我的第一个微信小程序(一)--使用微信web开发工具创建小程序
体验微信小程序
前几天微信小程序总算面向个人开发者,上微信公众平台注册个账号,没啥难度的。
开发小程序,需要下载微信web开发者工具,点我下载微信web开发者工具
当然在开发过程中少不了看微信小程序的API文档,点我看API文档

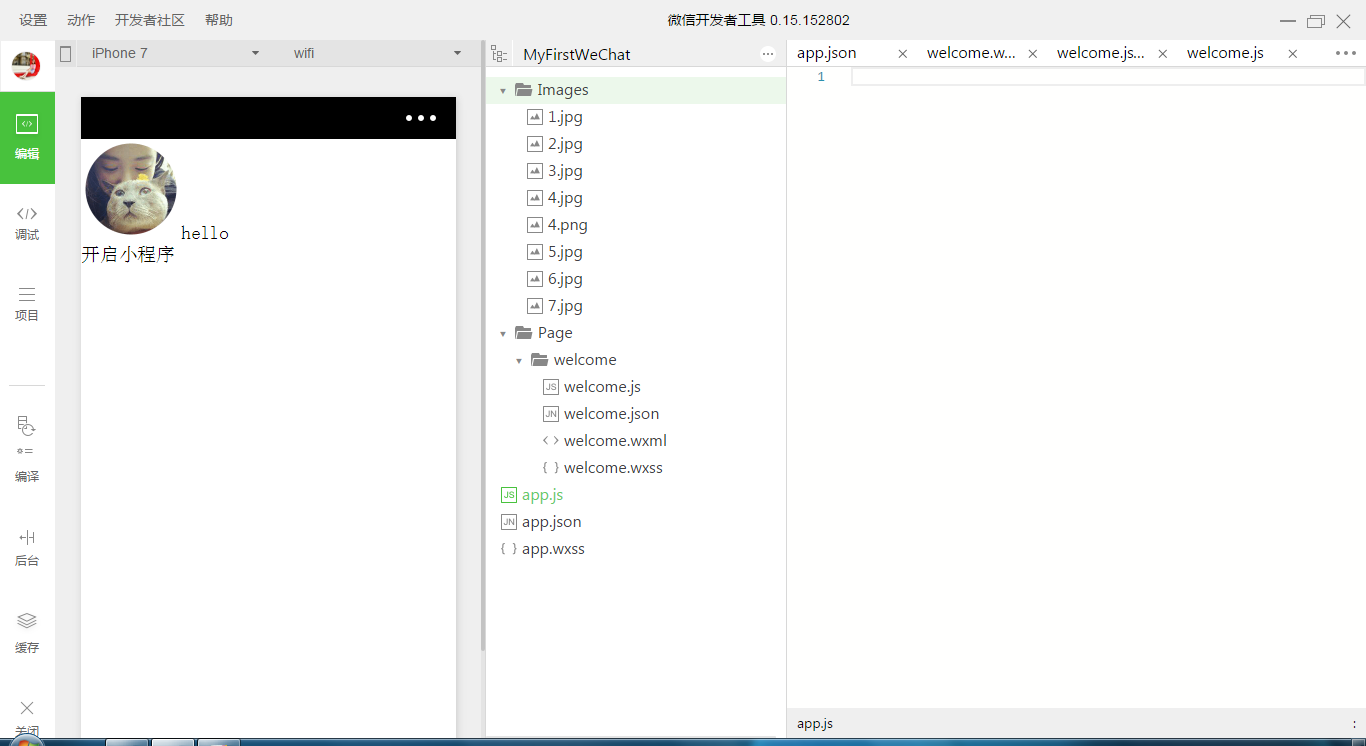
这个就是微信web开发者工具的界面,
小程序包含一个描述整体程序的 app 和多个描述各自页面的 page。一个小程序主体部分由三个文件组成,必须放在项目的根目录,分别为:
| app.js | 用于编写小程序逻辑代码 |
| app.json | 对小程序进行全局配置,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab等等 |
| app.wxss | 小程序的全局样式,和css是一样的 |
下面是微信官方的一个app.json文件,里面的参数代表什么意思,参数有什么值,大家可以参照我上面说的api文档去看一下,讲解的很清楚,我就不再赘述了,节约时间。
{ "pages": [ "pages/index/index", "pages/logs/index" ], "window": { "navigationBarTitleText": "Demo" }, "tabBar": { "list": [{ "pagePath": "pages/index/index", "text": "首页" }, { "pagePath": "pages/logs/logs", "text": "日志" }] }, "networkTimeout": { "request": 10000, "downloadFile": 10000 }, "debug": true }
一个小程序的页面有四个部分组成,例如上图中我写的welcome,里面包含welcome.js,welcome.json,welcome.wxml,welcome.wxss,
四个文件对应的作用
| js | 页面逻辑 |
| json | 页面配置 |
| wxml | 相当于html |
| wxss | 相当于css,页面的样式 |
注意:这是文件的名字最好要一样,要不还得去配置
这就是小程序最基础的只是了,下一节正式开始小程序的开发



