grafana嵌入iframe,去除菜单和上方工具条
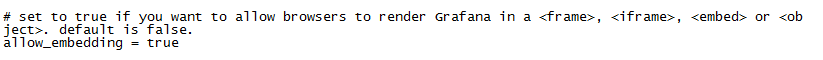
1.首先修改grafana的配置:etc/grafana/grafana.ini,修改下面这两个配置为true


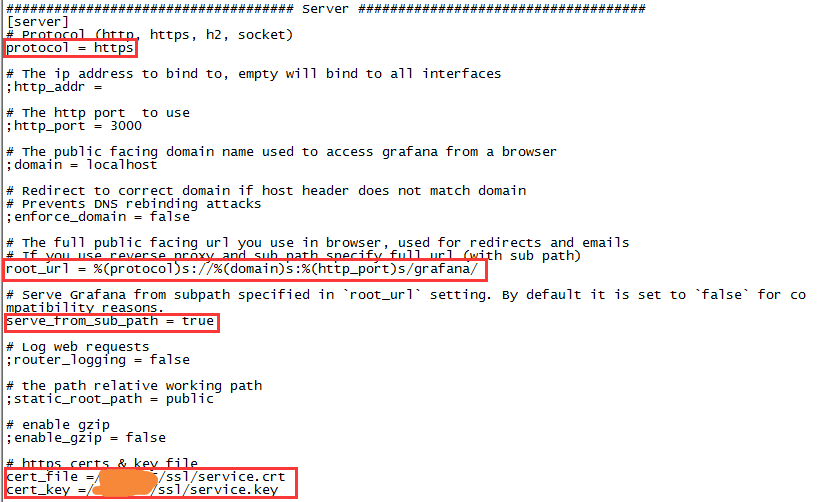
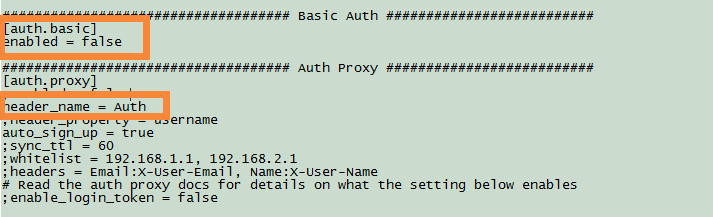
2.由于项目使用了nginx,要启用https,需要修改下面这几个配置:(不需要启用https的可以跳过这一步)



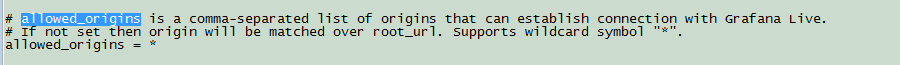
使用nginx代理需要设置allowed-origins,否则websoket连接会报400
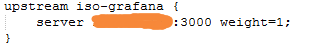
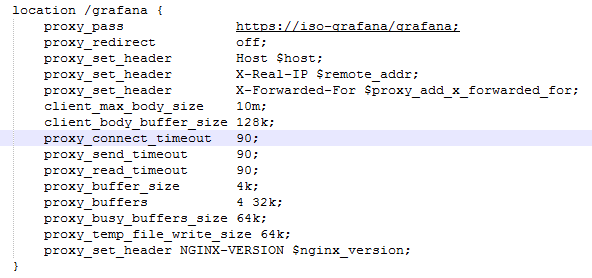
nginx配置文件中增加grafana的配置:



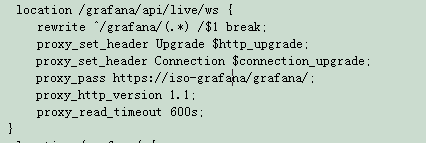
nginx必须增加/grafana/api/live/ws的配置,否则websoket连接会报400
3.html文件中增加iframe:
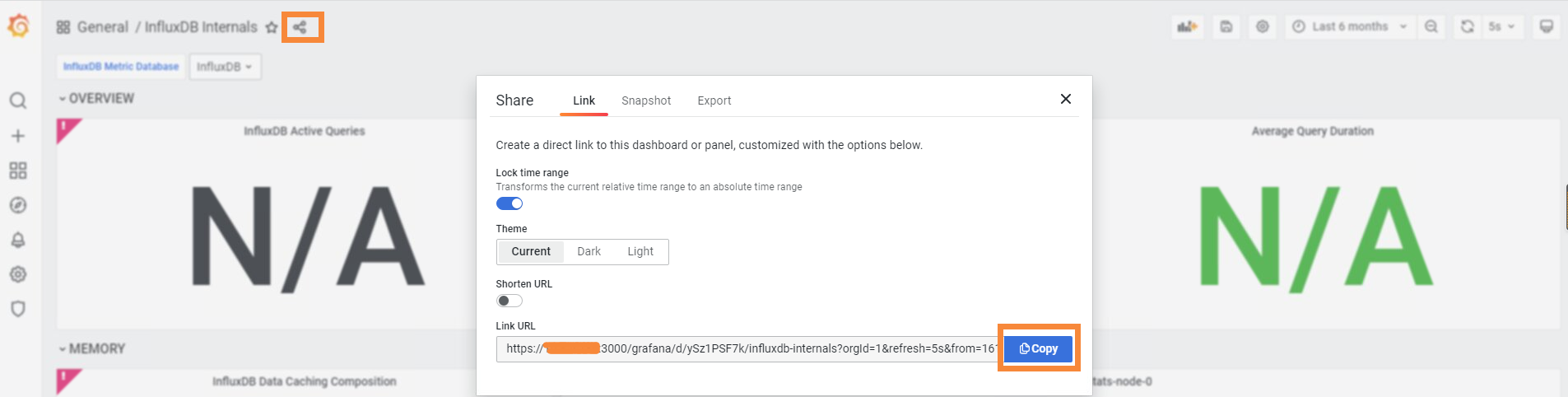
<iframe id="grafanaIframe" src="https://127.0.0.1:3000/grafana/d/ySz1PSF7k/influxdb-internals?orgId=1&from=1619857983343&to=1619857983343&theme=light&kiosk" height="800" width="1800"></iframe>
其中theme=light指主题颜色使用light,kiosk是隐藏左侧菜单、上方工具条
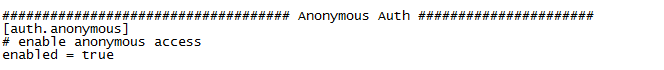
4.vue.config.js配置代理:(用于匿名登录)

注意:iframe中src链接可以到grafana中获取




 浙公网安备 33010602011771号
浙公网安备 33010602011771号