案例分析作业
| 项目 | 内容 |
|---|---|
| 这个作业是属于哪个课程 | 2021春季计算机学院软件工程(罗杰 任健) |
| 这个作业要求在哪里 | 案例分析作业要求 |
| 我在这个课程的目标是 | 提高团队化编程水平 |
| 这个作业在哪个具体方面帮助我实现目标 | 通过使用软件、调研软件,了解优秀的软件应该是什么样的 |
产品介绍
- visual studio code:(以下简称vscode)
- 它是个文本编辑器。
加强版记事本。 - 但它不仅仅是是个文本编辑器,因为它支持很多插件
- 只要你能找到插件,你就可以开发任何你想要的代码:java、C、python......
- 可以跨平台,在linux、windows等平台。
- 开源且免费。
- 它是个文本编辑器。
- visual studio:(以下简称vs)
- 它不仅仅是IDE,还包含整个软件生命周期中所需要的大部分工具,如UML,代码管控等等。可以看作是微软提供的面面俱到的工具箱
- 可以开发微软支持的所有平台。
微软的亲儿子(不是)。 - 不支持跨平台。
老老实实在Windows呆着吧。 - 收费。
专业版巨贵。
产品界面
-
vscode:
-
vs:
存在的bug
vscode
-
测试环境:win10
-
测试软件版本:1.55
-
出现频率:只出现1次。
-
描述:第一次写C程序的时候,会报出这样的错误。但是重启之后,bug就消失了。
-
详情:这是我的第一次安装vscode,安装好c/c++插件之后。配置好gcc,然后就被vscode当头一棒敲蒙了——Hello World都出不来。。。但是当我重新启动之后,却又无法复现,现在一切正常。
-
严重性:
重启电脑之后就能解决,也没有方法进行复现,实际上对于日常的生产生活并没有多大的影响。
-
测试环境: win10
-
测试软件版本:1.55
-
出现频率:可以一直复现
-
描述:debug窗口滚不到最下面,而经常停在某一处,最后需要用户自己滚。
-
详情:生成的.js文件如图:
但是我这里的debug窗口是这样的:
从莫名其妙的155开始,到莫名其妙的181停止,前不着头,后不着
腚尾。当然,勤快的人都已经自己开始滚滚动条了,这是只有懒人才能发现的bug。
-
严重性:
对于日常生活的影响并不严重,毕竟debug窗口不能滑到相应的位置,自己滚就是了。
vs
-
这儿真不是我偷懒。我找了两天了,真心没找到,找到的东西仔细考虑一下也是feature。然后我尝试去复现别人写的博客,比如别人写的汉字编码错误,我认为这是一个feature。结果如图:
别人还写过可能遇到的宏不能调试的问题,我觉得这是feature,不是问题。
也不是开脱,微软开发的这么重要的商用IDE被我找到问题了,是不是显得他们太菜了。。。
产品分析
vscode
-
总评:
-
总的来说,作为一个文本编辑器,无论是高亮、文字提示、跳转等功能,让你无论是写代码,还是写文档,都会很嗨。
-
但是毕竟只是一款文本编辑器,你可以加上各种各样的插件使得它看起来像IDE,这样就违背了文本编辑器的轻量化的原则。我认为,用vscode写Python、rust、ruby、nodejs等并不那样工程化的大项目,这很好。但是,像intelij idea之于java,vs之于C++、C#,这样的大项目,典型地需要集成开发环境的编程,我认为还是别自讨没趣来得好。
-
-
产品定位:
-
vscode,应该而且能够成为很好的简洁、轻量化的文本编辑器。
插件这个东西,对于我来说,存在的意义就是使得vscode在文本编辑器上的功能可以更好, 而不是使得vscode更像一个IDE。但是很明显,成为更好的文本编辑器不是vscode的未来发展方向。
就以性能指标之一的占用内存情况来说,如果你只保留必要的比如支持java、Python等的插件,把其他的背景、颜色、等等辅助性的插件删掉,你可以发现vscode这个东西其实也不是你想象中的那样简洁。
比如,我用vscode打开一个java项目:
再用IDEA同样打开这个项目:
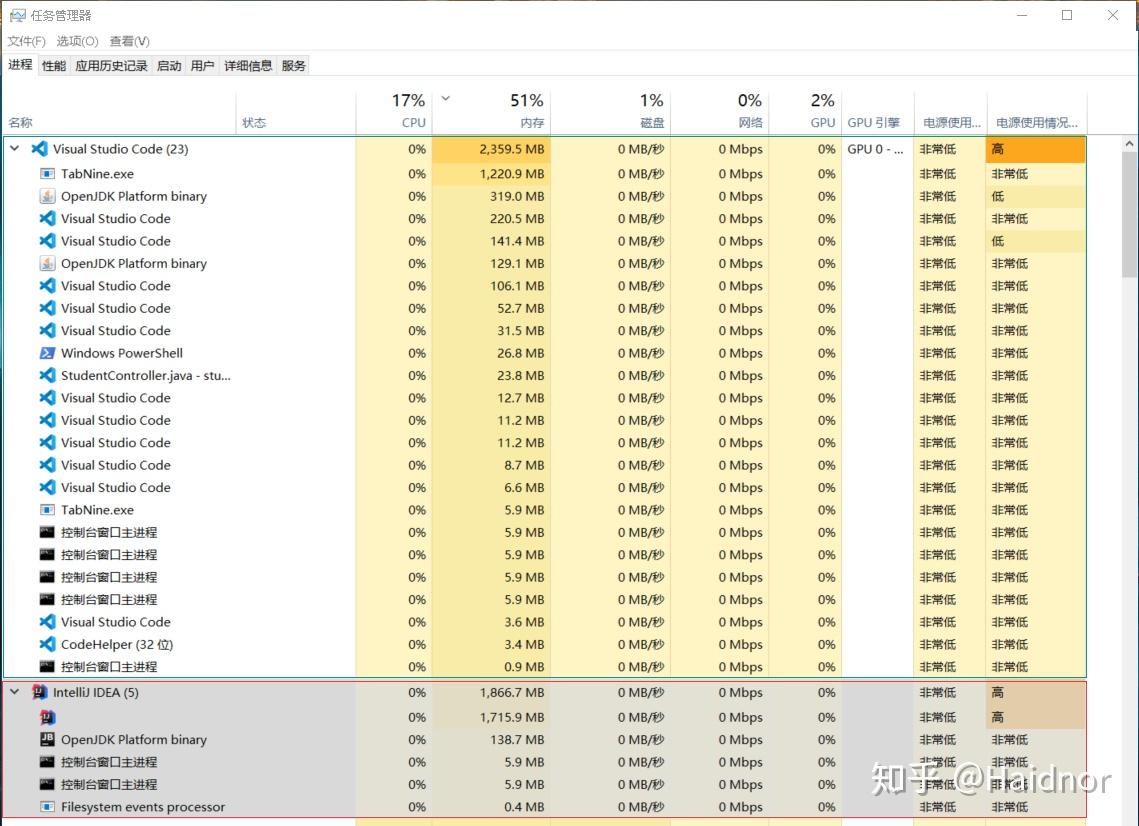
然后我们调用任务管理器来看一下内存占用情况:
可以发现,对于内存的占用,vscode比起idea也就少占用了400MB左右的内存空间,即idea占用内存空间的1/4左右。但是idea可以生成UML、可以自动配置项目,不像vscode那样导入项目那样糟心:检测不出来是一个java项目、或者各种各样的依赖问题。
另外,Microsoft Edge用的是Chrome内核,众做周知的内存开销大。但是我开了二十个页面,发现最后vscode占用的内存比Edge还大,就emmmm。。。
更何况,我举例的结对作业只是个一两千行的小项目,像那种比较大一点工程用vscode打开会是什么情况呢?我在知乎上找到了一个网图:这位老哥把vscode改造成为一个小型的IDE,也就几十个插件,打开一个比较大的工程项目,就会这样:

比idea占用的内存还要大,这真的是一个轻量化、简洁的文本编辑器该有的样子吗?我对这一点是不太满意的。我使用vscode进行开发,只是为了简洁,如果Microsoft因为前端化思想把vscode搞得这么臃肿,那么写C/C++/C#为什么不用vs?写java为什么不用idea?针对这一点,我是不能理解的。当然有的读者可能会杠,那你那样追求轻量化,为什么不用记事本呢?如果记事本能做到代码高亮、跳转,以及基本的调试、导入功能,我会很乐意用记事本的。
-
回答作业要求的问题:
-
做到这个程度大概需要多长时间:
如果几个人能开发vscode,那我为啥在北航呆着而不去微软。 这种估算问题,不应当是拍脑袋想一下——啊,这么多功能,界面这么好看,我觉得一两年大概可以——这样的想法不应当去当程序员,
应该去干公务员。我们应当实事求是地分析,代码的结构,以及工程量,并且比对我们自己团队的情况,最后得到一个可以置信的结论。
而vscode在估算的这个问题上,无疑是具有优势的。它最大的特点就是开源,既然开源,我们就可以对它的全貌一览究竟。我们首先看看github上vscode上的页面:
我们可以注意到这样几个信息,首先是79,782个提交版本,然后共有1398人参与该项目,那么我觉得,可以这样认为,这不是一个小项目
(废话)。对于具体的源代码的分析,因为时间紧迫,我在此引用知乎上一篇专栏——微软 VSCode IDE 源码分析揭秘。
vscode总体来说:通过 Eletron 集成了桌面应用,可以跨平台使用,开发语言主要采用微软自家的 TypeScript。
技术架构如图所示:

目录结构如下:
├── build # gulp编译构建脚本 ├── extensions # 内置插件 ├── product.json # App meta信息 ├── resources # 平台相关静态资源 ├── scripts # 工具脚本,开发/测试 ├── src # 源码目录 └── typings # 函数语法补全定义 └── vs ├── base # 通用工具/协议和UI库 │ ├── browser # 基础UI组件,DOM操作 │ ├── common # diff描述,markdown解析器,worker协议,各种工具函数 │ ├── node # Node工具函数 │ ├── parts # IPC协议(Electron、Node),quickopen、tree组件 │ ├── test # base单测用例 │ └── worker # Worker factory和main Worker(运行IDE Core:Monaco) ├── code # VSCode主运行窗口 ├── editor # IDE代码编辑器 | ├── browser # 代码编辑器核心 | ├── common # 代码编辑器核心 | ├── contrib # vscode 与独立 IDE共享的代码 | └── standalone # 独立 IDE 独有的代码 ├── platform # 支持注入服务和平台相关基础服务(文件、剪切板、窗体、状态栏) ├── workbench # 工作区UI布局,功能主界面 │ ├── api # │ ├── browser # │ ├── common # │ ├── contrib # │ ├── electron-browser # │ ├── services # │ └── test # ├── css.build.js # 用于插件构建的CSS loader ├── css.js # CSS loader ├── editor # 对接IDE Core(读取编辑/交互状态),提供命令、上下文菜单、hover、snippet等支持 ├── loader.js # AMD loader(用于异步加载AMD模块) ├── nls.build.js # 用于插件构建的NLS loader └── nls.js # NLS(National Language Support)多语言loader
-
我们可以看得出来总体来说,vscode主体为:base、code、editor、platform、workbench几方面。我进入相应的文件夹中看了一下,主要是因为我对.ts文件不熟悉,所以对它的功能实现不清楚。但是毋庸置疑,这几个方面单拎出来任意一个,都不是小项目。
总代码量如图:
再加上相关的库导入,有效行数大概在七十万左右,算上注释、文档等内容,基本上可以说是百万行的项目。我认为这么大的一个项目,让6、7个人来开发,估计开发时间,应该是以年为计量的,这样就意义不大了。
如果把vscode当成一个黑箱,纯用户的角度来思考这么个程序要开发多长时间。需要学习各种各样的文字编辑技术,也需要学习各种各样的集成技术,我觉得让我们这样的大学五六个人开发一个这样的项目,这样的要求有点可怕,可以媲美用算盘打出来原子弹了。
-
软件的优劣:
现在主流的文本编辑器还有atom、sublime text、notepad++,我们通过谷歌趋势来看一下大体的热度。
很明显vscode现在是一骑绝尘,是文本编辑器领域当之无愧的老大。与我比较熟悉的atom相比,稳定性、速度、cpu内存占用好太多,
大家都是electron开发的,怎么你atom就肉眼可见的卡慢呢? 和sublime text相比,vscode支持的插件功能不是一般的多,如果不是对vim有什么究极的癖好,我觉得vscode在功能性上是比st好很多的。当然,有得就有失,比sublime text重的不是一点半点,换句话说,就是卡慢、占内存。
所以我们就只能得出一个结论,vscode因为背后的金主Microsoft有钱,团队人多,迭代更快,因而使用起来效果会更好。
总之,vscode就是一个你绕不过去的坎,轻量的没它好用,好用的比它慢,更何况vscode的插件环境不是一般的好。那就只能面对这样的情况。
-
vs:
-
总评:
既然被誉为“宇宙第一的IDE”,这样的美誉自然不是空穴来风。-
稳定、不折腾:编译、调试过程中bug少,
不信你去用Clion试试开发大型项目。 -
性能好:
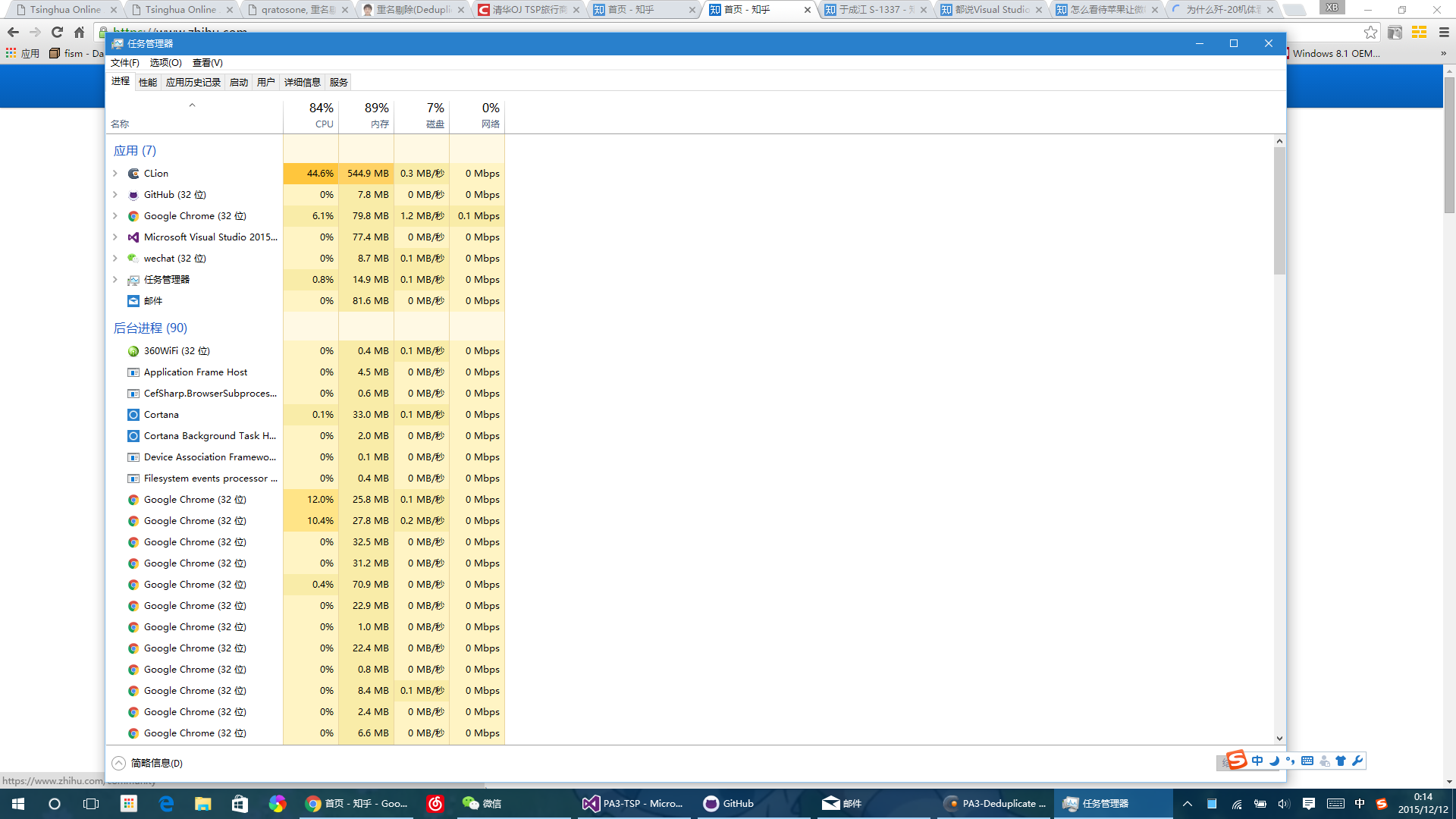
我们都去尝试打开一个相同的文件夹,看一下内存占用情况:
vs的内存占用仅达到IDEA的一半,甚至低于vscode,你不得不佩服微软对于vs的优化。
如果试试大型项目,比如打开还几千个.cs、xml之类的,vs也会卡,但是其他IDE已经崩溃了
,当然就不卡了。当然还有网上更夸张的图片:

这种事情就自然冷暖自知了。
-
-
产品定位:集成化的IDE
无论是生成uml图

理解代码:

还是各种各样的智能感知,vs已经做的很好了。
经过了微软一直以来的打磨,在windows平台上开发,应该是找不到第二个比vs还要好的平台了。
-
回答作业的要求:
-
开发时间:
这个问题想想就可以了。我认为估算开发时间的这个问题,不适合问vscode和vs,尤其是vs。这么庞大的项目仅靠6个人开发,那我觉得这六个人可以考虑一下做点大事,比如像Linus Torvalds那样做点能改变业界的事情。 -
软件的优劣:
同样,按照惯例,我们在截取谷歌趋势来参考我们的结论。
基本上还是可以说是vs独领风骚,而eclipse再有的地方也是有存在感的。但是eclipse存在这样那样的性能问题,不稳定是它的硬伤。当然,eclipse作为一个开源的项目,还是有它的优点的。比如它的错误提示就很人性化,而vs则是一堆。
进行Windows开发,我不知道不选择vs的人,究竟是怎样的倔强。
-
产品评价
vscode
| 描述 | 评分) | |
|---|---|---|
| 核心功能 | 核心功能的设计和质量 | 10(写个日常的小程序选他准没错) |
| 细节 | 细节的处理 | 9(有许多贴心的提示和方便的功能) |
| 用户体验 | 不干扰用户的使用 | 8(你开窗口多了,就知道影不影响你使用了) |
| 辅助功能 | 辅助功能如皮肤 | 5(不能像atom那样改变默认配色简直就是屑) |
| 差异化功能 | 独特的功能 | 7(成也插件败也插件,各种前端化,失掉了文本编辑器的初衷) |
| 软件的效能 | 占用内存、启动速度等 | 6(只能说,在这方面vscode做的还是挺一般的) |
| 软件自适应性 | 联网/断网,不同屏幕,不同操作系统的使用 | 8(毕竟跨平台,总体来说还好) |
| 成长性 | 记住用户的选择,适应用户特点 | 6(不同机器刚下载下来还得重新下插件、设置自的我会乱说?) |
| 用户控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 | 10(有错误信息,关键操作存在确认提示) |
| 调试体验 | 调试时能否给出较多的有用信息 | 7(也就是基本功能,别奢求太多) |
vs
| 描述 | 评分(满分 10 分, 良好 6 分, 及格 4 分,聊胜于无 1 分, 很差 -3 分) | |
|---|---|---|
| 核心功能 | 核心功能的设计和质量 | 10(集成开发环境不错) |
| 细节 | 细节的处理 | 10 (从用户的角度来说,我只能说,还有更多的细节等待我 |
| 用户体验 | 不干扰用户的使用 | 9(除了一开始加载较慢,剩下只有流畅) |
| 辅助功能 | 辅助功能如皮肤 | 9(颜色主题等很强大) |
| 差异化功能 | 独特的功能 | 10(在功能多样方面,vs是神,只要你给钱) |
| 软件的效能 | 占用内存、启动速度等 | 8(内存占用比起其它ide简直单纯的像个少女) |
| 软件自适应性 | 联网/断网,不同屏幕,不同操作系统的使用 | 7(虽然不能跨平台,但是你会在linux上进行windows开发吗?) |
| 成长性 | 记住用户的选择,适应用户特点 | 8(设置好了之后感觉很不错) |
| 用户控制权 | 系统状态有反馈,等待时间要合适。关键操作有确认提示,有明确的错误信息。 | 10(有错误信息,关键操作存在确认提示) |
| 调试体验 | 调试时能否给出较多的有用信息 | 9(调用栈、变量值等都能较好地显示) |
对比
| Visual Studio Code | Visual Studio | |
|---|---|---|
| 核心功能定位 | 文本编辑器 | IDE |
| 目标用户 | 任何人(因为可以把它当成一个纯文本编辑器使用),或者是实行轻度开发的用户 | 工程化、团队开发 |
| 适用需求 | 对代码性能要求低、工程化方法低的场合 | 除包括前者外,还包括需要严谨分析代码的各种度量指标、工程化方法高的场合 |
| 功能拓展 | 各种花里胡哨的插件,可以给很多开发者个性化的选择:但是肯定弱于IDE | 一般来说采用安装时提供的各种组件即可 |
| 适应平台 | 全平台通用 | 仅限Windows和MacOS |
很多人都会认为:啊,vscode轻量;vs笨重。这只不过是一厢情愿的事情,而vscode的前端化的开发方法更加使得这个问题凸显。我们真的需要一个能做到很多事情的由文本编辑器改造出来的小ide吗?而性能的分析,会让我们看到,vscode并不是那样的轻量。对于我来说,相对于ide,vscode只剩下插件这个个性化的优势,以及编写小程序才会有的轻量化优势。但是你再怎么自己搭配,能赶得上vs项目组几十年如一日的打磨吗?我对这一点是存疑的。
我认为,ide编程应当是一种趋势。当然我也一直尝试着去理解那些用vim写代码、cmake组织、再gcc编译,然后让新手在跑出个可执行程序这件事情上都烦的满头包的意义是什么。
但是,vscode免费,免费还要什么自行车?



