CSS速成笔记
CSS

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <style> h1 { color:royalblue; } </style> <title>CSS Crash Course</title> </head> <body> <h1>hello World</h1> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Dolore accusantium autem iure quisquam neque officia tempora, distinctio velit cupiditate, officiis, sit provident? Vitae accusamus eaque aut autem nostrum. Laborum, accusantium?</p> </body> </html>
其中:
<style>
h1 {
color:royalblue;
}
</style>
是内联样式,代表h1颜色为宝蓝色
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./css/style.css"> <title>CSS Crash Course</title> </head> <body> <h1>hello World</h1> <p>Lorem, ipsum dolor sit amet consectetur adipisicing elit. Dolore accusantium autem iure quisquam neque officia tempora, distinctio velit cupiditate, officiis, sit provident? Vitae accusamus eaque aut autem nostrum. Laborum, accusantium?</p> </body> </html>
红线部分是关联css文件
小注意:
alt+z: 分段换行
其中 id 确保是独一无二的;
推荐去看mdn文档:
CSS 选择器 - 学习 Web 开发|多核 (mozilla.org)
style.css如下:
.box1{ background-color:antiquewhite; color:dodgerblue; } .container{ width:80%; margin:auto;
/*全局居中 只占80%*/
}

CSS字体:
推荐去看:
基本文本和字体样式 - 学习 Web 开发|多核 (mozilla.org)
各种字体:
body{
background-color: #f4f4f4;
color:#555555
}
没有设置样式的class会继承body的属性,body的属性是全局属性
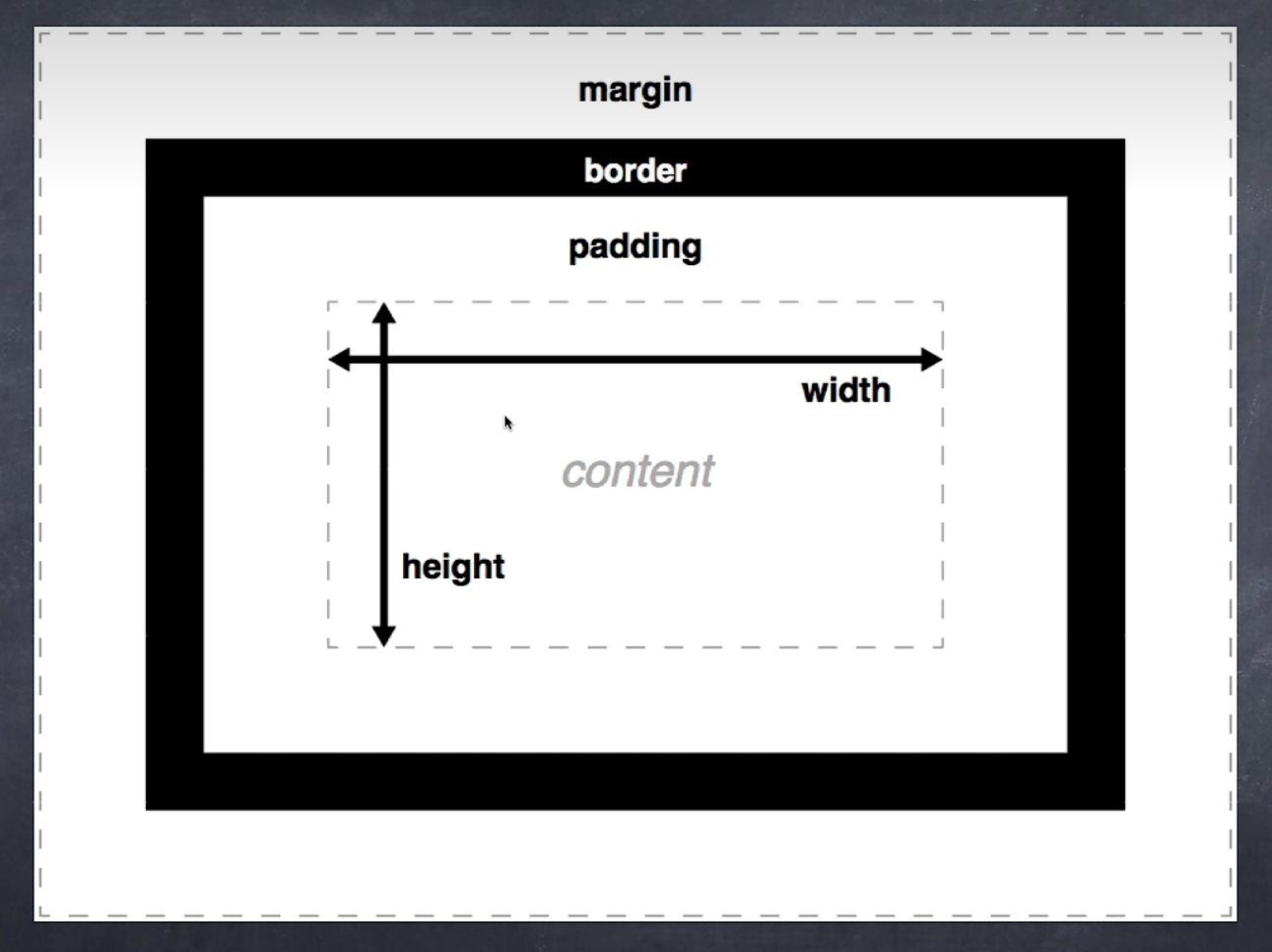
盒子模型:

border边框,margin外边距,padding内边框,
两个盒子靠近则取最大的外边距,
.container{
width:80%;
margin:auto; /*全局居中*/
margin-top: 5px;
margin-bottom: 5px;
margin-right: 10px;
margin-left: 10px;
/* 盒子模型 */
}
p{
margin: 5px 10px 5px 10px;
/* 上右下左 */
}
p{
margin:5px 10px;
/* 上下(边距) 左右(边距) */
}
p{
margin:5px 10px 5px;
/* 上 左右 下 */
}
/* 其他边距替换margin即可。 */
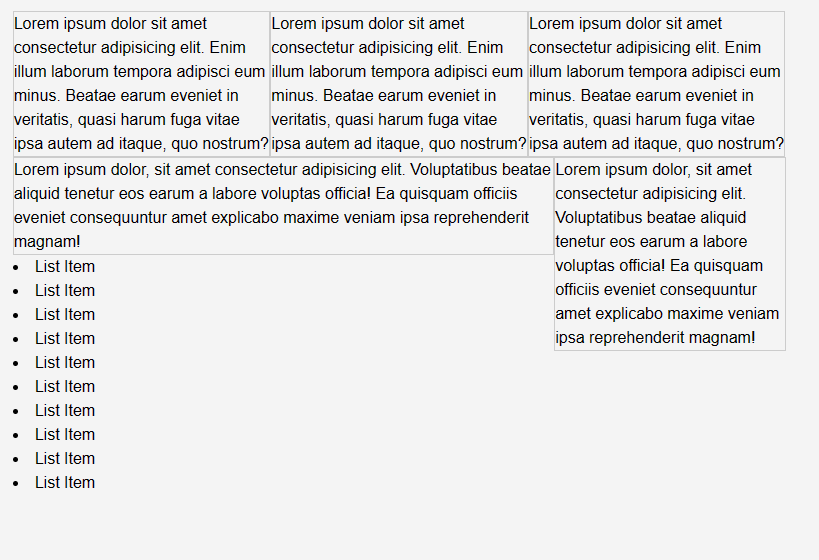
如果不清除浮动:

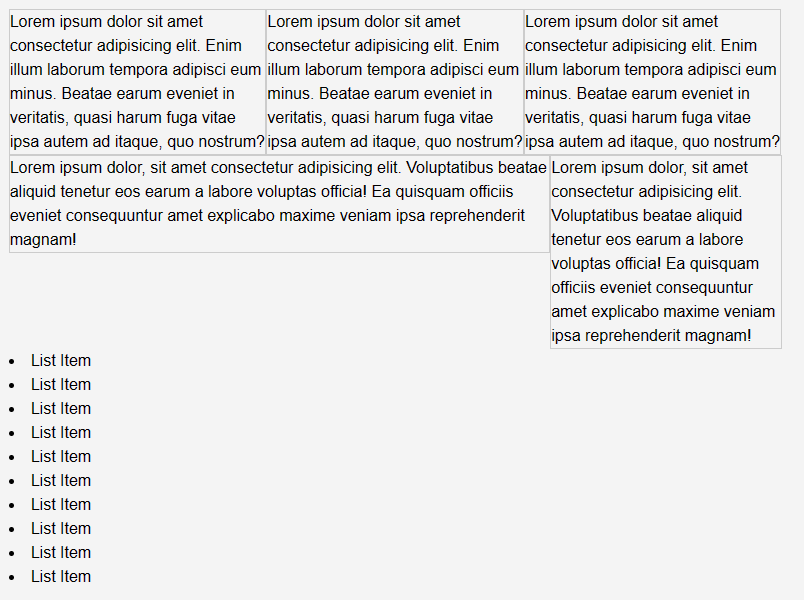
清除浮动:
html:在一个产生一个浮动的父级下面用一个即可
<div class="clearfix"></div>
css:
.clearfix{ clear:both; }
清除后:

ul:
<ul class="list2"> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> </ul>

url:
<url class="list2"> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> </url>


absolute在没有上下文的relative时,是参考当前视窗页面(整个全局页面)做偏移的。
总代码:
html:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <link rel="stylesheet" href="./css/style.css"> <title>CSS Crash Course</title> </head> <body> <div class="container"> <div class="box1"> <h1>Hello World</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia reiciendis sed cupiditate iusto omnis perspiciatis recusandae error a, eveniet commodi est. Quas quia nemo, et incidunt tempore soluta quaerat rem consequuntur adipisci. Dolor, maxime itaque repellendus voluptatem enim magnam assumenda a quidem veniam nisi cum quos animi debitis aliquam doloremque voluptas ut ex nam rem dolorum laborum. Optio quae quaerat est perferendis pariatur? Ullam voluptatum alias totam temporibus consequatur! Fugiat quasi, libero consequatur molestiae cumque harum minus, laboriosam tempore ratione facere eveniet ducimus. Quod quaerat qui beatae vitae consequatur, id est placeat ipsam, doloribus tempore quam libero explicabo consequuntur dolor.</p> </div> <div class="box2"> <h1>Hello World</h1> <p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Mollitia reiciendis sed cupiditate iusto omnis perspiciatis recusandae error a, eveniet commodi est. Quas quia nemo, et incidunt tempore soluta quaerat rem consequuntur adipisci. Dolor, maxime itaque repellendus voluptatem enim magnam assumenda a quidem veniam nisi cum quos animi debitis aliquam doloremque voluptas ut ex nam rem dolorum laborum. Optio quae quaerat est perferendis pariatur? Ullam voluptatum alias totam temporibus consequatur! Fugiat quasi, libero consequatur molestiae cumque harum minus, laboriosam tempore ratione facere eveniet ducimus. Quod quaerat qui beatae vitae consequatur, id est placeat ipsam, doloribus tempore quam libero explicabo consequuntur dolor.</p> <button>Button</button> </div> <div class="list"> <ul> <li><a href="#">List 1</a></li> <li><a href="123.abc">List 2</a></li> <li><a href="#">List 3</a></li> <li><a href="#">List 4</a></li> <li><a href="#">List 5</a></li> <!-- 默认样式,蓝字下划线,悬停变红 --> </ul> </div> <div class="block"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Enim illum laborum tempora adipisci eum minus. Beatae earum eveniet in veritatis, quasi harum fuga vitae ipsa autem ad itaque, quo nostrum? </div> <div class="block"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Enim illum laborum tempora adipisci eum minus. Beatae earum eveniet in veritatis, quasi harum fuga vitae ipsa autem ad itaque, quo nostrum? </div> <div class="block"> Lorem ipsum dolor sit amet consectetur adipisicing elit. Enim illum laborum tempora adipisci eum minus. Beatae earum eveniet in veritatis, quasi harum fuga vitae ipsa autem ad itaque, quo nostrum? </div> <div class="clearfix"></div> <div id="main-block"> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptatibus beatae aliquid tenetur eos earum a labore voluptas officia! Ea quisquam officiis eveniet consequuntur amet explicabo maxime veniam ipsa reprehenderit magnam! </div> <div id="sidebar"> Lorem ipsum dolor, sit amet consectetur adipisicing elit. Voluptatibus beatae aliquid tenetur eos earum a labore voluptas officia! Ea quisquam officiis eveniet consequuntur amet explicabo maxime veniam ipsa reprehenderit magnam! </div> <div class="clearfix"></div> <!-- 清除浮动:<div class="clearfix"></div> 否则会父元素塌陷 --> <ul class="list2"> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> <li>List Item</li> </ul> <div class="position-box"> <h1>Heading1</h1> <h2>Heading2</h2> </div> <button id="fixed">Button</button> </div> <div style="margin-top: 1000px;"></div> <!-- 特殊情况,用于下面的空白 --> </body> </html>
css:
body{ background-color: #f4f4f4; color:#555555 font-family:Arial,Helvetica,serif; font-size: 16px; font-weight:bold; /* 笔画粗细 */ font:normal 16px Arial,Helvetica,sans-serif; line-height: 1.5em; /* 行距 */ } button { background-color: #444444; color: #fff; padding: 10px 15px; } button:hover{ background-color: red; } /* hover悬停,active行为 */ button:active { background-color: #f4f4f4; } a { text-decoration: none; /* 去掉下划线 */ color: #555555; } a:hover { background-color: cyan; } a:visited { color:red /* 访问过的 */ } .clearfix{ clear:both; } .box1{ background-color:antiquewhite; color:dodgerblue; border:5px blue solid; border-right: 5px red solid; border-top: 10px green dotted; } .box1 h1 { font-family: 'Times New Roman', Times, serif; font-weight:800; font-style: italic; /* 斜体 */ text-decoration: underline; /* 下划线 */ text-transform: uppercase; /* 全部大写 */ letter-spacing: 1em; /* 字/字母间距 */ word-spacing: 2em; /* 词间距 */ } .box2{ border: 5px dotted #cccccc; border-radius: 35px; padding: 20px; margin: 20px 0; } .container{ width:80%; margin:auto; /*全局居中*/ /* margin-top: 5px; margin-bottom: 5px; margin-right: 10px; margin-left: 80px; */ /* 盒子模型 */ } .list li{ list-style: square; list-style-image: url('../image/R.jpg'); } /* 列表前是图片,url统一资源定位符*/ .block{ float:left; width:33.3%; border:1px solid #ccc; box-sizing:border-box; } /* 浮动溢出:box-sizing:border-box; */ #main-block{ float: left; /* 靠左对齐 */ width:70%; border: 1px solid #ccc; box-sizing:border-box; } #sidebar{ float: right; /* 靠右对齐 */ width:30%; border: 1px solid #ccc; box-sizing:border-box; } .list2 li:nth-child(even) { background-color: #555555; } .list2 li:first-child { background-color: red; } .list2 li:nth-child(3) { color: aqua; } .position-box { width: 500px; height: 200px; border: 1px solid black; position: relative; } .position-box h1{ position: absolute; top: 50px; } .position-box h2{ position: absolute; right: 30px; } #fixed{ position: fixed; bottom: 200px; left: 500px; }
23.1.28-1.29