![image]()
![image]()
![image]()
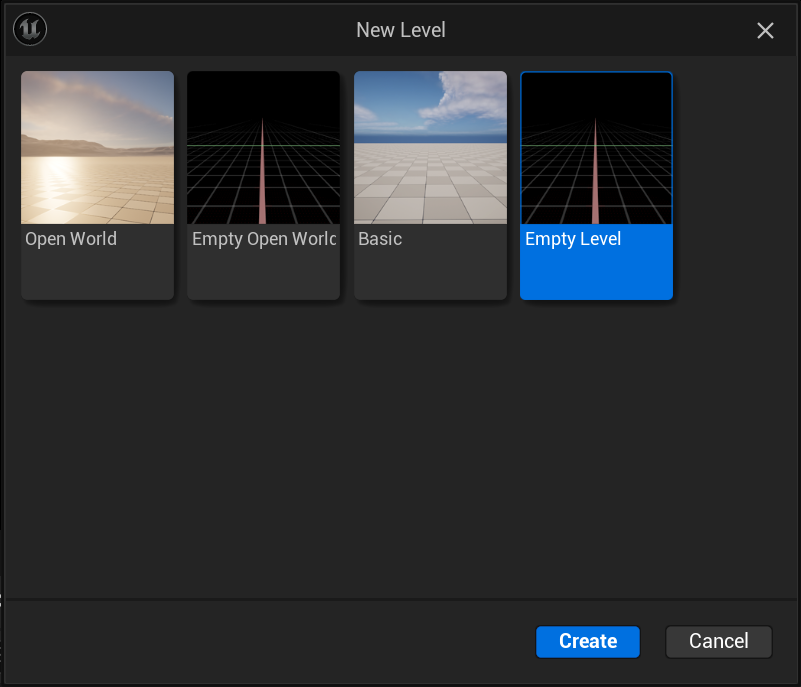
1. 准备一张地图,Empty Level就行了
![image]()
![image]()
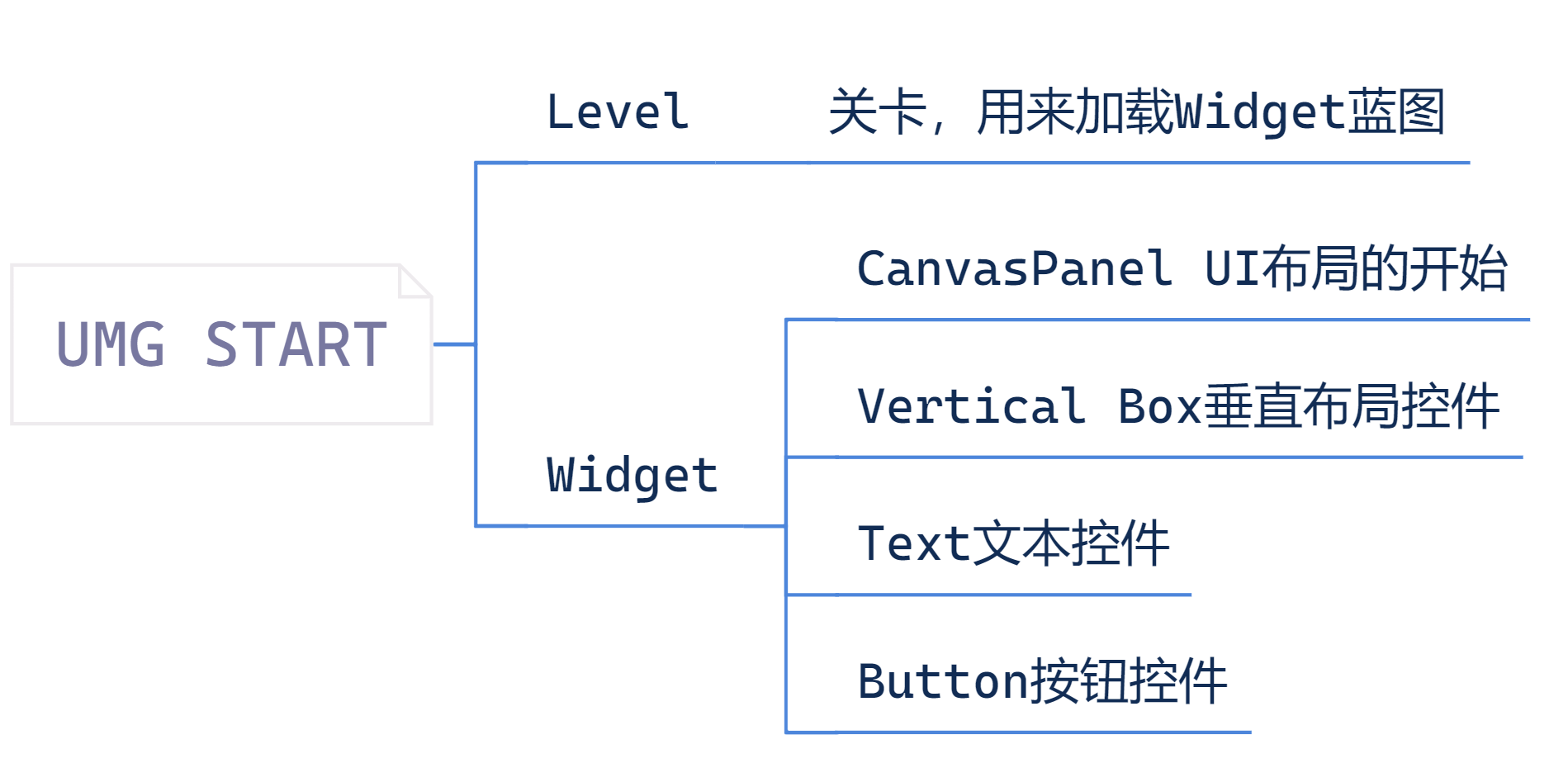
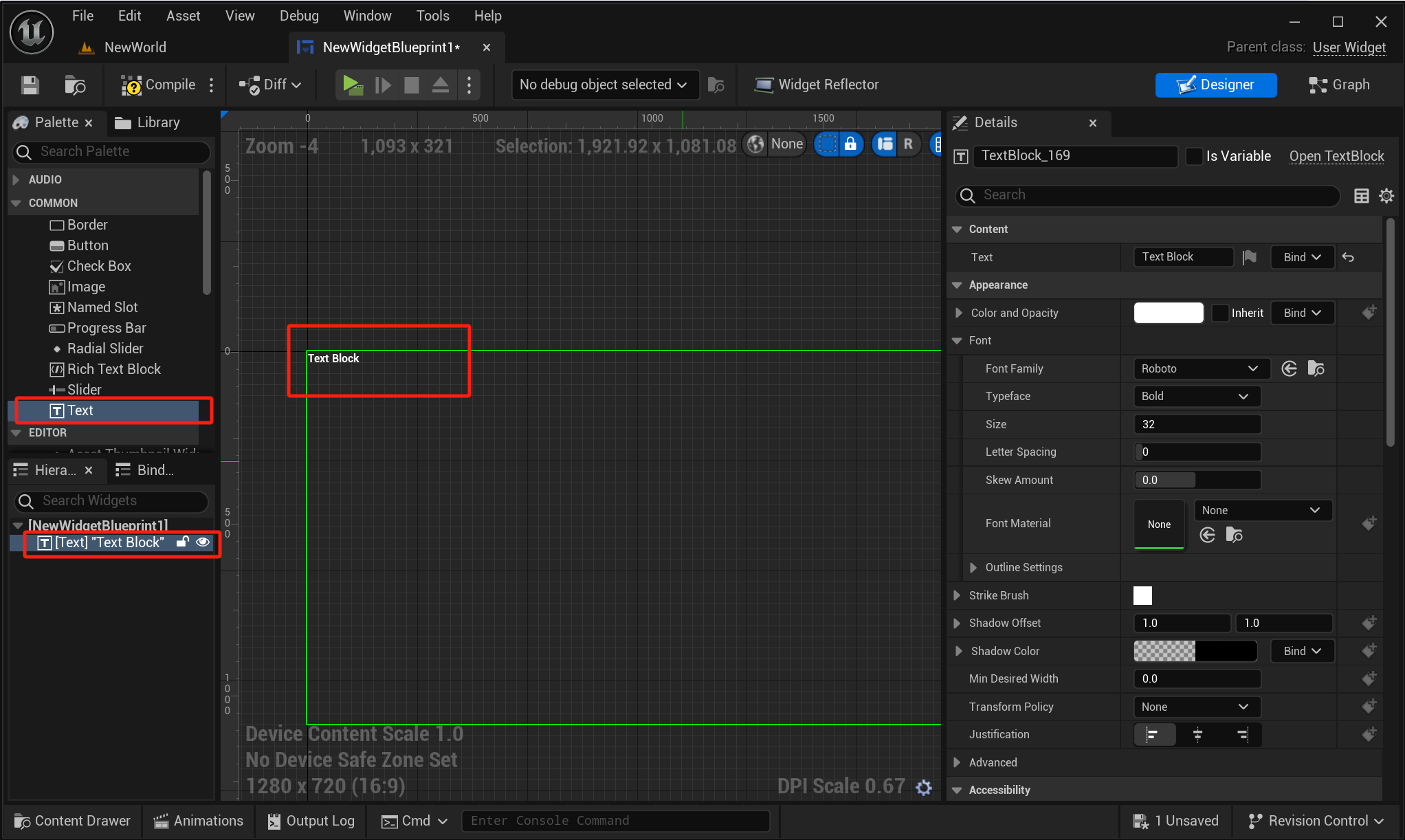
开始界面看起来只有两个元素,文字和按钮,这里先添加文字Hello 2024!,拖一个文本试试
![image]()
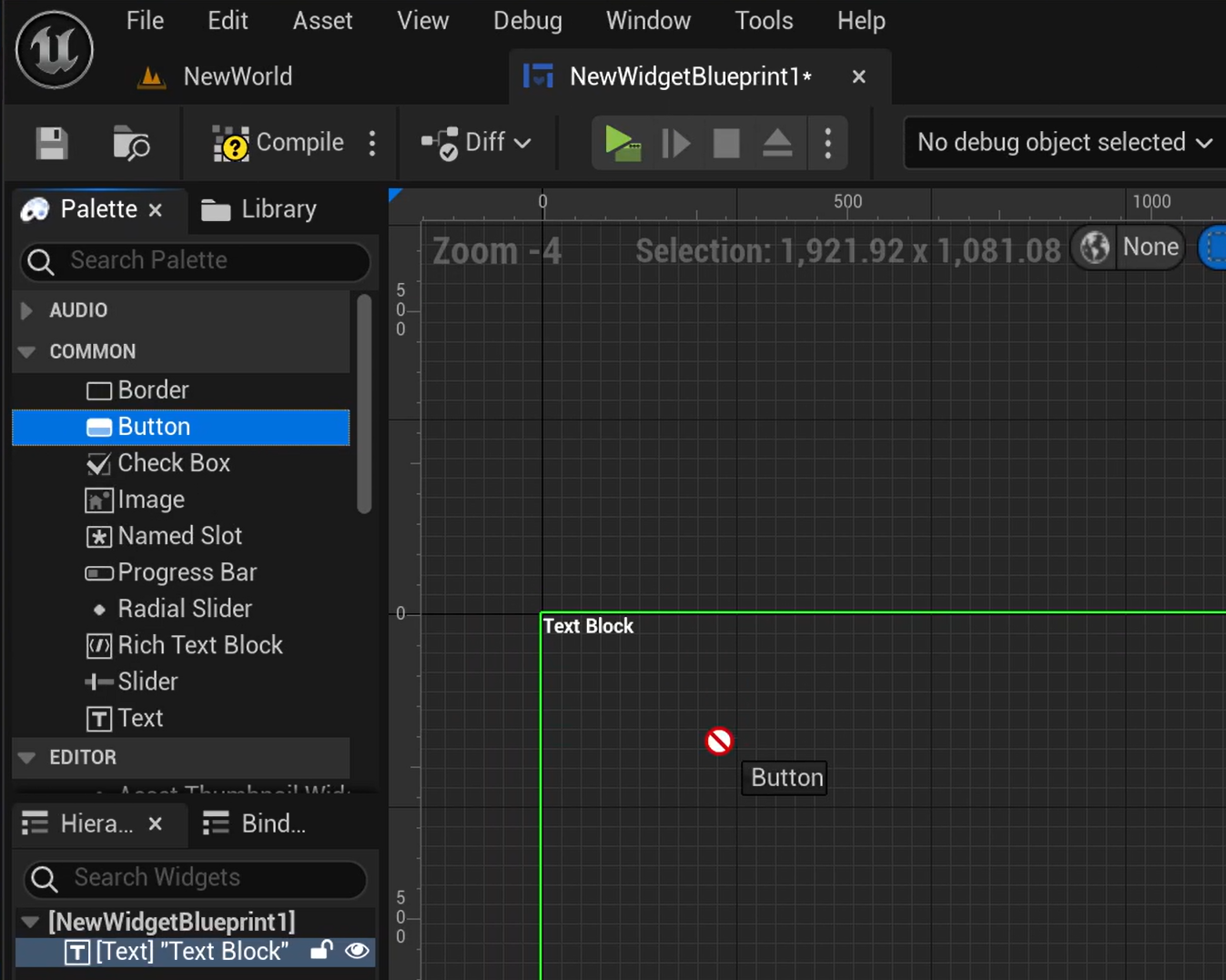
继续拖放按钮遇到一个“大麻烦”,怎么都拖不进去了(嫌官方教程太罗嗦擅自跳过结果吃瘪)
![image]()
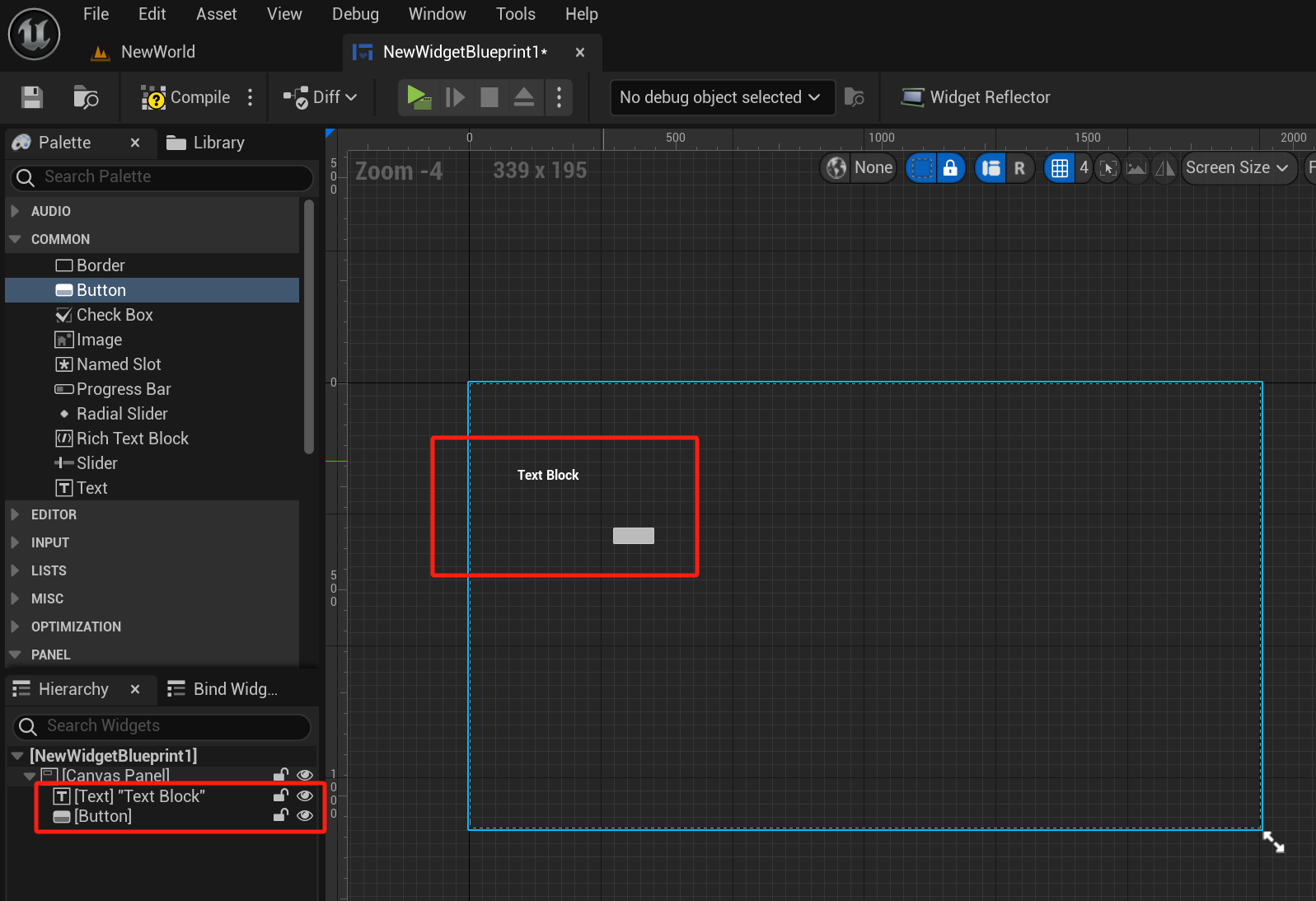
这里需要一个Canvas Panel作为根节点,现在可以随便拖放了
![image]()
改下文本内容,改下字体大小
![image]()
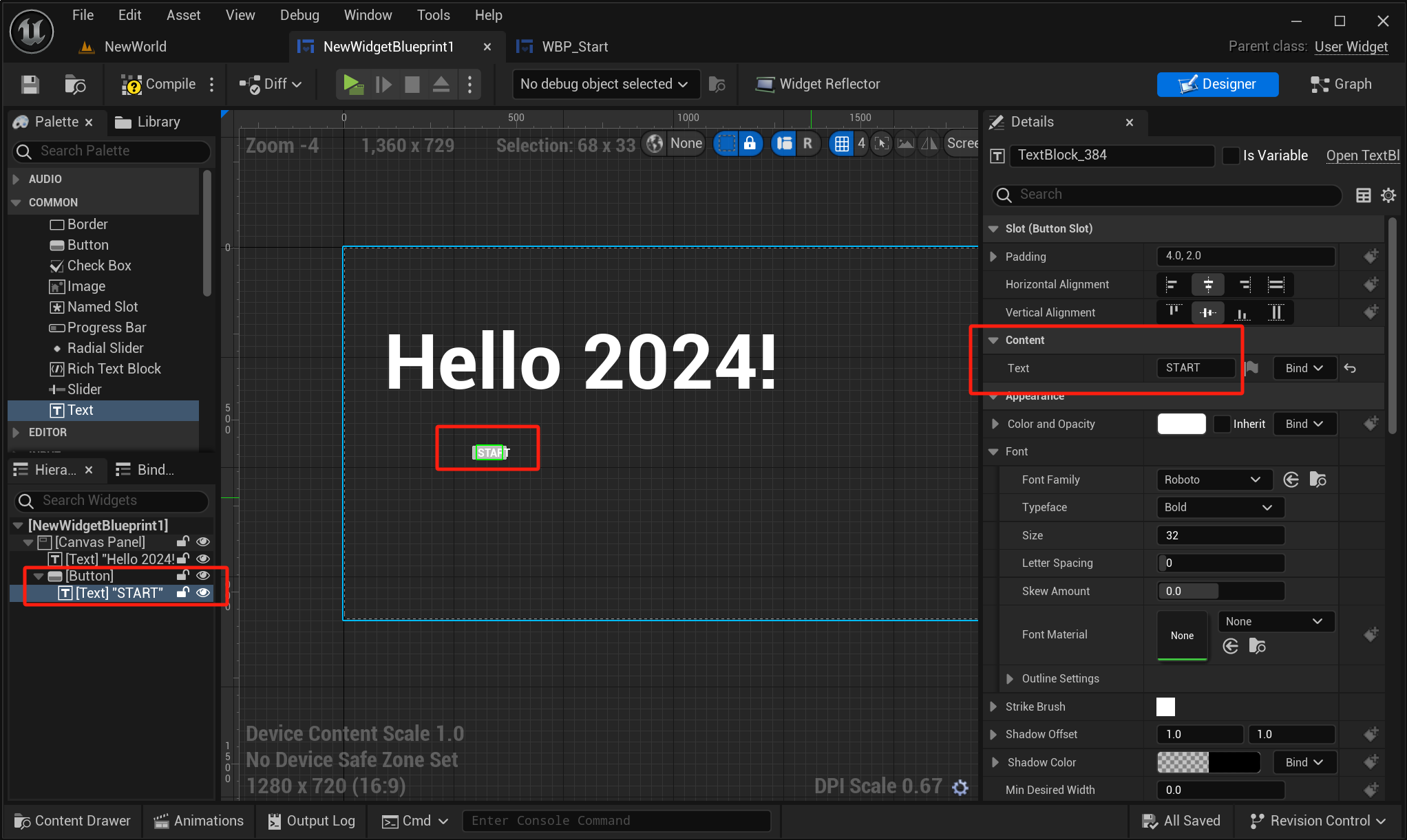
按钮整上文字(按钮和按钮上的文字是两个控件,要显示文字需要单独拖放一个Text控件作为子控件)
![image]()
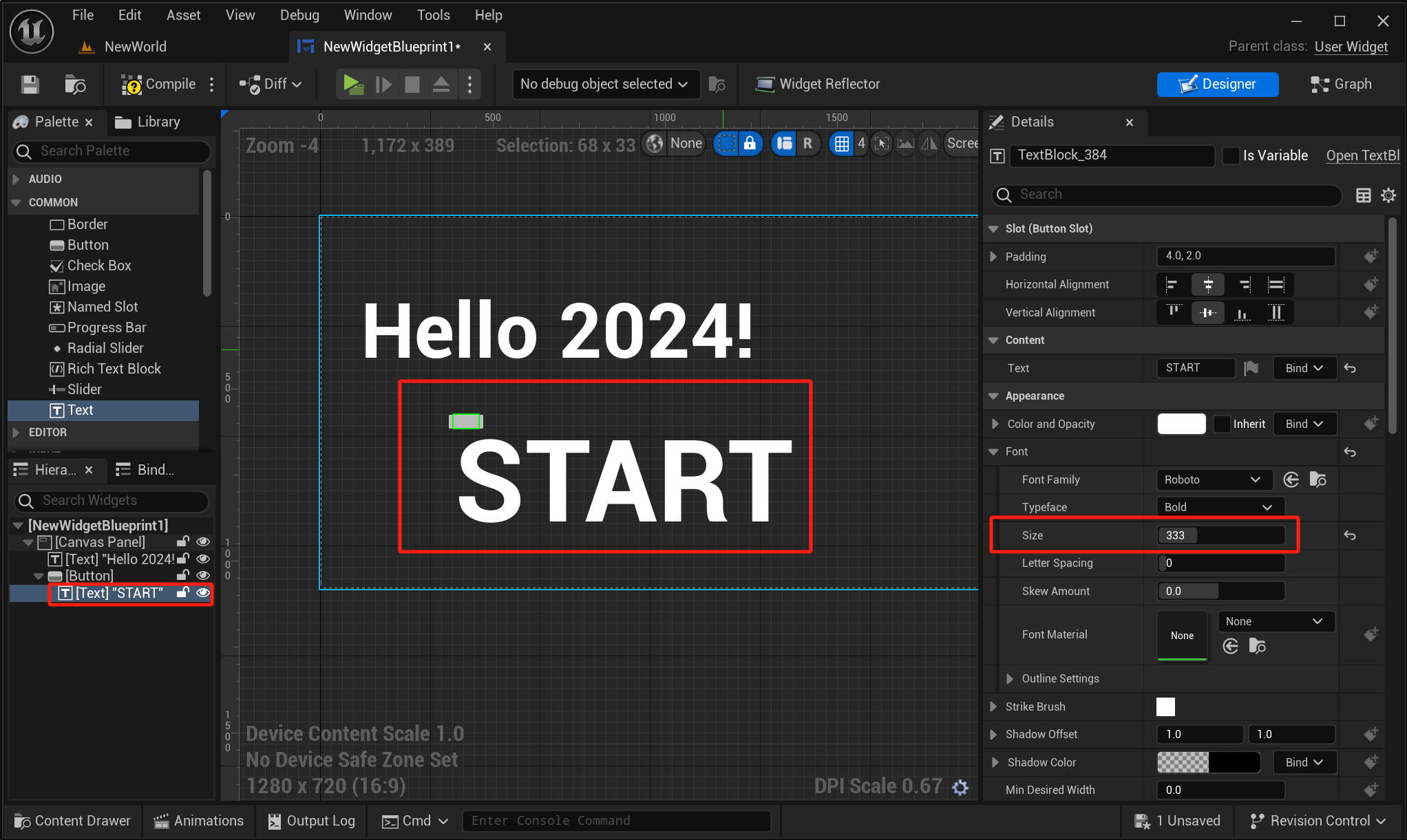
将按钮文字调大之后直接“质壁分离”了
![image]()
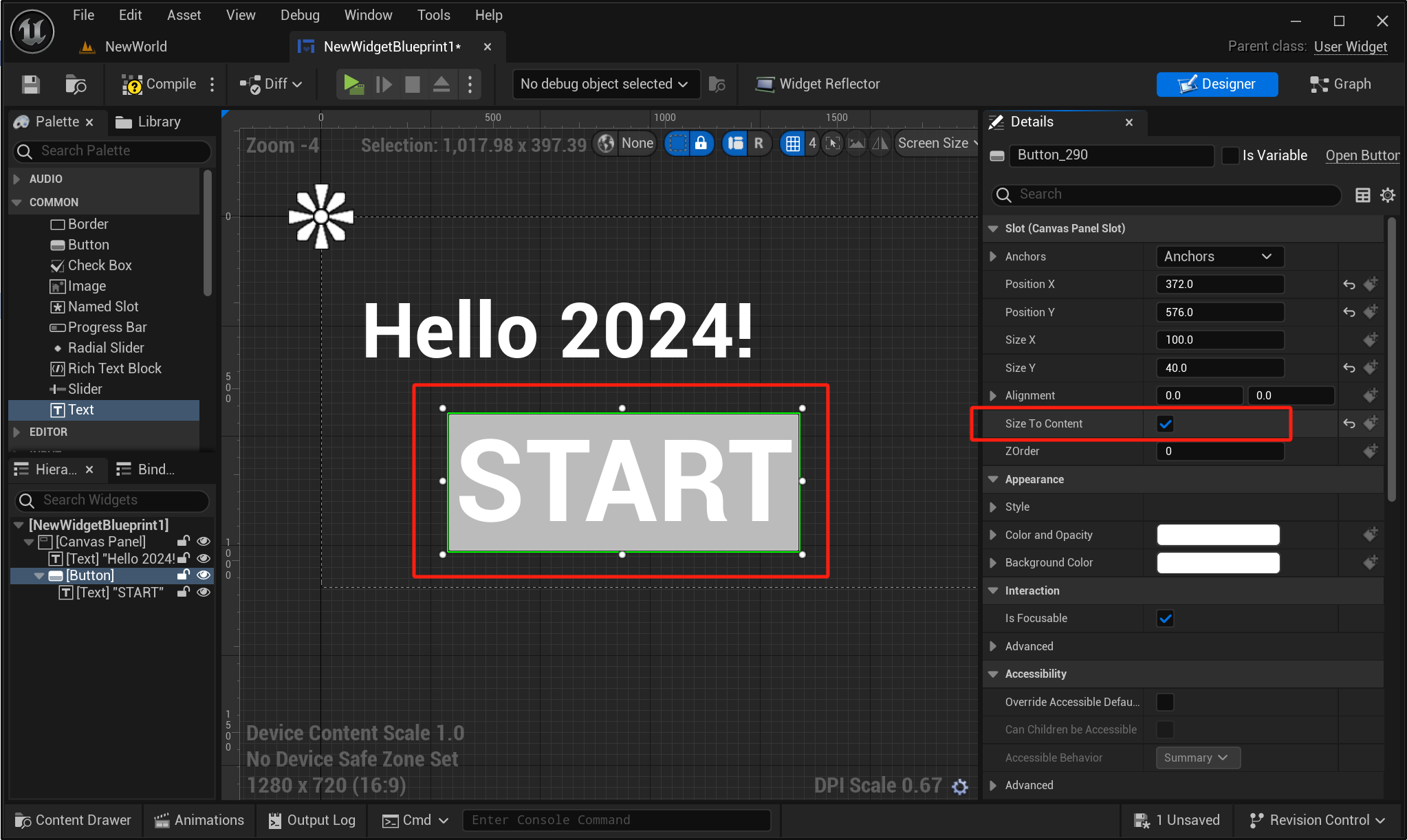
还能抢救一下,Size To Content
![image]()
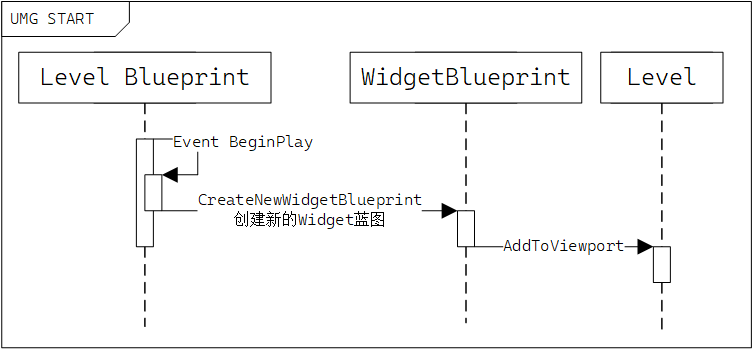
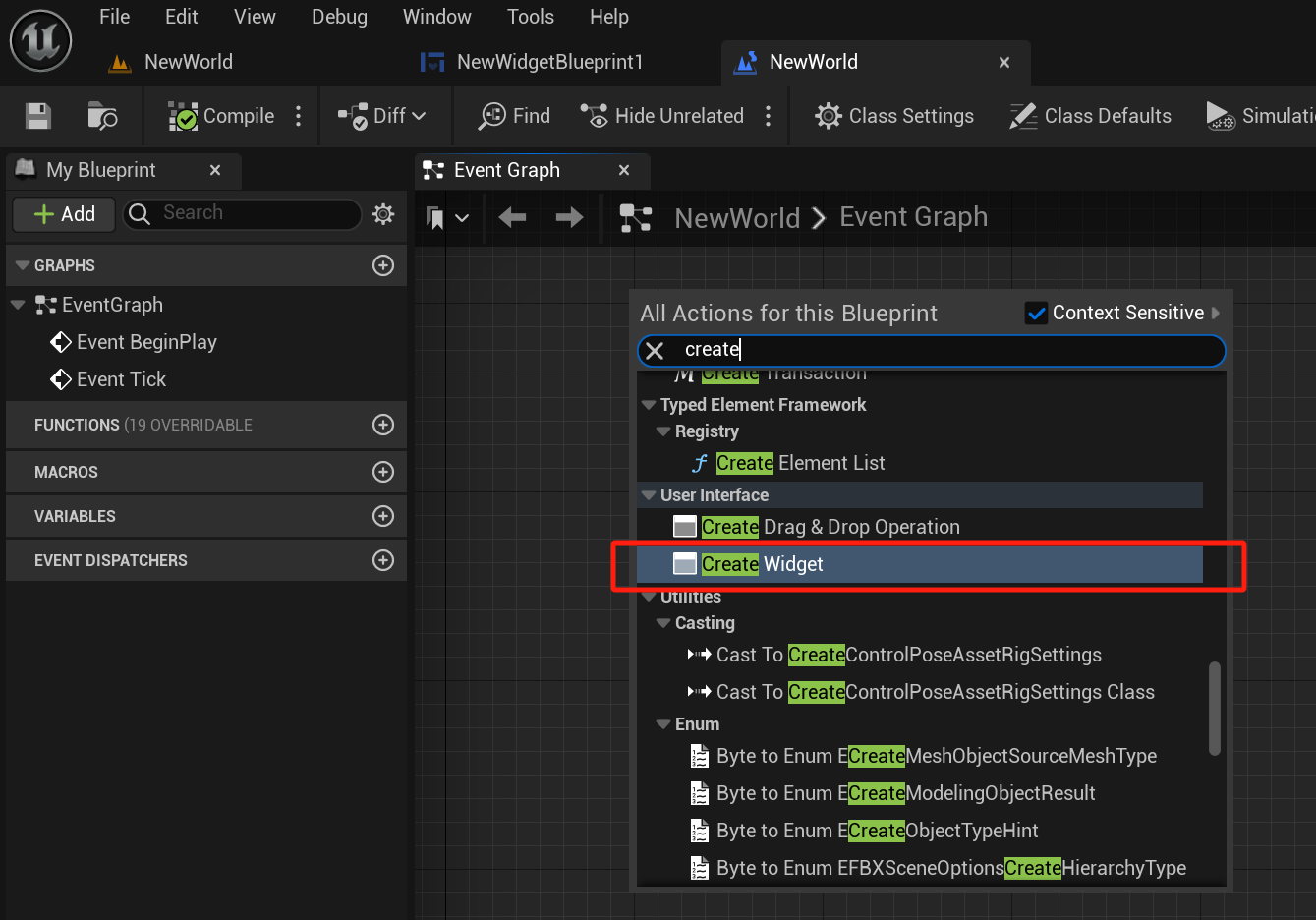
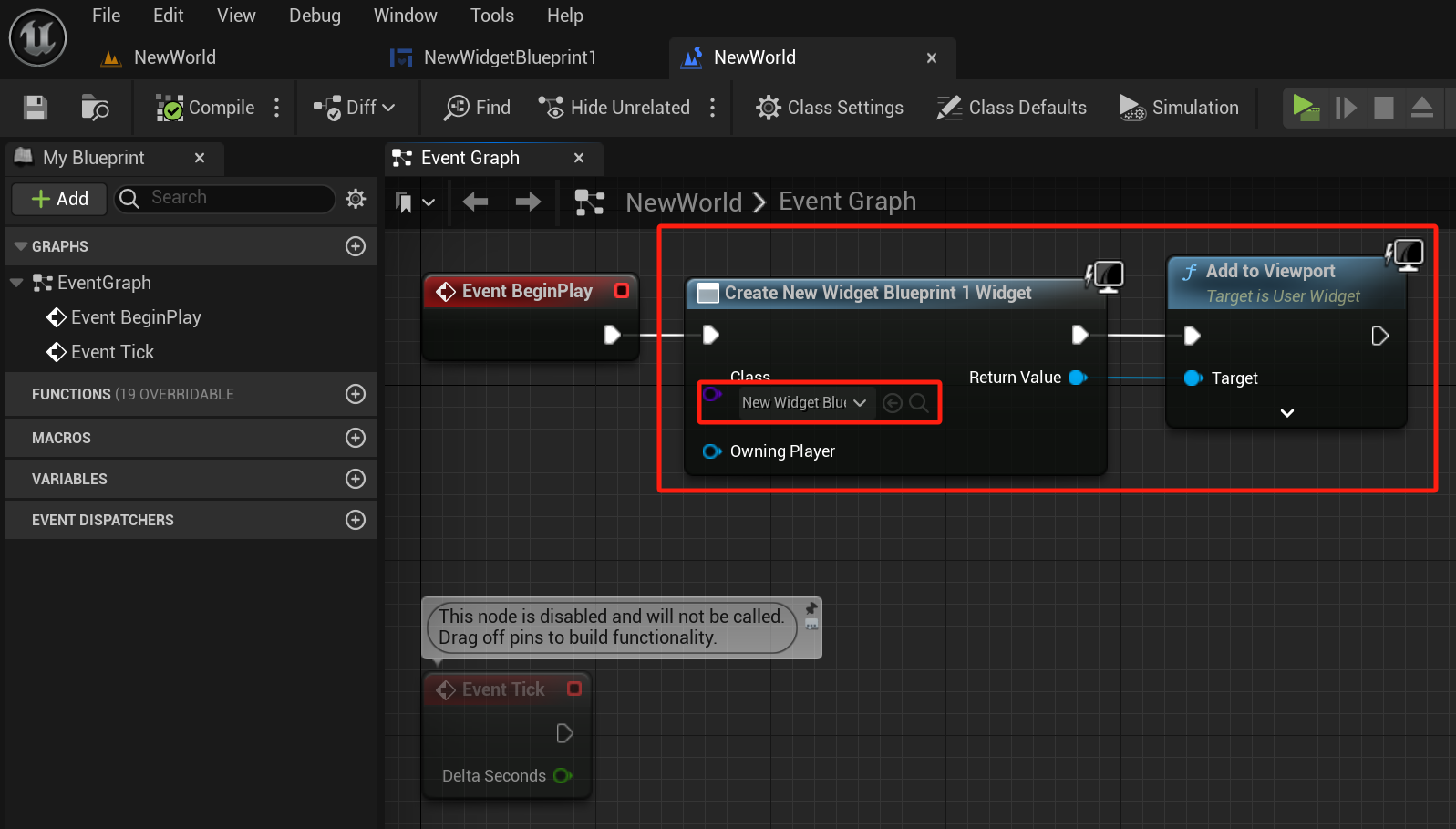
3. 运行一下,呃,还不能,还需要打开关卡蓝图加点料
![image]()
![image]()
连完线差不多长这样
![image]()
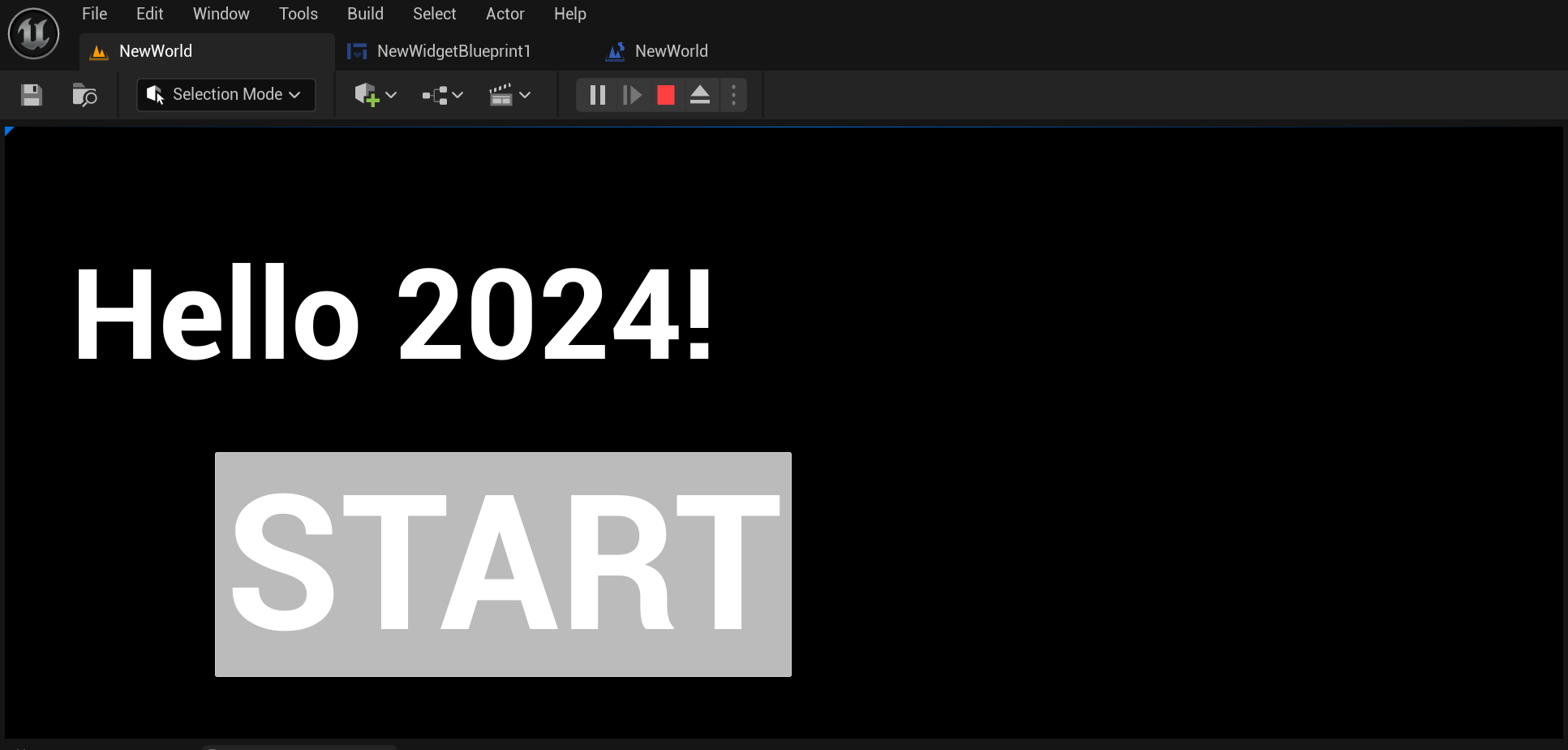
运行!
![image]()
4. 布局,设置居中效果(虽然手动调整坐标设置居中也是可行的,但总感觉不太优雅,这里借用一下Vertical Box来实现)
拖放一个Vertical Box作为中间层,将刚才的文本和按钮都拖到它下面作为子控件
![image]()
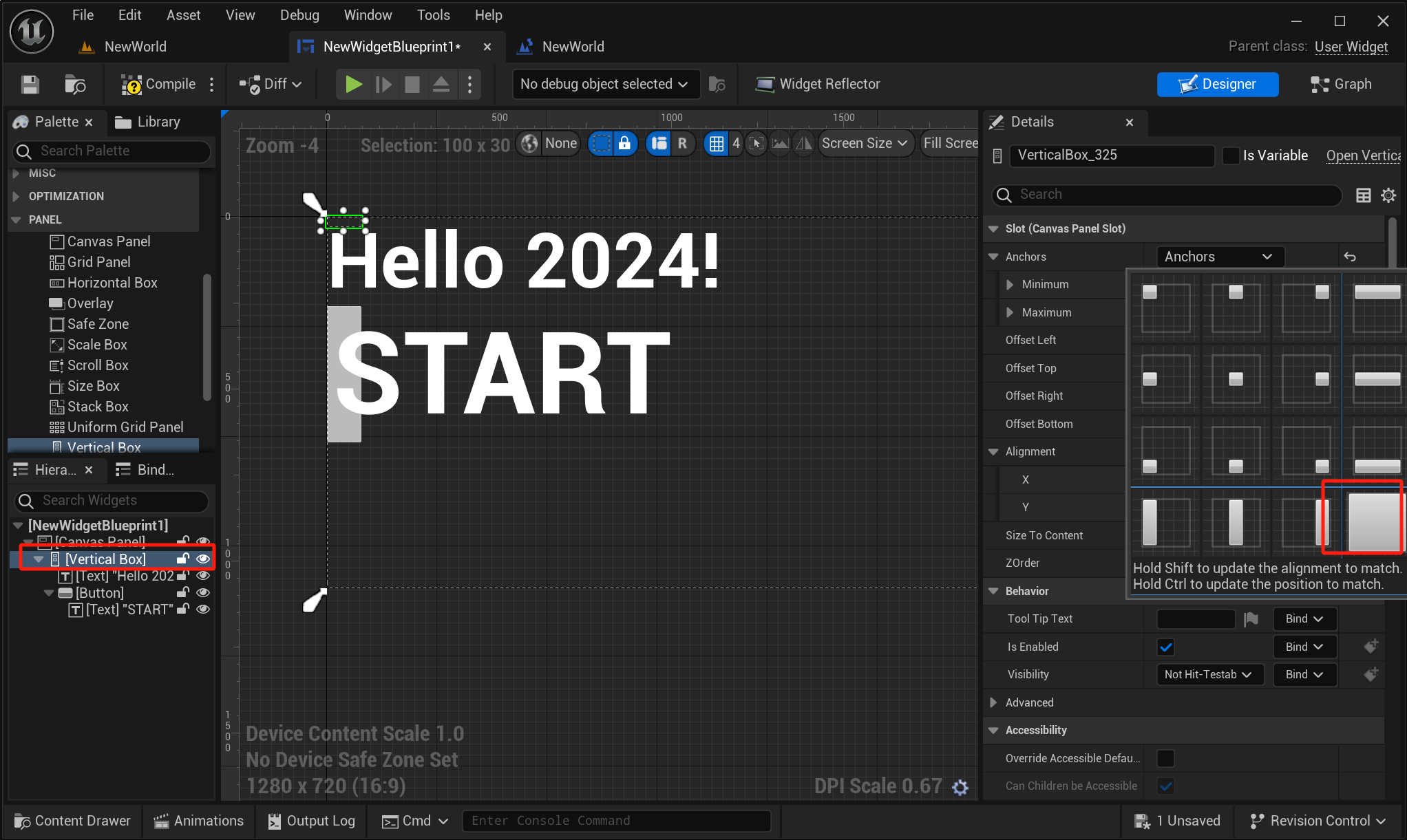
调整锚点
![image]()
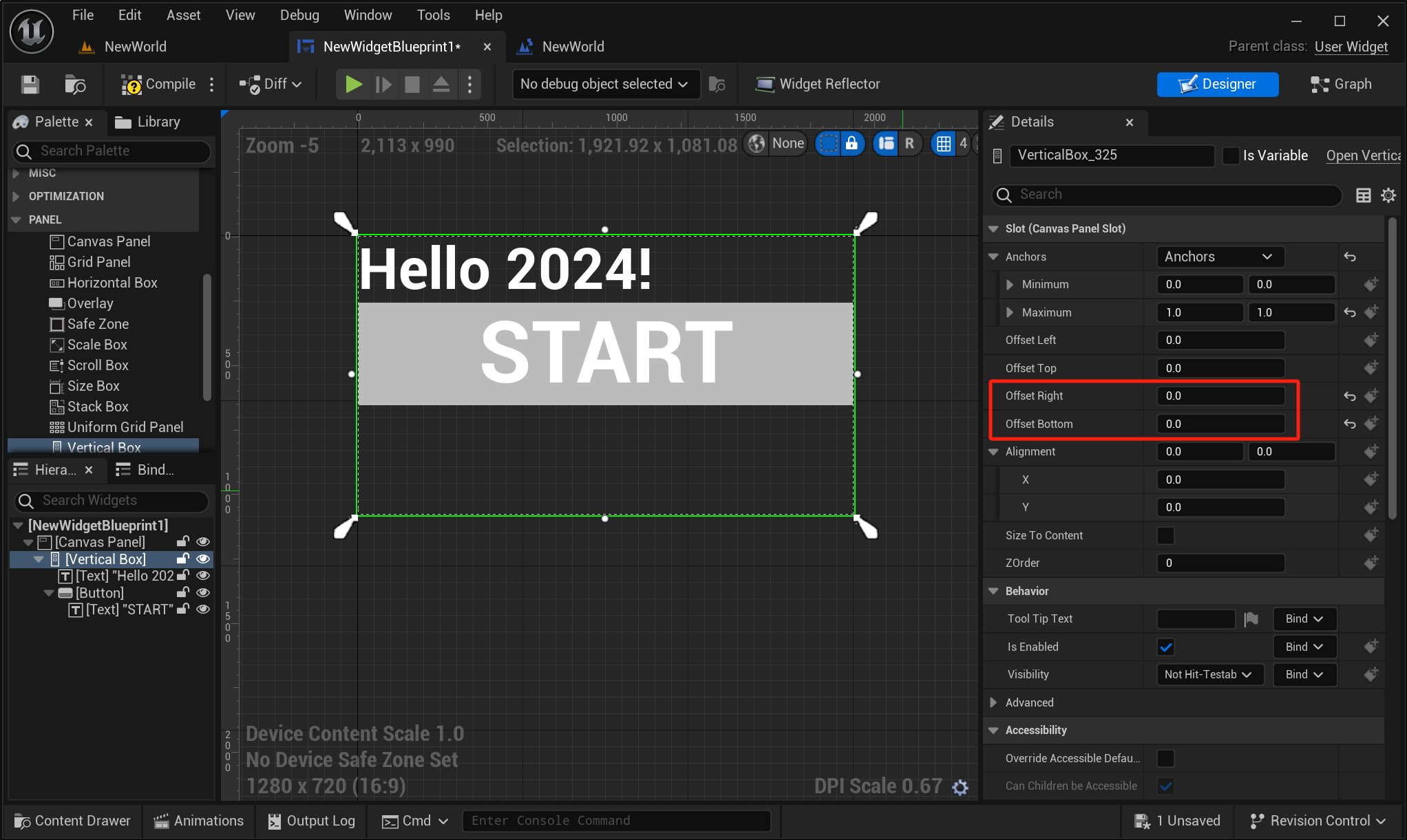
调整偏移
![image]()
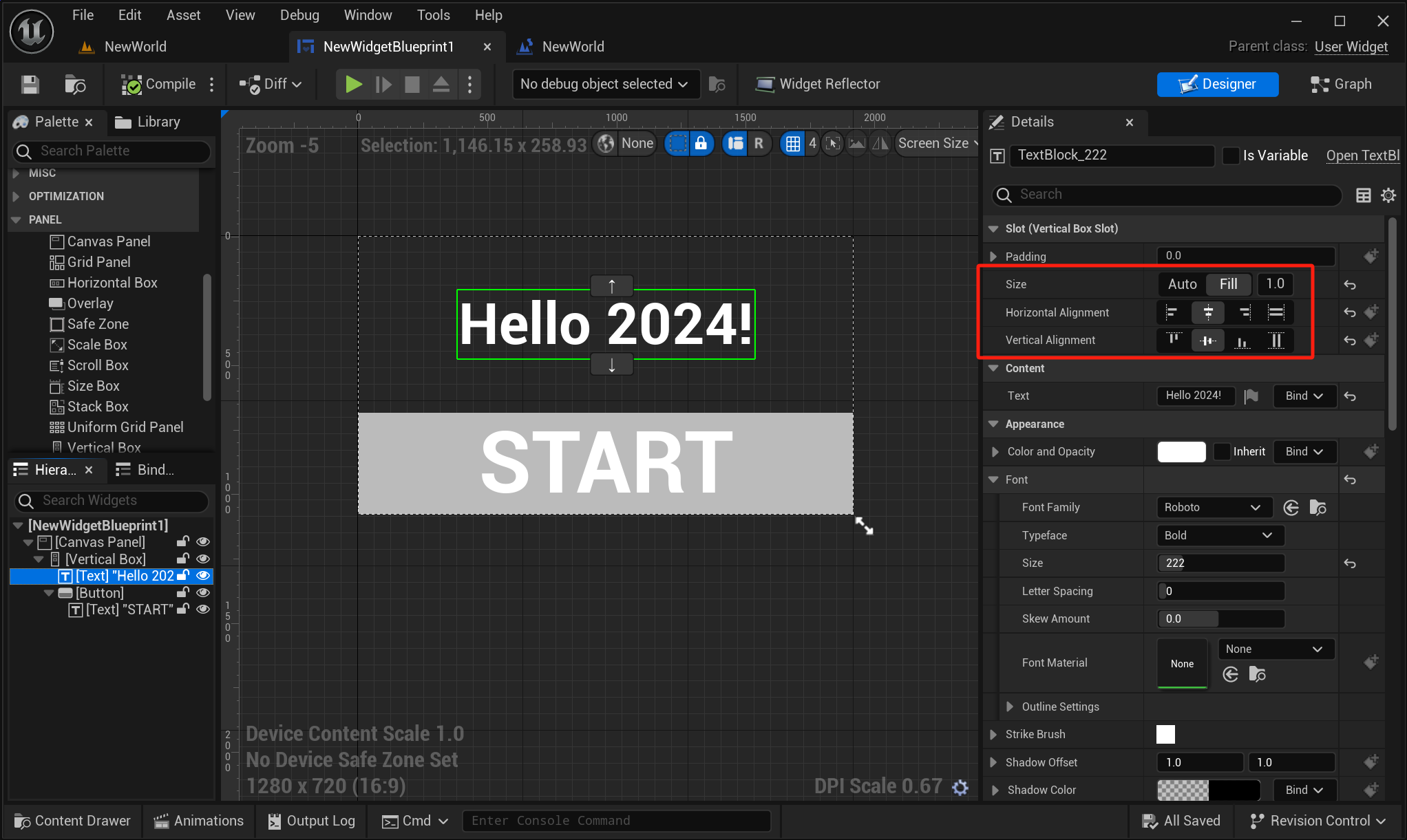
【Hello 2024!】文本调整
![image]()
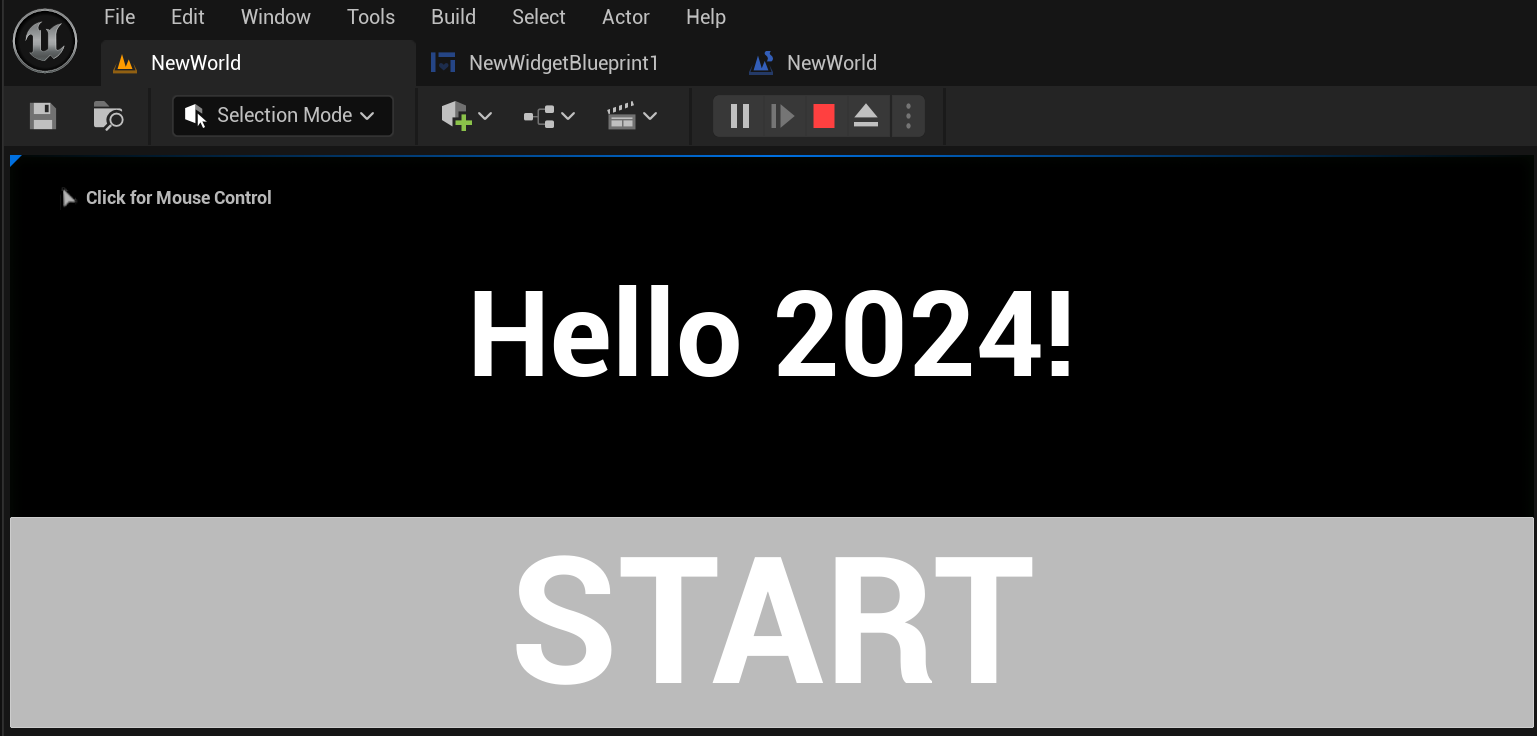
运行!
![image]()
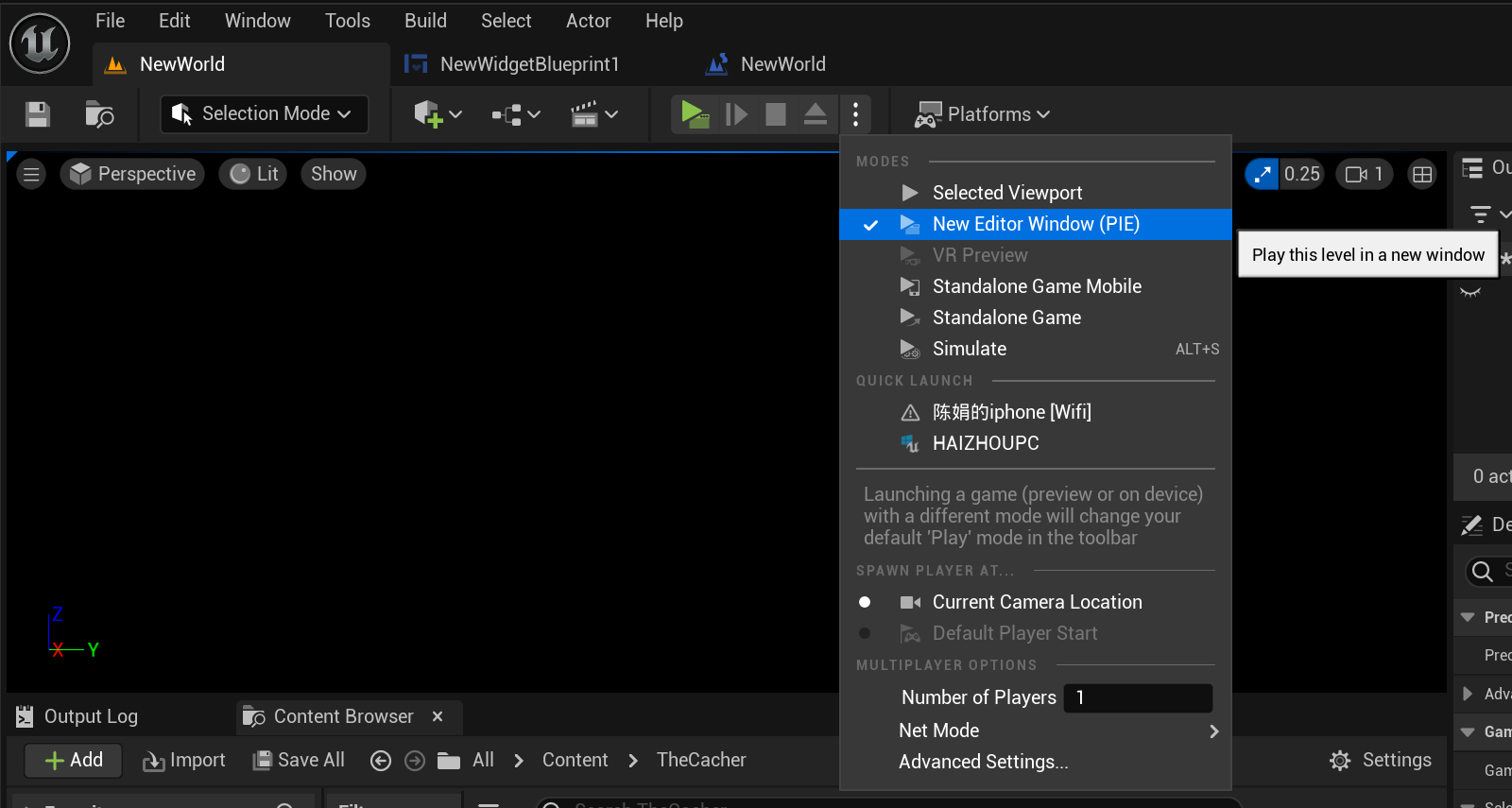
换一种可调整窗口的运行方式
![image]()
运行!
![image]()
参考
posted @
2024-01-01 22:10
BuzzWeek
阅读(
203)
评论()
收藏
举报


























 浙公网安备 33010602011771号
浙公网安备 33010602011771号