盒子模型
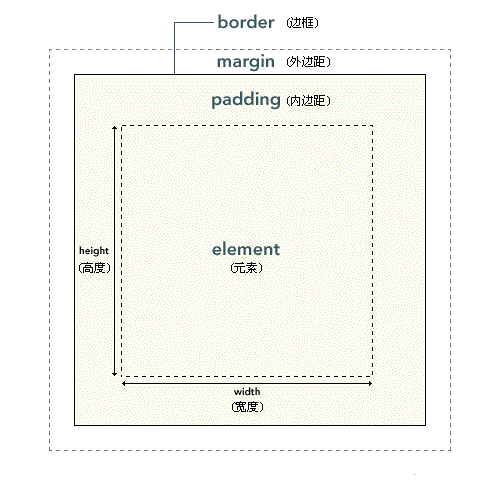
下面是一个盒子模型的基本模型
网页中每个元素大概都可以用下图的模型来描述。

element: 元素。也叫做content 内容。
padding: 内边距。默认值为0,不可以为负值。具体使用如下:
padding: 20px 20px 30px 40px; /*设置元素内边距的上、右、下、左的值分别是20、30、40像素*/ padding: 20px 20px 30px; /*设置元素内边距的上、右、下、左的值分别是20、20、30、20像素*/ padding: 10px 20px; /*设置元素内边距的上、右、下、左的值分别是10、20、10、20像素*/ padding: 10px; /*设置元素内边距的上、右、下、左的值均为10像素*/
如果对四个方向均进行设置,那么就按设置的值,如果只设置上、右,那么下、左默认为上、右的值,如果只设置一个值,那么四个方向都为此值。另外四个值也可以单独设置,对应属性为padding-top、padding-right、padding-bottom、padding-left。(顺时针)
margin: 外边距。默认值为0,与内边距不同的是它的值可以为负值。
border: 边框。用来设置边框的粗细、样式、颜色等属性。
/*设置元素边框样式为实线,颜色为黑色,粗度为30像素*/ border-style: solid; border-color: black; border-width: 30px; /*设置元素上边框粗度为30像素,左边框样式为双线,右边框颜色为红色*/ border-top-width: 30px; border-left-style: double; border-right-color: red;
如果在上下文设置中有冲突,则以下面的为准,上面的失效,以上代码的效果为上边框为30像素,其他边为30像素,其他属性也一样。
width: 宽度。指的是内容的宽度,不是盒子的宽度。
height: 高度。指的是内容的高度,不是盒子的高度。
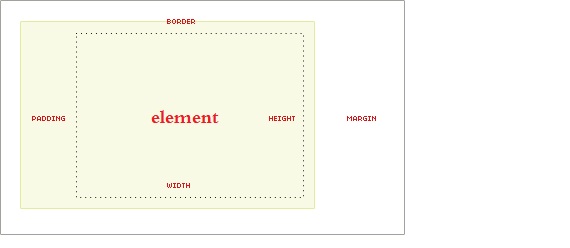
盒子的尺寸应根据下图方式计算:

盒子宽度=width + padding-left + padding-right + border-left-width + border-right-width
盒子高度=height + padding-top + padding-bottom + border-top-width + border-bottom-width



