svg标签元素定位最有效的办法
随着前端技术发展,svg(可伸缩矢量图形 )在前端应用中广泛被使用,然而采用传统的xpath元素定位方法已经无法对其进行定位,我们需要将svg标签及其包含的子标签用以下方式表达:
*[name()="svg"]/*[name()="子标签名称"][@属性=""]
例如:
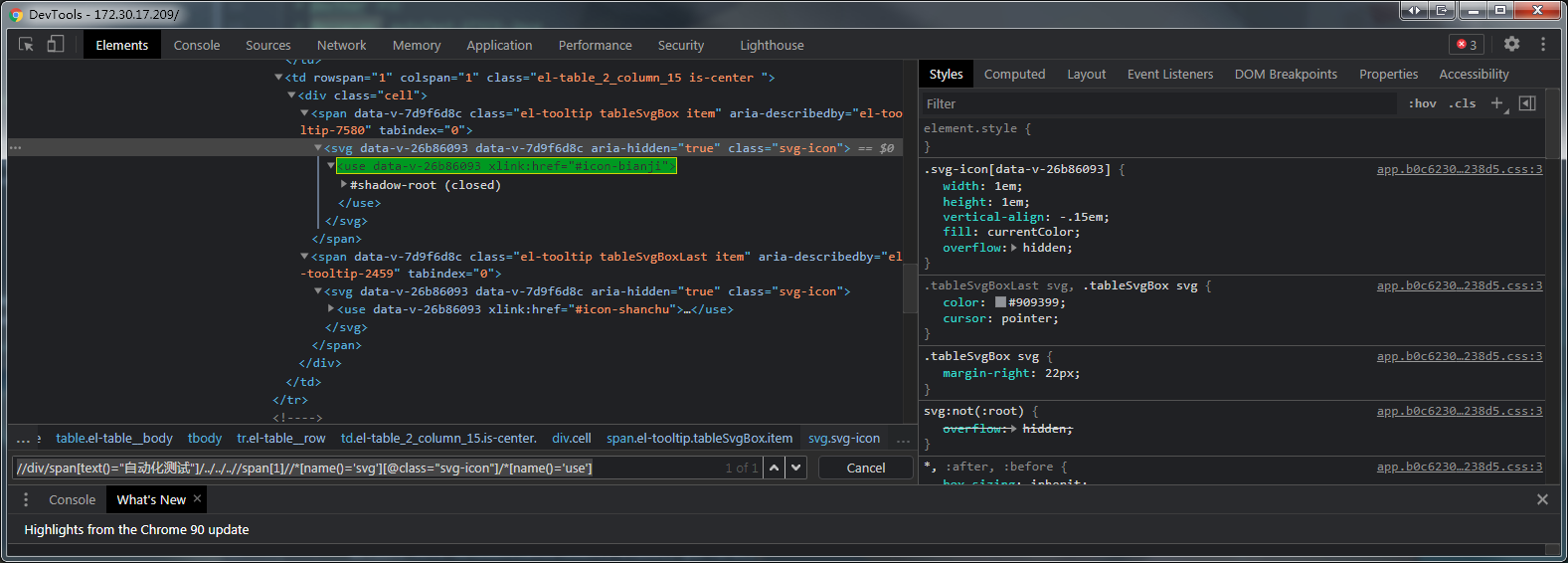
//div/span[text()="自动化测试"]/../../..//span[1]//*[name()='svg'][@class="svg-icon"]/*[name()='use']
操作实例如下图所示:

在selenium自动化测试中需要使用Actions类对象,具体代码如下:
public void clickEditDictBtn(WebDriver driver,String str){ WebElement webElement=driver.findElement(By.xpath("//div/span[text()=\"自动化测试\"]/../../..//span[1]//*[name()='svg']/*[name()='use']")); Actions actions=new Actions(driver); actions.moveToElement(webElement).click().perform(); }
为此需要引入
import org.openqa.selenium.interactions.Actions;
原创帖,转载请注明出处及作者,标注严禁转载帖请勿转载,谢谢!



【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现