利用Chrome查看网页渲染机制
步骤:
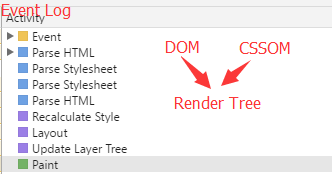
chrome --》 Timeline

解释:
浏览器请求到HTML代码后,在生成DOM的开始阶段,并行发起css、图片、js的请求。CSS文件下载完成后开始构建CSSOM。CSSOM构建完成后和DOM合并生成Render Tree。浏览器计算出每个节点在屏幕的位置进行布局。布局完成后,通过显卡,将内容画到屏幕上。JS修改了DOM或者CSS属性后,Layout和Paint也会被重复执行。图片下载完成后也需要调用Layout和Paint来更新网页。
参考资料:
1、http://ued.ctrip.com/blog/script-defer-and-async.html#



 浙公网安备 33010602011771号
浙公网安备 33010602011771号