浅入深出Vue:环境搭建
浅入深出Vue:环境搭建
工欲善其事必先利其器,该搭建我们的环境了。
安装NPM
所有工具的下载地址都可以在导航篇中找到,这里我们下载的是最新版本的
NodeJS Windows安装程序
下载下来后,直接Next


这里同样的,有固态硬盘的童鞋可以安装到固态硬盘,不过这里有个小问题就是
在选择目录的时候会卡死一小会儿。可能是若羽的机器性能不太好。

接下来一路下一步即可,坐等安装

安装完成,让我们命令行测测看

win键 + R呼出运行,输入cmd确定即可

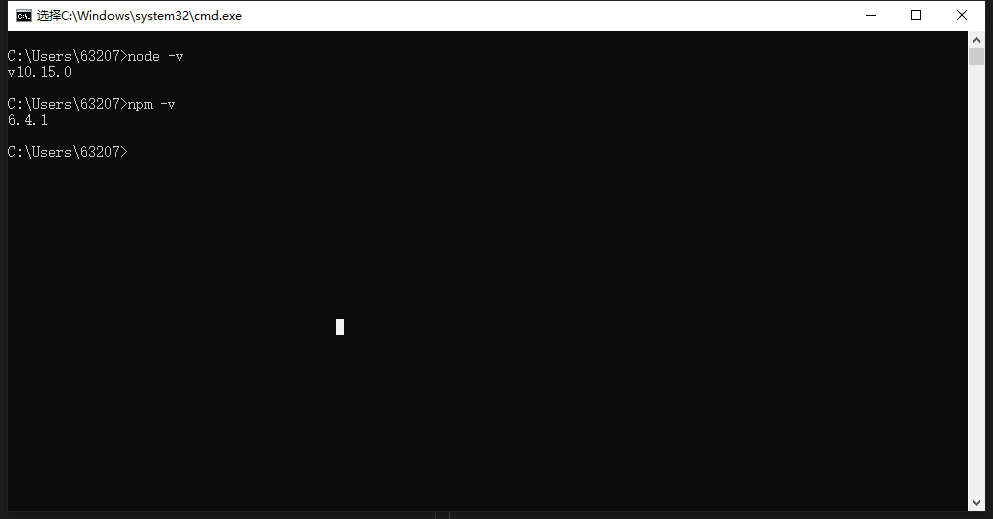
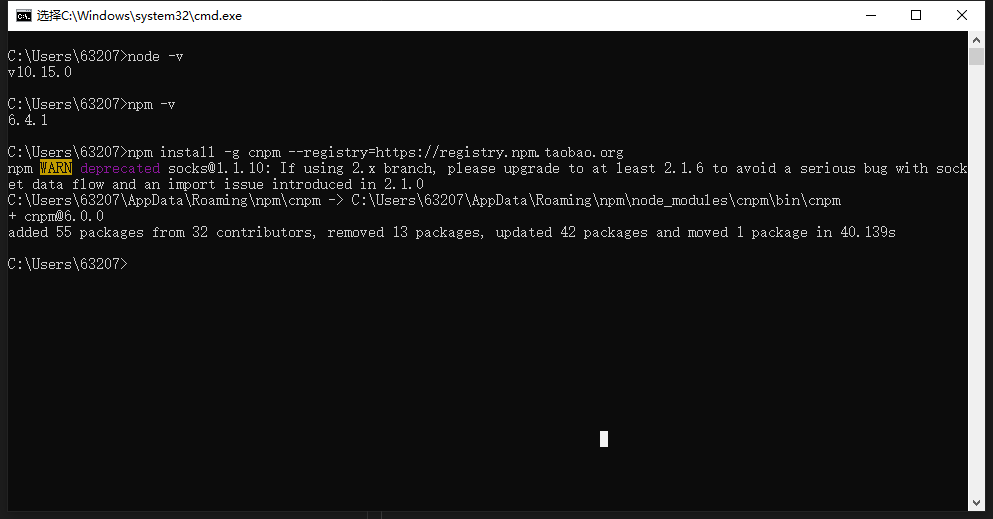
输入node -v,查看nodejs的版本。若羽这里装的是v10.15.0

输入npm -v,查看npm的版本。若羽这里是6.4.1

切换国内镜像源
npm默认是国外的源,对国内的用户不太友好,安装各种库速度很慢。
因此我们尽可能选择国内的源减少网络问题,这里若羽选择的是淘宝 npm镜像。同样的,在导航篇中都有地址噢。
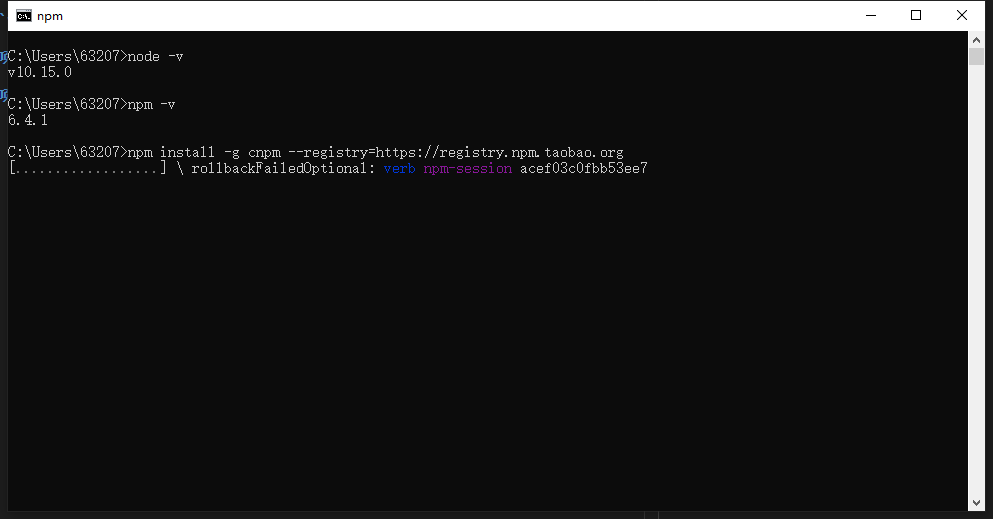
这里我们输入官方提供的命令(注:在官方地址中的使用说明处给出了这条命令,这里为了方便,若羽复制了过来)
npm install -g cnpm --registry=https://registry.npm.taobao.org

好的,安装完成

安装webpack
接下来让我们安装webpack
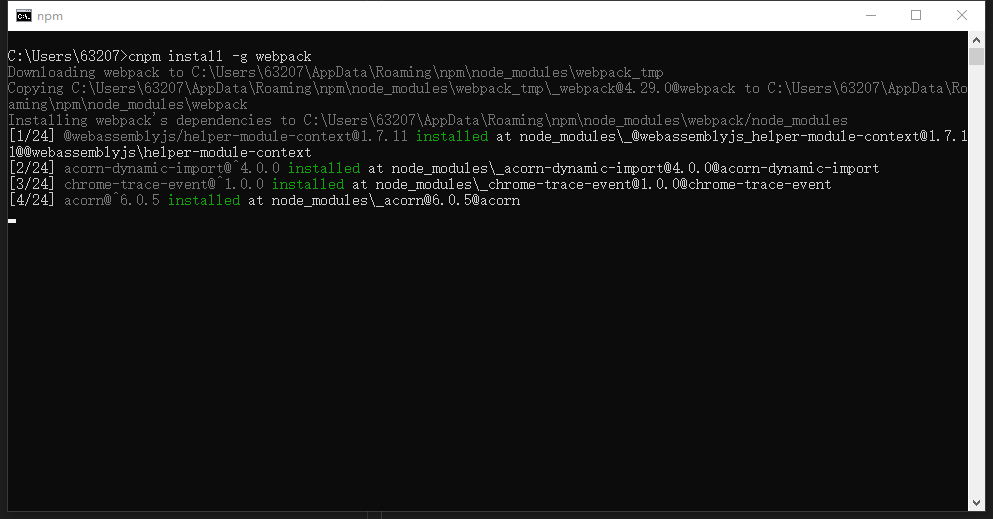
输入下面的命令,我们进行全局的webpack安装
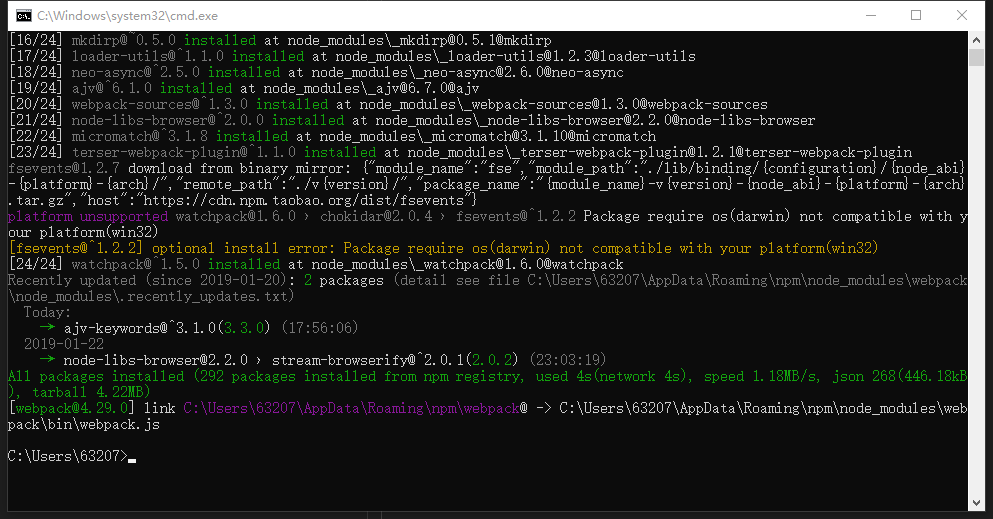
cnpm install -g webpack

安装完成

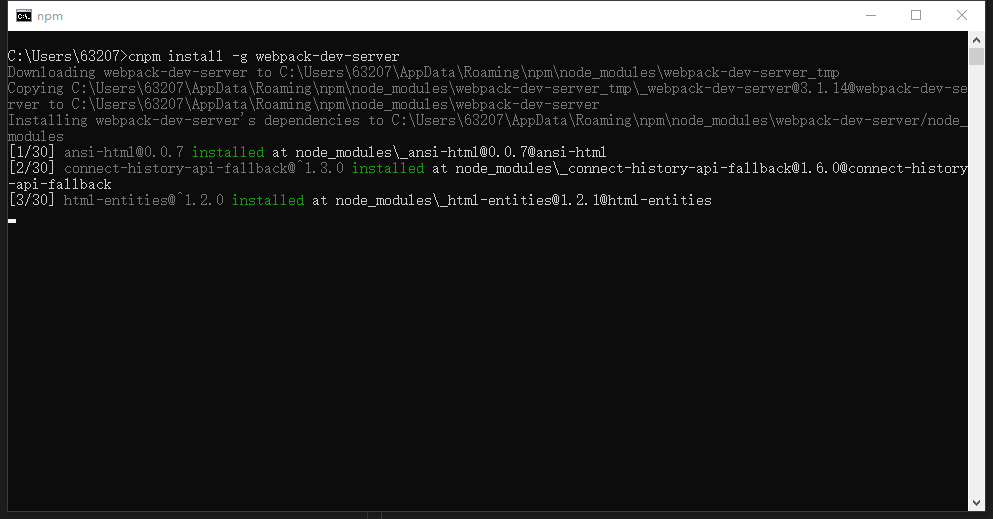
接下来我们安装 webpack-dev-server
cnpm install -g webpack-dev-server

安装完成

因为我们这里没有安装webpack-cli,因此我们暂时没办法用webpack -v去查看
我们所安装的webpack版本。
安装vue-cli
好的,接下来终于到了正主儿了。
全局安装vue-cli
cnpm install -g vue-cli

安装完成

用vue -V来查看一下安装的vue版本,这里若羽安装的版本是2.9.6

新建项目
前置工具,环境都已经准备完毕了。是时候开始新建一个项目了。
先切换到我们指定的目录下去, windows下也可以用cd 目标目录进行切换噢。
切换盘符是盘符:,比如切换到D盘的命令:
D:
还有另一个办法,就是对着目标目录的空白处。按住左 Shift的同时,按下鼠标右键。
弹出的菜单中会有一个在此处打开Powershell窗口的选项,选择此选择即可直接在命令行中进入当前目录。
这里我们用vue-cli来建立我们的第一个项目
vue init webpack blog
上述命令中, blog表示的是我们新建项目的名称。这行命令应该这么说
vue init webpack 你要新建的项目名

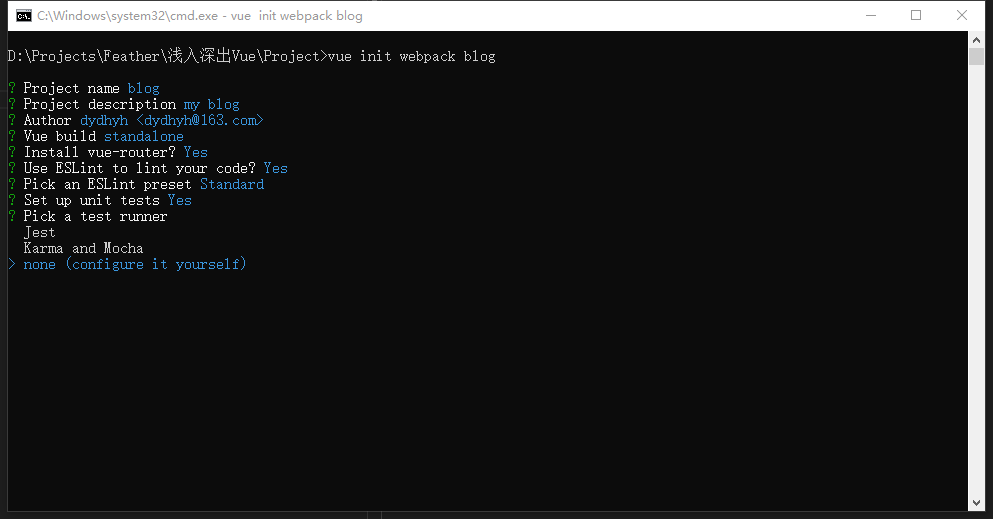
基本上不用考虑选什么的问题,直接默认即可(咱们现阶段的目的是快速搭建)。
默认中包含了vue-router和eslint的选项,正好避免我们再去手动装一下的步骤了。
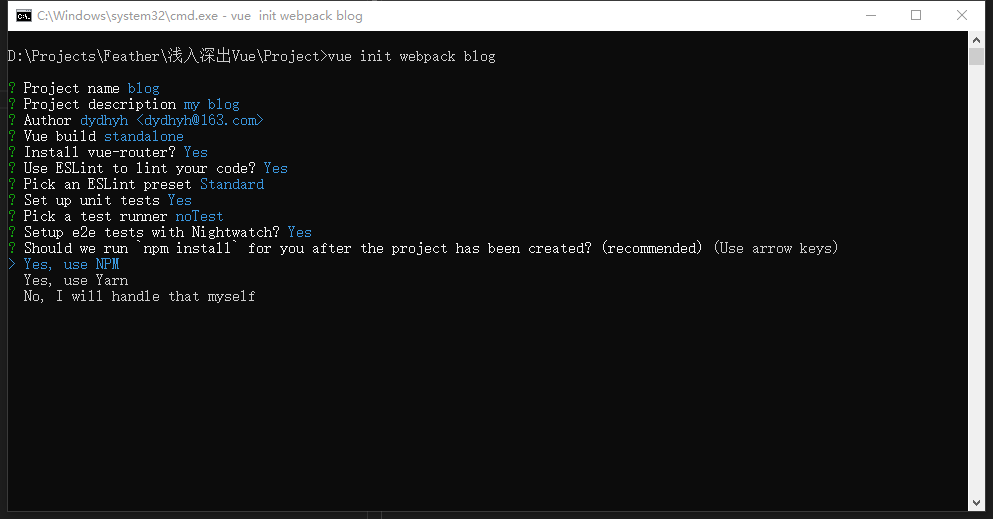
这里提一下两个地方,第一个是下图中Pick a test runner。
这里若羽选择的是none,因为我们的项目还没考虑写测试哈,所以若羽就顺手给干掉了。
需要的时候我们再加进来。

另一个就是这里,选择的是user NPM。 昂,不过这个选项是默认的。可以不用在意

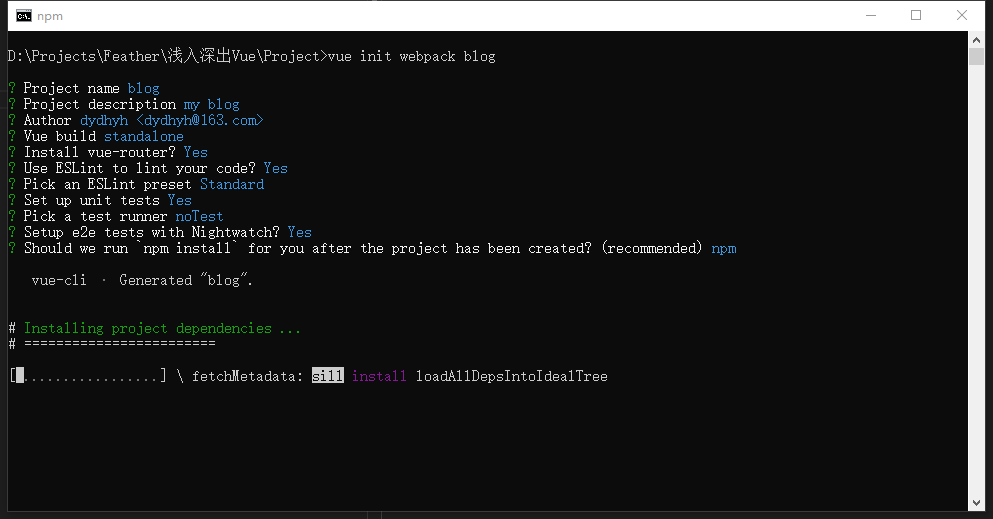
好了。开始初始化~

安装完成

运行项目
我们的第一个项目已经创建完成了,我们先让它跑起来看看~
项目运行两部曲:
先install一下,虽然大多数情况下可以不需要。我们这里就勤快一下,也作为演示的一部分
cnpm install

在开发环境下运行,编译完后会显示这个页面。就表示已经编译完成了。
cnpm run dev

在浏览器中输入地址,即可开箱食用我们的第一个项目了~
localhost:8080

跟着若羽一步一步,跑起来自己的项目,不用担心若羽会漏掉什么。
从工具到环境,都不会落下的。
请放心食用~ :)

