浅入深出Vue:数据渲染
今天来正式开始 vue的学习,首当其冲的当然是数据的渲染。毕竟数据就是拿来看的,看看如果使用 vue来展示数据。
为什么渲染
俗话说 "人靠衣装马靠鞍", 那咱们的代码就是得靠 UI 来展现了。实现的代码规不规范,表不标准那是后话。但必须要好看~(开个玩笑,代码同样要注意整洁与优雅噢)
数据无论放在后台、数据库还是缓存,对于用户而言都不知情。用户能够感受到的,就是 UI,因此我们的数据是需要渲染在页面上显示出来给用户看的。
题外话:很久之前,老师就经常提起一句话,文不如字,字不如表,表不如图。细来想想,这句话也是可以放在程序设计中的,尤其是面向用户的层面。
如何渲染
在 vue 中,自带了模板渲染,而模板的语法也非常简洁易懂。
在此之前,先来看看要做哪些准备工作。
- 渲染的语法是
{{ 要渲染的内容 }},要渲染的内容被两对花括号包了起来。 - 要渲染的数据必须是
this作用域可访问到的,简单的使用我们可以换一句话来约束:要渲染的数据请放在data()中(此描述仅为简化在初学之时涉及知识过广的问题,现在只专注于渲染)。
简单渲染
我们首先在 data() 中定义我们需要渲染的字段,并给其赋一个初始值。
data() {
return {
msg: 'hello vue'
}
}
接下来在页面中,使用我们已经定义的字段,将其渲染在页面上。
{{ msg }}
代码如下:
<template>
<div>
<h1>{{ msg }}</h1>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data() {
return {
msg: 'hello vue'
}
}
}
</script>
效果如下:

优点:
- 代码简单
缺点:
- 只能直接渲染
表达式渲染
当我们的数据需要某种单独的处理时,简单渲染就不能满足我们的要求了。
此时我们可以选择使用 "表达式" 进行渲染。
比如说在渲染列表项时,我们需要显示序号。而数组的下标是从 0 开始,但是显示序号又是从 1 开始的。
此时我们可以进行如下操作:
<h1>{{ index + 1 }}</h1>
此时所有的序号就是从 1 开始的了,很完美。
在文中例子基础上,在渲染的数据前面显示提示性文字 "标题:"。
<h1>{{ "标题:" + msg }}</h1>
效果如下:

优点:
- 对数据进行多样化的处理
缺点:
-
造成大量的硬编码,不利于维护和重构
-
相同处理逻辑会产生大量重复代码。
函数渲染
使用表达式渲染适合某类需要特殊处理的数据,并且这个处理不具备通用性。
那么针对表达式渲染的缺点,尤其是重复代码的问题,我们可以对其进行封装。
现在我们有一个时间类型的字段:
data() {
return {
time: new Date()
}
}
看看简单渲染的效果:

这好像和我们想的不太一样啊,一般显示的格式是:
2019-07-01 20:54:45
这两个差距有点大啊,先用表达式渲染来处理一下达到要求的格式:
{{ time.getFullYear() + "-" + time.getMonth() + "-" + time.getDate() + " " + time.getHours() + ":" + time.getMinutes() + ":" + time.getSeconds() }}
这么长一串的代码,看看能否达到要求的效果:

不是很完美!月和日这里没有做填充处理,所以不是很好的匹配要求。
这个时候,你发现系统中还有 n 个页面需要格式化时间!!!难道要一个个复制?那可能下一个维护代码的人要掏出他30米长的大刀来找你了。
面对这种具备通用性或者是大量重复的处理逻辑,就可以将其抽成一个函数:
methods: {
formatTime: function(date) {
return date.getFullYear() + "-" + date.getMonth() + "-" + date.getDate() + " " + date.getHours() + ":" + date.getMinutes() + ":" + date.getSeconds();
}
}
这里要注意,在 vue中,函数需要定义在 methods对象内,才能在作用域内调用。
下面来看看效果,和上面的一样:

优点:
-
逻辑可封装,利于维护和重构。
-
写法简单。
缺点:
- 都能用函数了,还要啥自行车。
能不能写js逻辑呢,不如说if?
百闻不如一见?让我们看看下面的代码会显示什么:
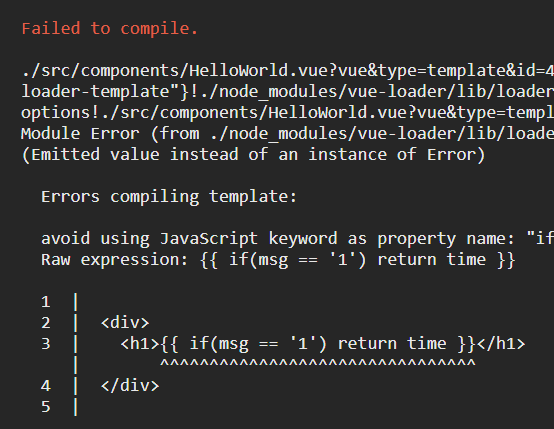
<h1>{{ if(msg == '1') return time }}</h1>
当设置 msg 的值为 1 的时候, 返回时间?

嗯,显示的内容很出乎意料,报错了~
毕竟 vue 官方文档在最开始就说了,这是一个简洁的模板语法,可以支持函数和表达式渲染,已经能解决绝大多数的问题了。至于在渲染时带逻辑? 那可能需要好好看看 vue文档了,官方有对策噢。