浅入深出Vue:工具准备之PostMan安装配置及Mock服务配置
浅入深出Vue之工具准备(二):PostMan安装配置
由于家中有事,文章没顾得上。在此说声抱歉,这是工具准备的最后一章。
接下来就是开始环境搭建了~尽情期待
工欲善其事必先利其器,让我们先做好准备工作吧
导航篇
PostMan安装
所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的
PostMan
直接点开安装包后,自动安装上去了(这有点流氓啊)

若羽这里就直接登录了,没有梯子或者不想注册的可以直接点最下面的
Skip xxxx跳过

PostMan配置Mock服务
PostMan除了能很方便的测试后端接口,让后端童鞋们能略过前端直接检测接口的同时呢。
也能让前端童鞋们不用催着、等着后端童鞋们写接口了,我们可以通过Mock来本地模拟真实接口,返回固定数据。这样在数据结构确定之后,我们就可以直接开写代码咯,最后再切换成真实接口即可。
那接下来看看怎么配置吧。
创建接口集合
通常我们会将一个项目的接口放在一起,因此我们先建立一个接口的集合,用来存放我们所有的接口。
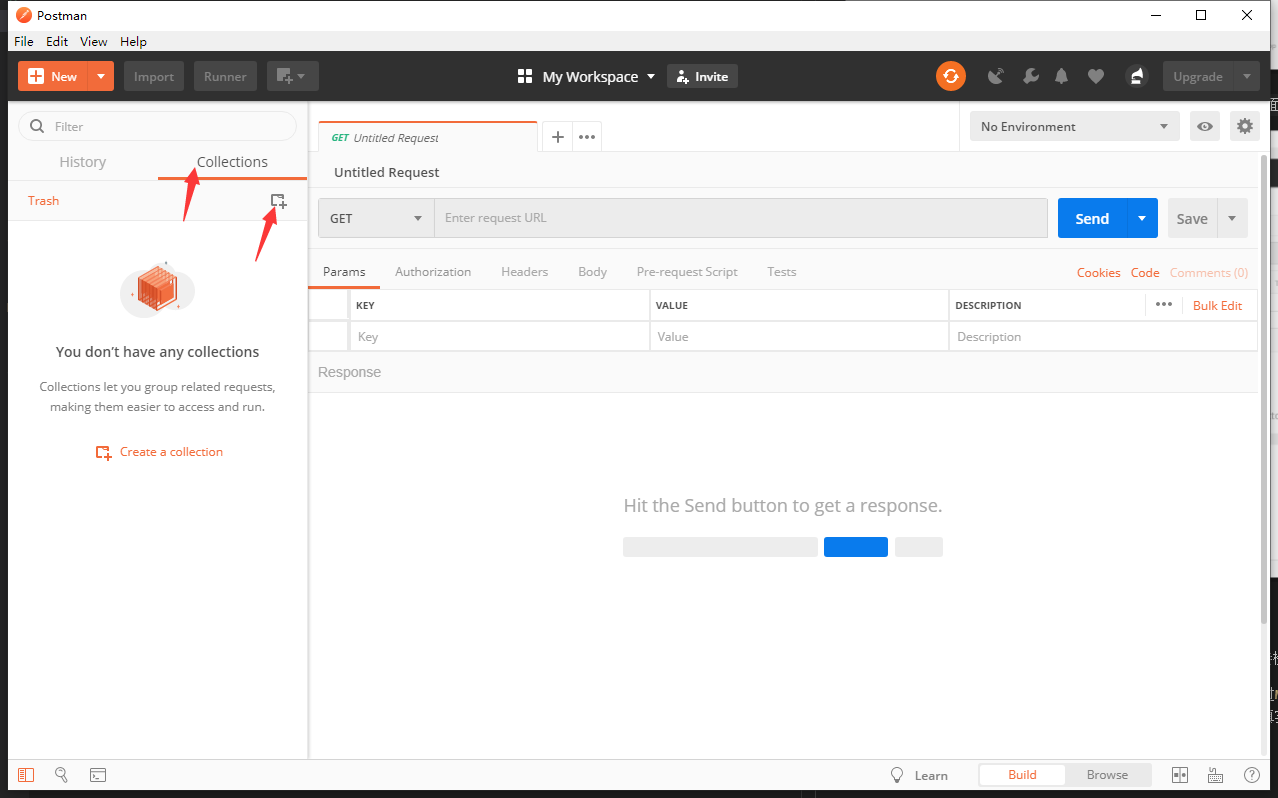
先在左侧点击
Collections切换到集合的面板, 再点击下面的添加图标,开始添加一个集合

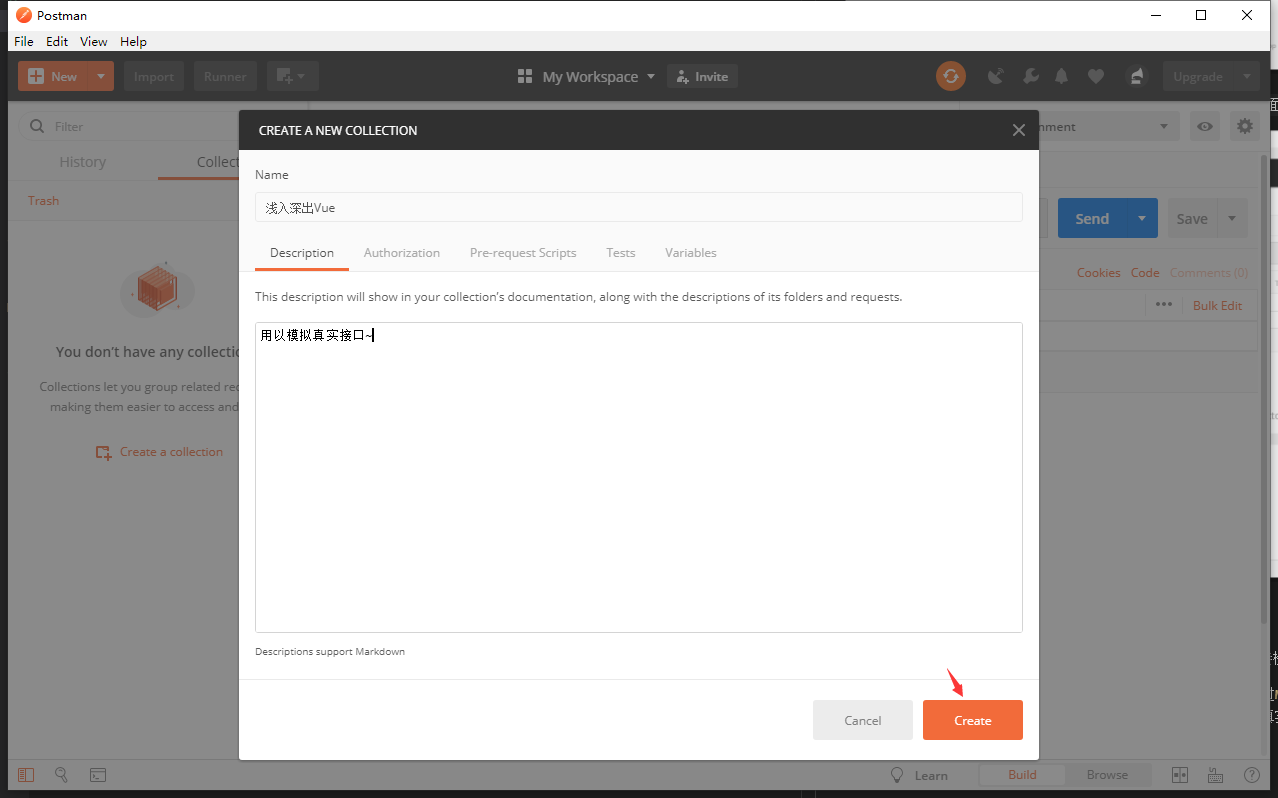
在这里输入名称和描述即可,其他信息暂时我们可以不用关心。填写好了之后直接点击
Create即可,然后就可以在Collections的面板中看到我们刚刚新建的。


在集合中添加一个接口
上一步我们已经将接口的集合创建好了,现在我们可以开始添加具体的接口了。让我们先添加一个登录的接口。
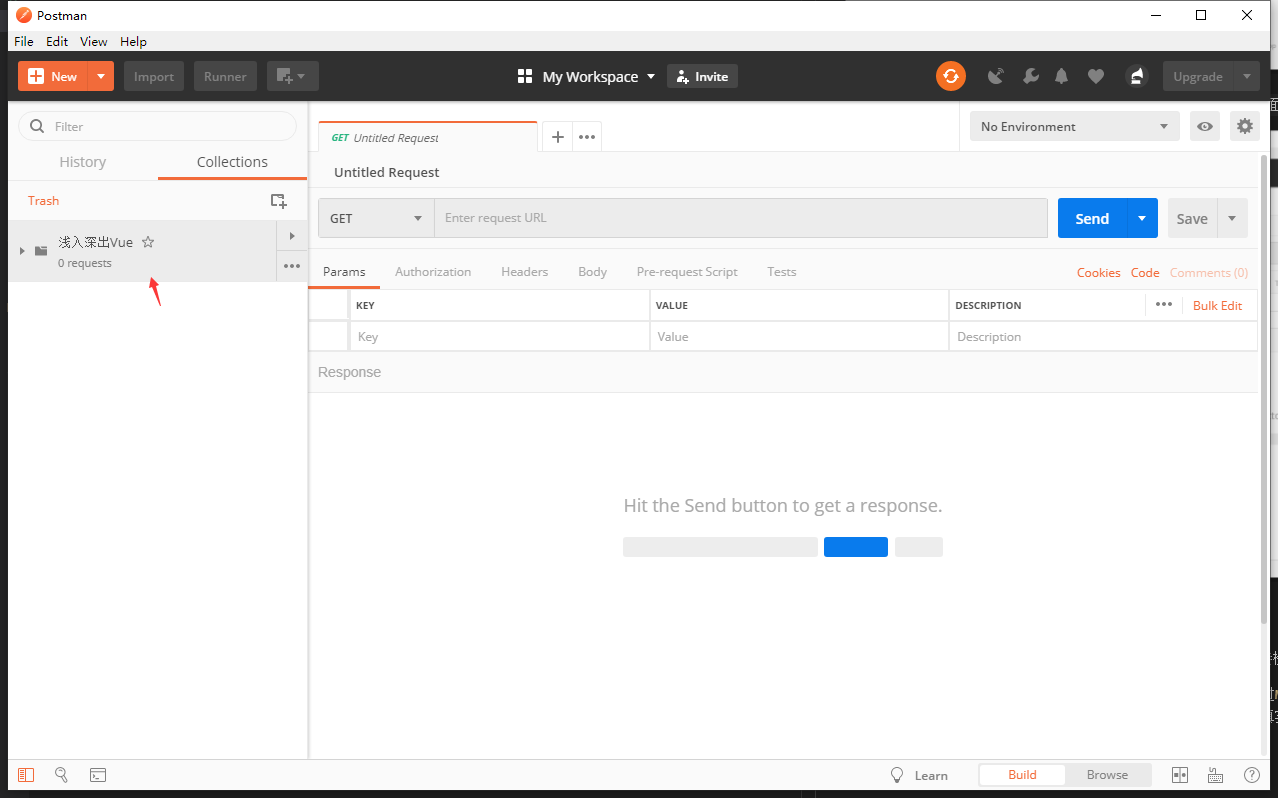
选中我们刚刚新建的项目
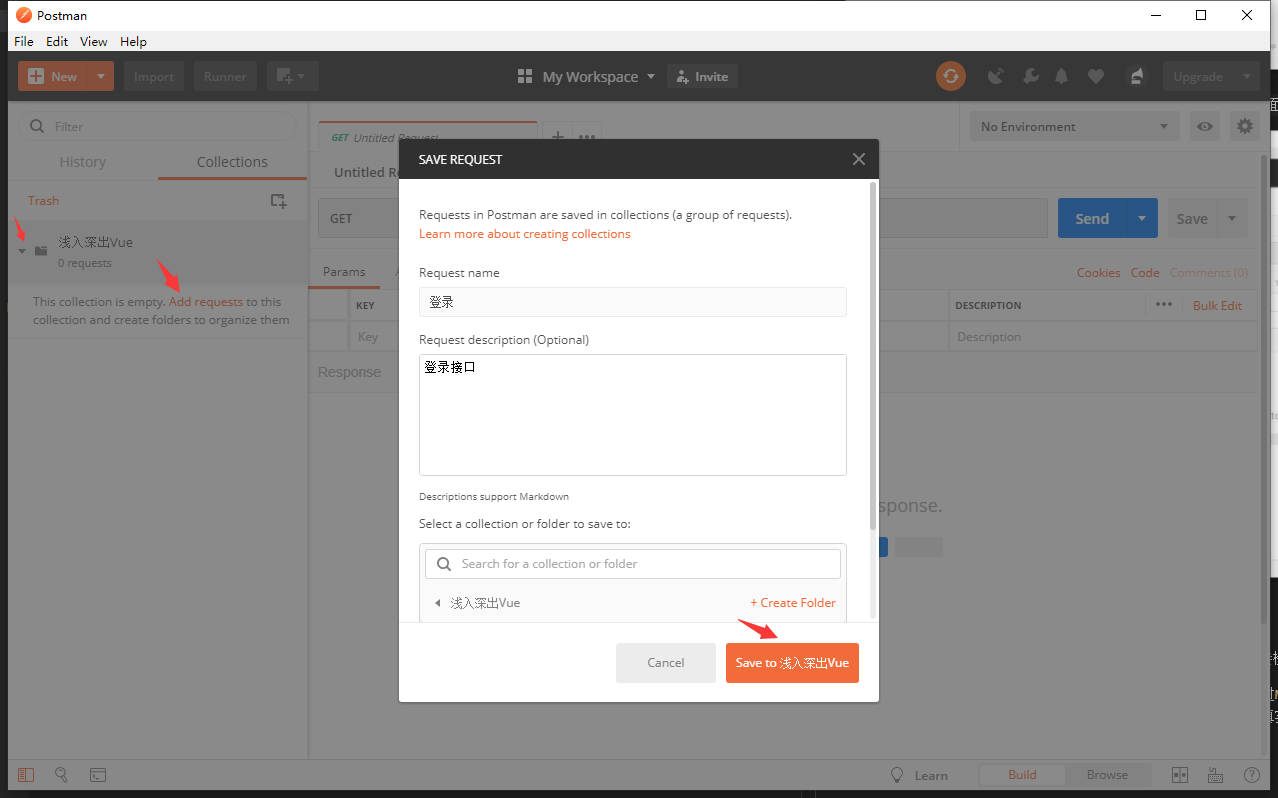
浅入深出Vue,左侧有个小箭头可以展开噢(右侧也有一个的,一般在那添加,这里是第一个,所以可以快捷一点),然后我们来点击Add Requests,填写接口名称和描述后点击Send to 浅入深出Vue即可

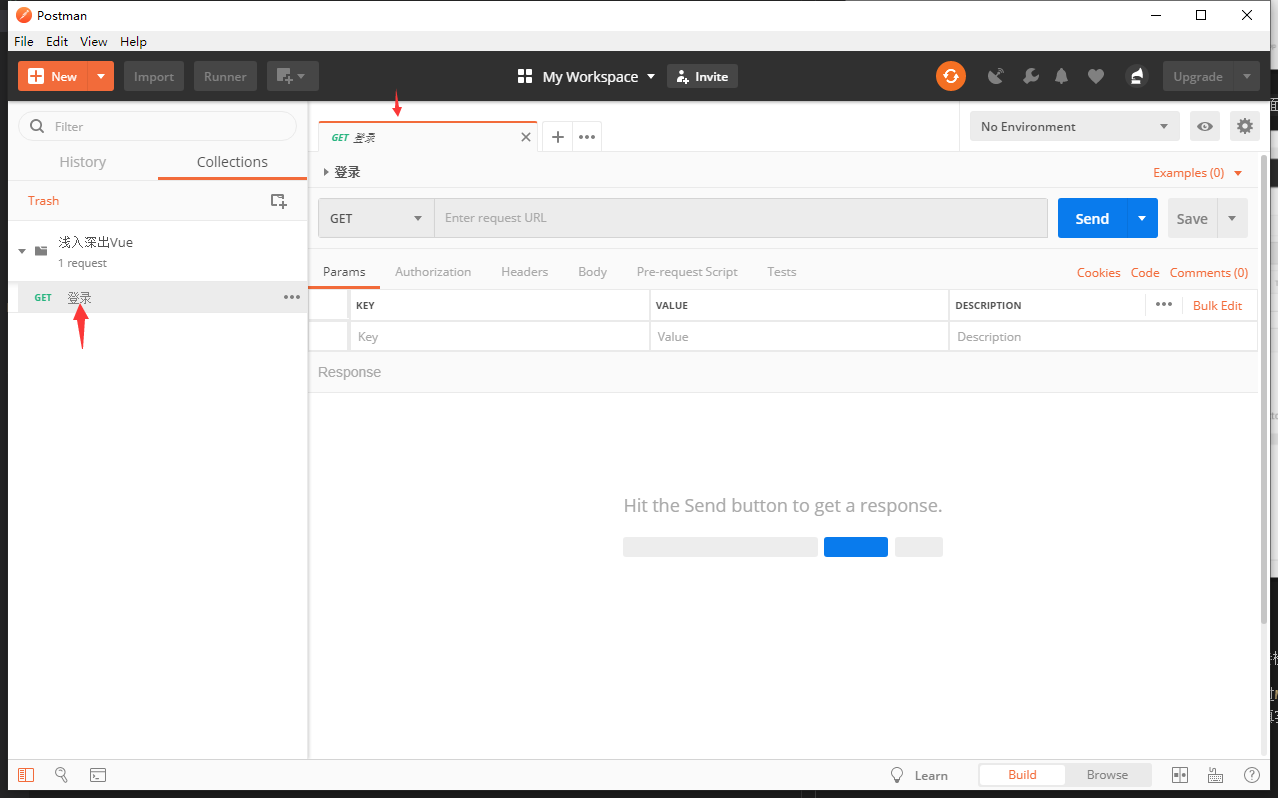
因为我们只填写了名称和描述,所以我们可以看到刚新建的
登录接口还是个GET方法噢,选中登录接口可以看到右侧有详情信息。

添加环境
环境这个概念,可以通俗一点的理解成一个集合。我们把同一个项目中用到的一些重复的变量,比如说接口的域名www.xxx.com,我们就可以放在环境里面当成一个变量。正式环境与测试环境可以随时切换,而不用我们去每个接口都修改一下。
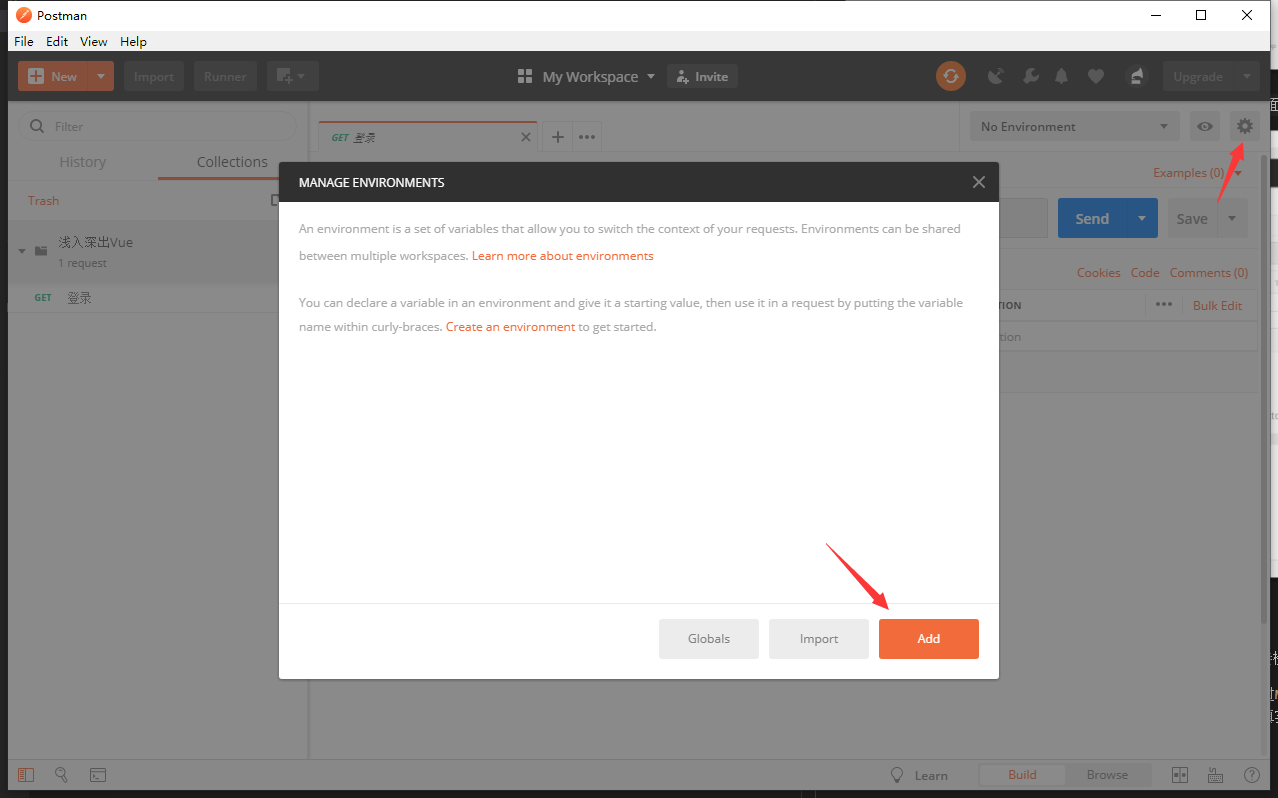
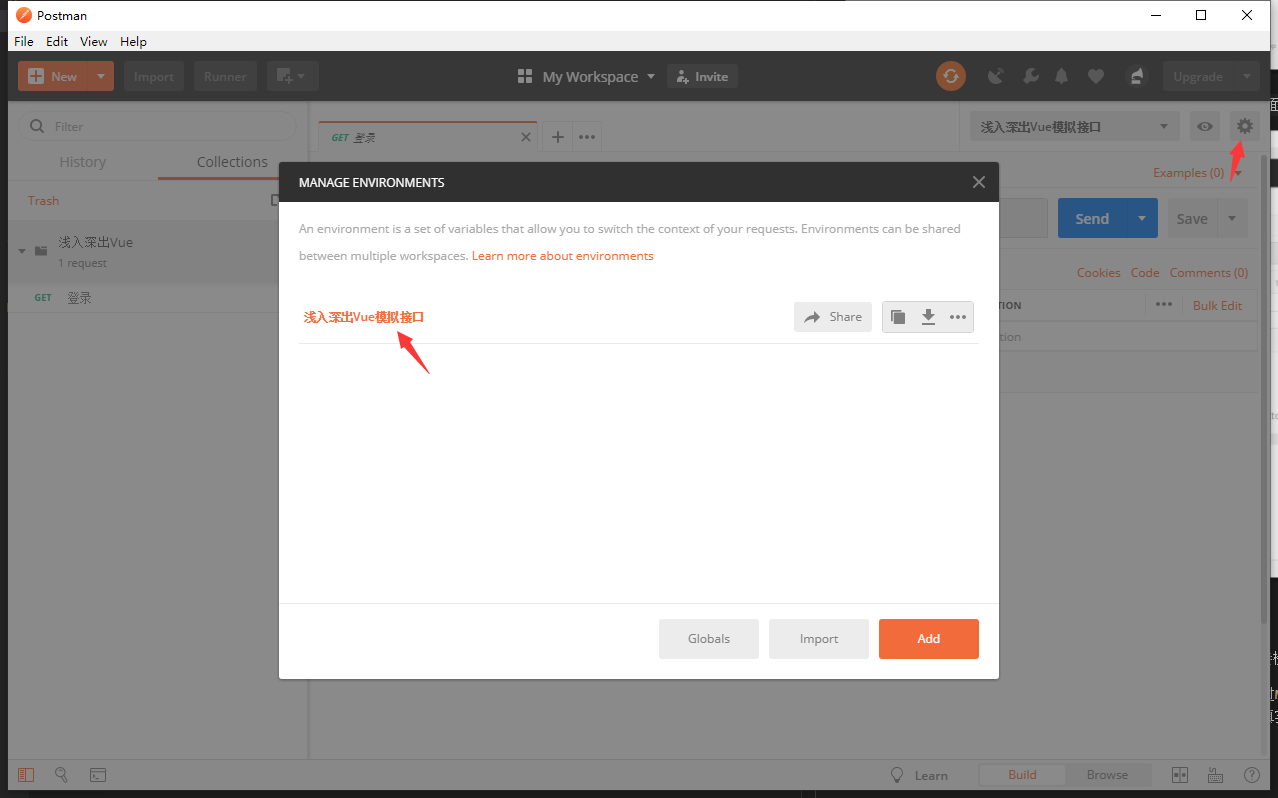
在右上角有一个齿轮图标,点击之后弹出环境的列表,我们先点击
Add新增一个。

暂时我们先填写名称就好。

创建Mock Server
准备工作都做好了,我们可以开始创建一个虚拟服务来给我们写前端用了。
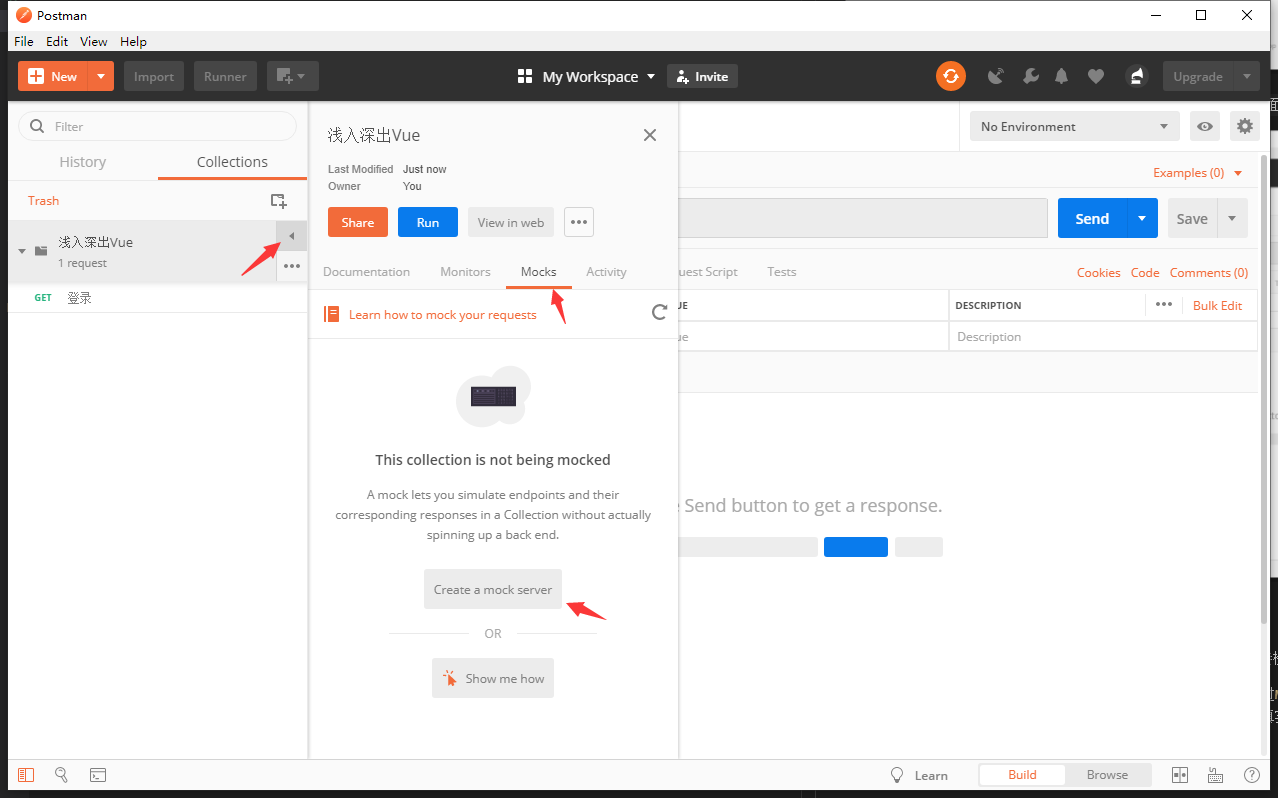
选中我们的集合
浅入深出Vue, 右侧的小箭头点击后会展开这个面板。我们打开Mocks一栏,点击Create mock server开始创建我们的虚拟服务。

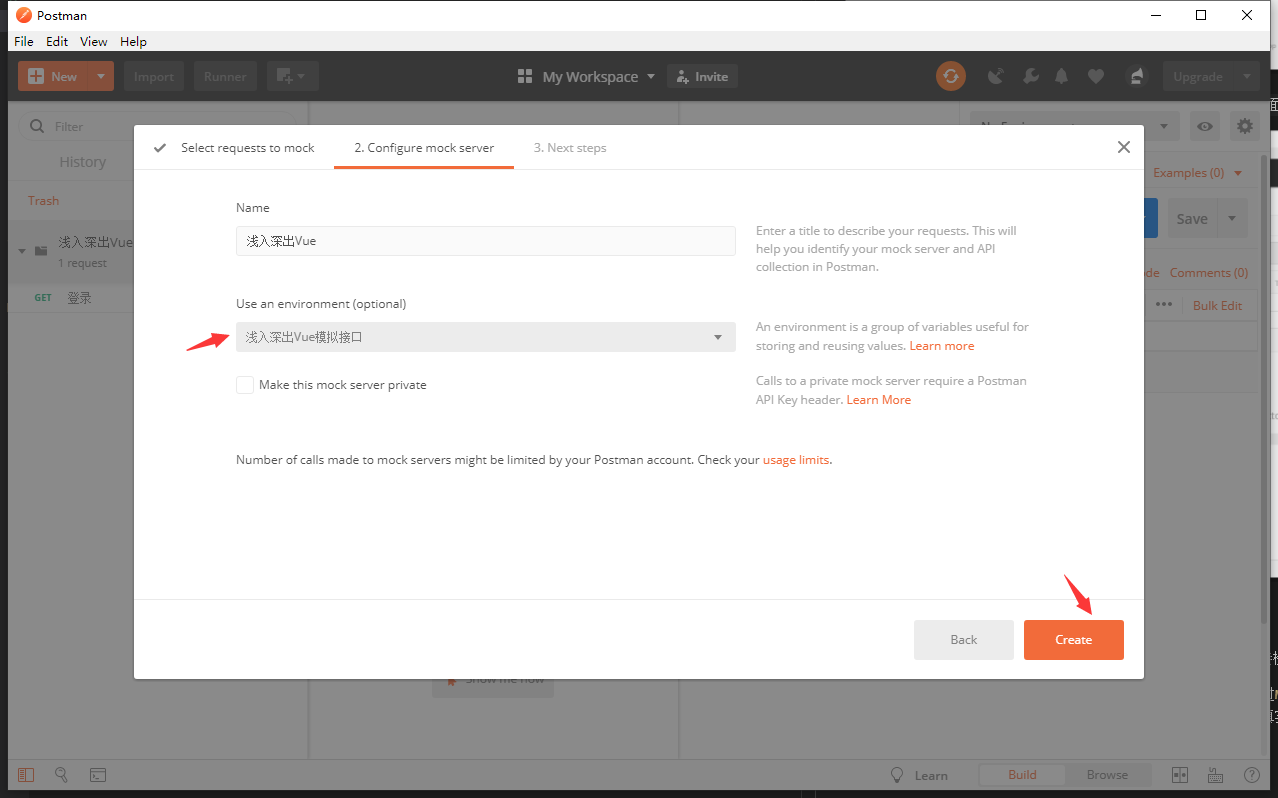
这里我们选择刚刚建立的环境就好,这里不用选择私有的,以后如果是不便公开的接口,可以选择私有的,选择私有的话是需要去创建一个
Api Key这里我们略过这个步骤。

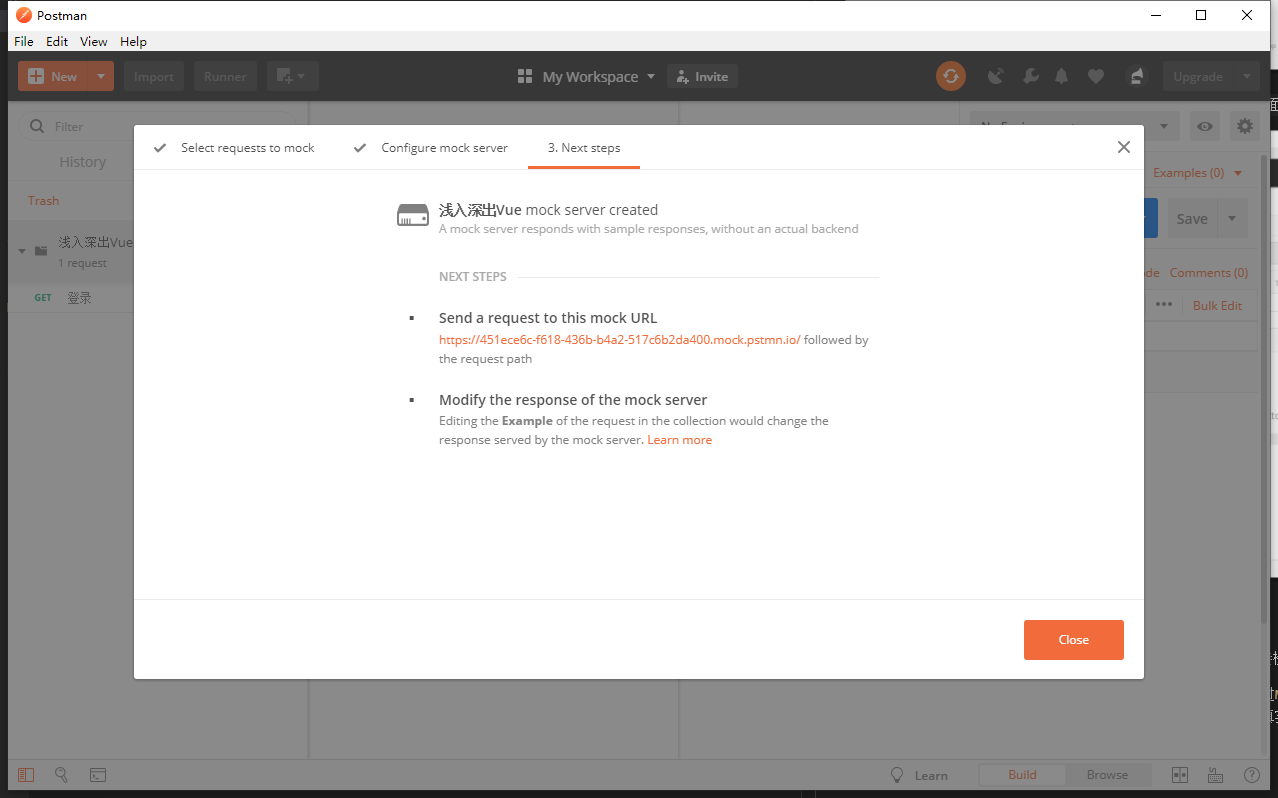
创建完成
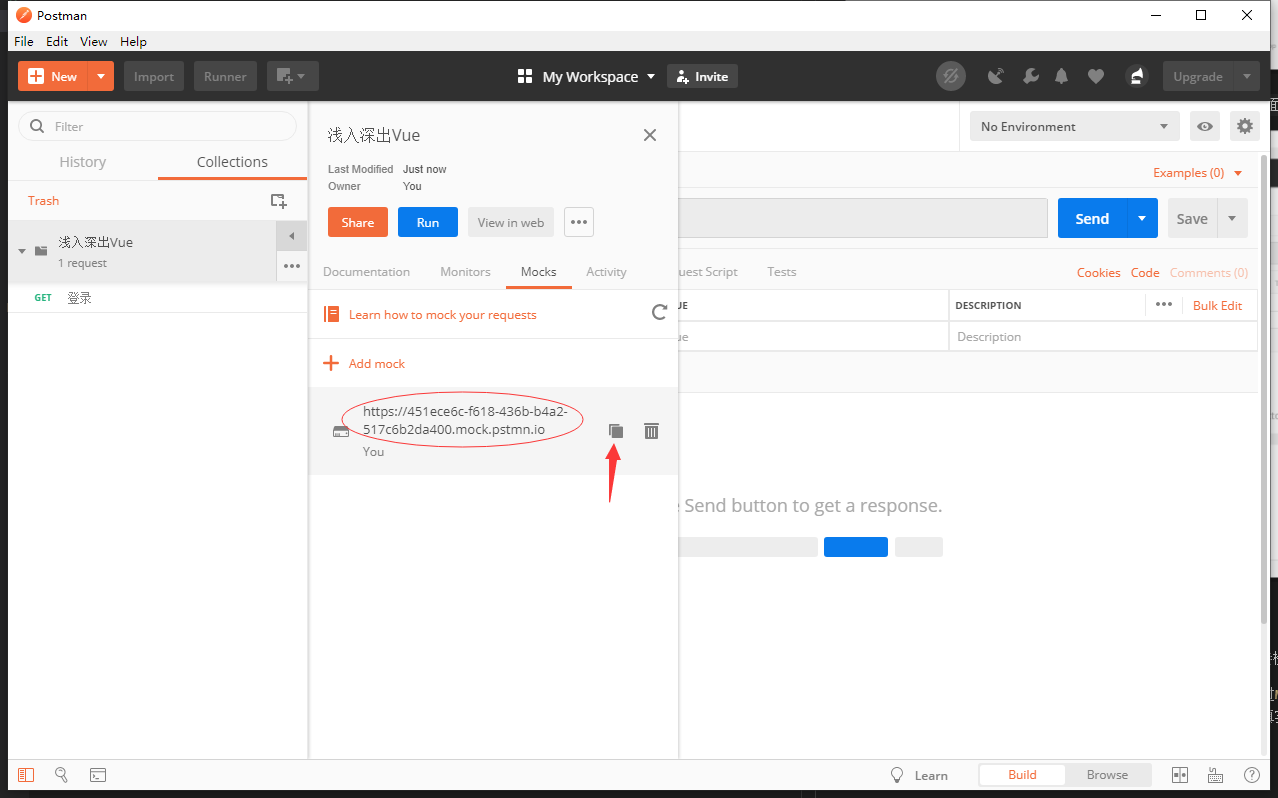
回到我们的
Mocks面板, 就可以看到我们刚刚创建的虚拟服务地址了,复制一下,待会就派得上用场了。

为虚拟服务地址建立环境变量
随便点开一个接口,当然, 我们现在只有一个
登录接口。点开后,右上角齿轮选择我们之前建立好的环境。

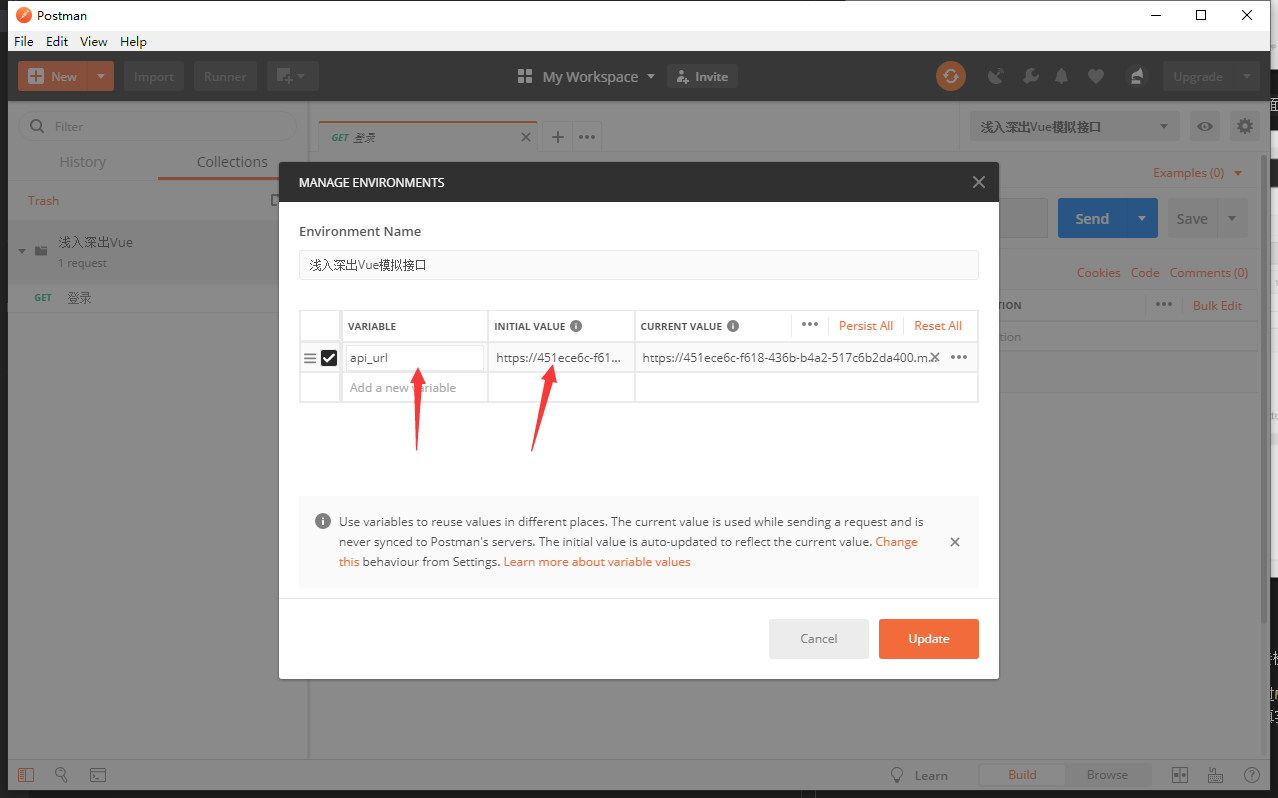
按图中所示,我们新建了一个
api_url的环境变量,这个环境变量就是我们虚拟服务的url。

为接口添加虚拟的返回数据
在这一步之前,记得在齿轮的左边那个下拉框中选择刚刚新建的环境噢。
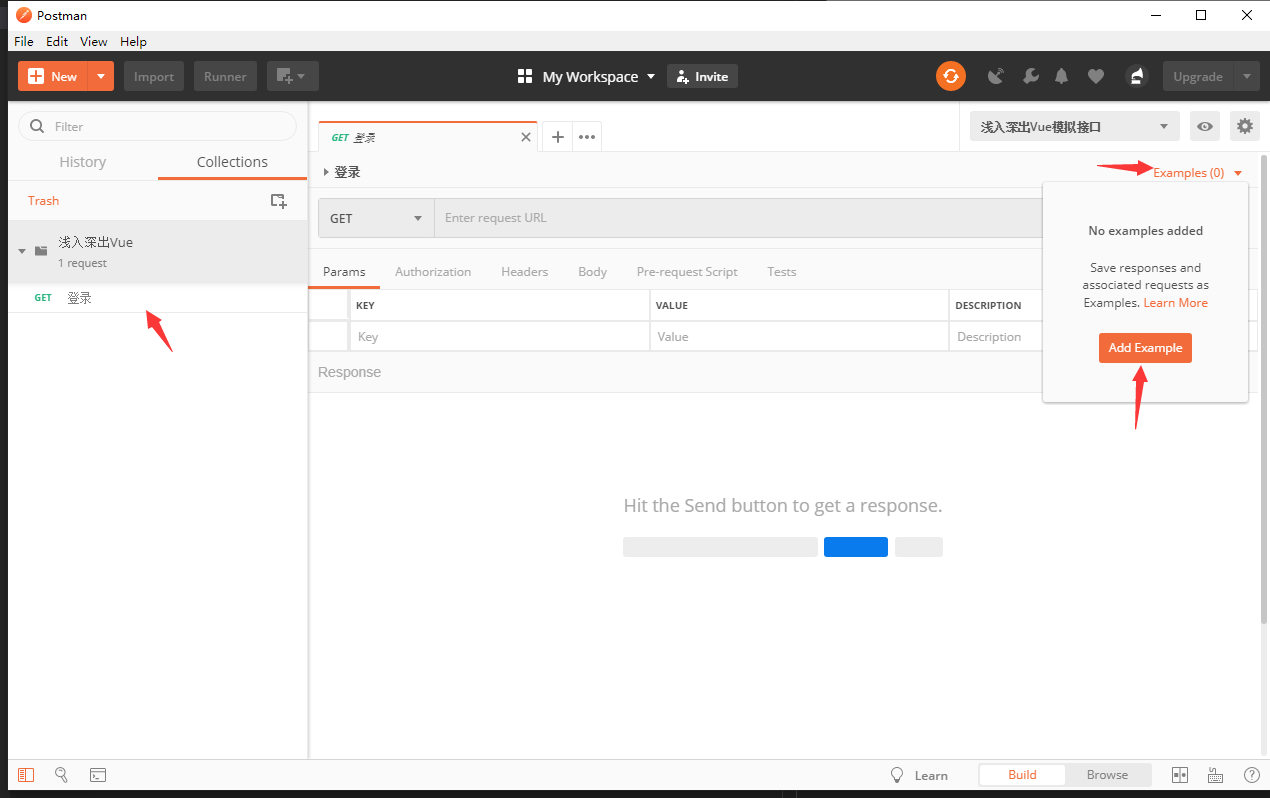
选择登录接口,右上角有一个Examples,点击,然后选择Add Examples添加一个返回数据的示例。

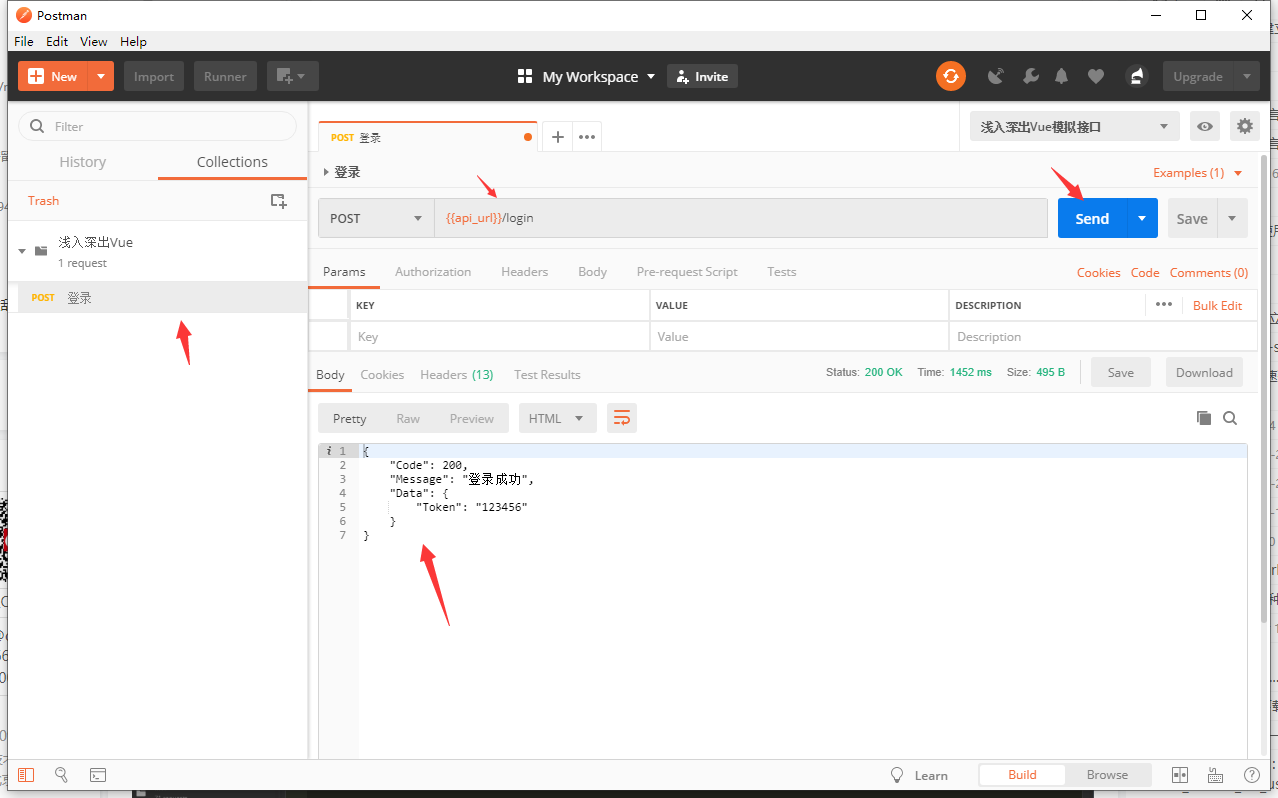
在地址那一栏,我们就可以使用{{环境变量}}的方式来使用我们新建的环境变量,这里我们将{{环境变量}}/login当做我们登录的接口地址。实际上这么写是等价于创建的虚拟服务url/login噢。
接下来我们在下面填传入的参数,以及传入的方式。这里选择的是将参数附在Body里面作为form-data传上来。
最后我们在下面的返回数据中,填入我们的返回数据。这里若羽选择的是JSON。

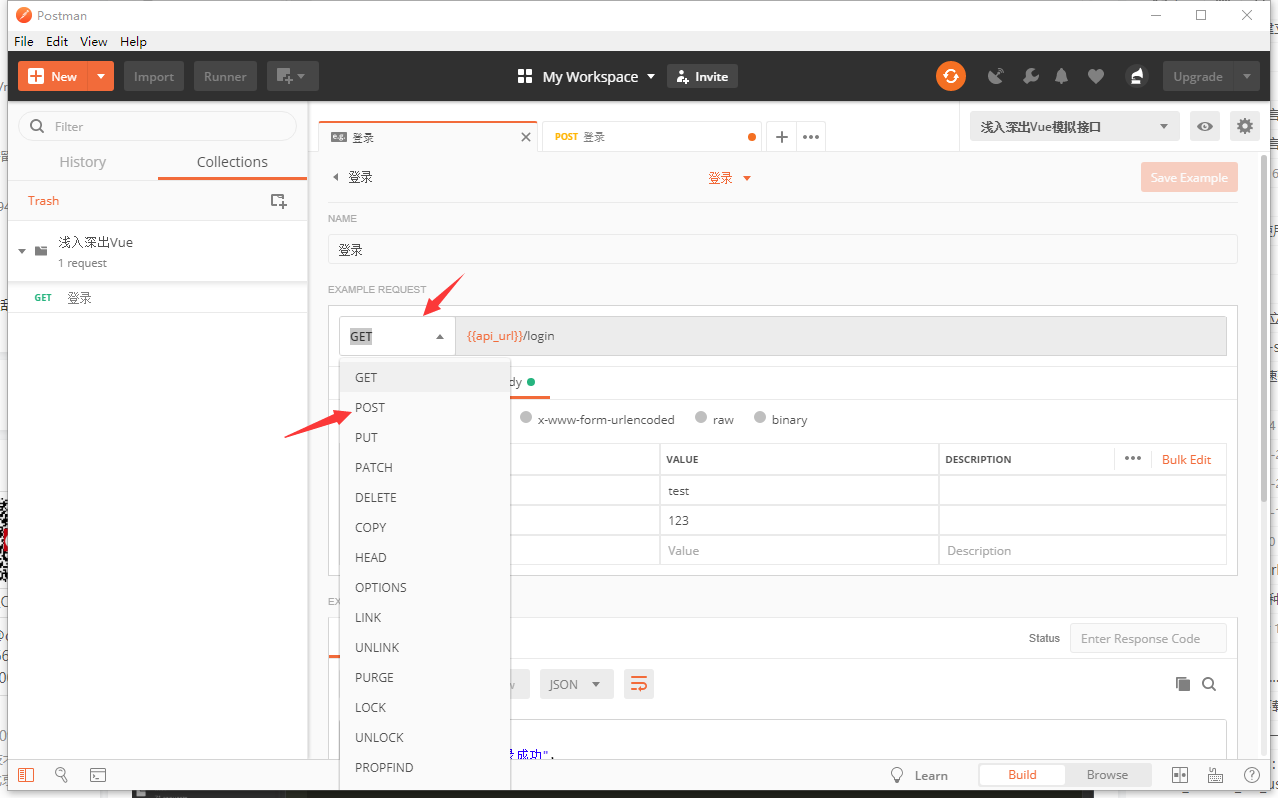
保存之后不要忘了将类型改成POST噢,examples里的和集合中的都记得改成POST噢。
一般登录这种带有用户数据的接口都会采用POST的方式。

测试一下
选中我们的登录接口,将我们要发送请求的地方改成和之前examples中一样的url,然后点击Send。等待一小会儿之后我们就会发现返回的Body中显示了我们之前预设的数据。
大功告成~