够边写代码,边看实际效果。
import Vue from 'vue'
import Router from 'vue-router'
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
},
{
path: '/signup',
name: 'signup',
component: () => import('./views/Signup.vue')
}
]
})
好了, 现在我们可以来看看效果:

这个效果有点感人啊,整个元素全部铺开在页面上,完全没有用户体验了。
不行, 我们得改改,虽说不是专业的设计师。但是基本的设计还是要有的
重构布局
这里我们依旧在 ElementUI 中查找看是否有现成的解决方案:
布局文档:点击查看
很好, 这里我们可以利用 el-row, el-col 来进行布局。
它是基于24分栏的栅栏布局,我们想要让这个表单居中应该怎么办呢?
要居中的话, 左右两边的栅栏数相等即可,也就实现了表单这个块元素是位于水平居中的。
代码:
<template>
<div>
<el-row>
<el-col :span="6" :offset="9">
<el-form label-width="80px">
<el-form-item prop="username" label="用户名">
<el-input></el-input>
</el-form-item>
<el-form-item prop="password" label="密码">
<el-input type="password"></el-input>
</el-form-item>
<el-form-item prop="rePassword" label="确认密码">
<el-input type="password"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" size="small">注册</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
<script>
export default {
name: "Singup"
}
</script>
<style scoped>
</style>
上面代码中的 6 和 9都是计算得来的,总共是24,左右两边又要相等,那么中间的表单占用了 6格,还剩下18格。平分下来每边就是9格了。
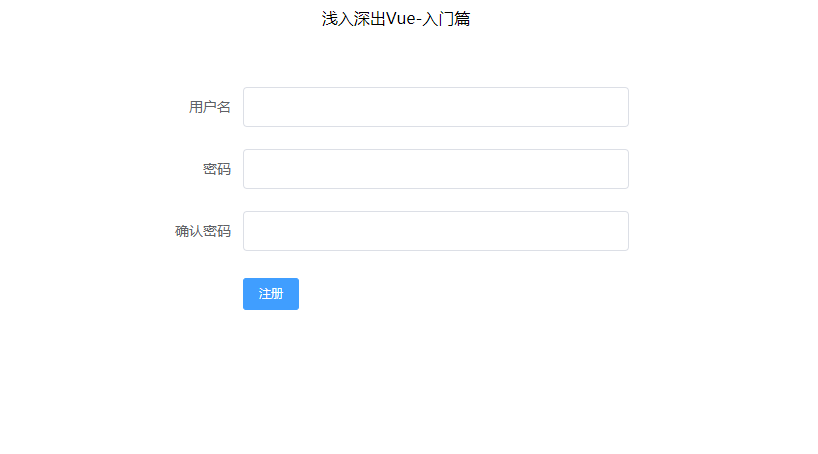
现在效果就好很多了:

编写登录逻辑
页面已经完成, 剩下的就是编写注册逻辑:
-
点击注册,首先验证密码和确认密码是否一致
-
密码一致则向后端接口发起请求
这里的接口我们使用 postman 模拟出来的接口。
在这之前我们先把数据定义一下, 并且绑定到表单元素中去:
data() {
return {
model: {
username: '',
password: '',
rePassword: ''
}
};
},
<template>
<div>
<el-row>
<el-col :span="6" :offset="9">
<el-form label-width="80px">
<el-form-item prop="username" label="用户名">
<el-input v-model="model.username"></el-input>
</el-form-item>
<el-form-item prop="password" label="密码">
<el-input type="password" v-model="model.password"></el-input>
</el-form-item>
<el-form-item prop="rePassword" label="确认密码">
<el-input type="password" v-model="model.rePassword"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" size="small">注册</el-button>
</el-form-item>
</el-form>
</el-col>
</el-row>
</div>
</template>
首先给注册按钮添加对应事件:
<el-button type="primary" size="small" @click="submit">注册</el-button>
然后在 methods 中实现此函数:
submit() {
if(this.model.password !== this.model.rePassword){
this.$message.error('两次出入密码不一致.');
return ;
}
axios.post('https://451ece6c-f618-436b-b4a2-517c6b2da400.mock.pstmn.io/signup', this.model)
.then(res => {
if(res.data.Code === 200){
this.$message.success("注册成功");
}
});
}
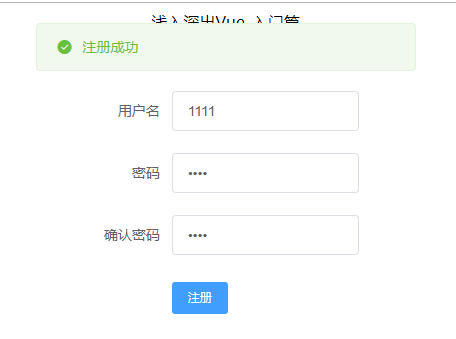
实际效果:

这段逻辑中使用了 axios 库用来向后端接口发起异步请求,具体的使用方式可以查阅官方文档:
到底为止,注册功能算是完成了80%了,剩下的等把登录页面写完之后,再加上:
- 注册成功后跳转到登录页面即可


