online表单1对多 改成分步表 无法持久化界面的问题
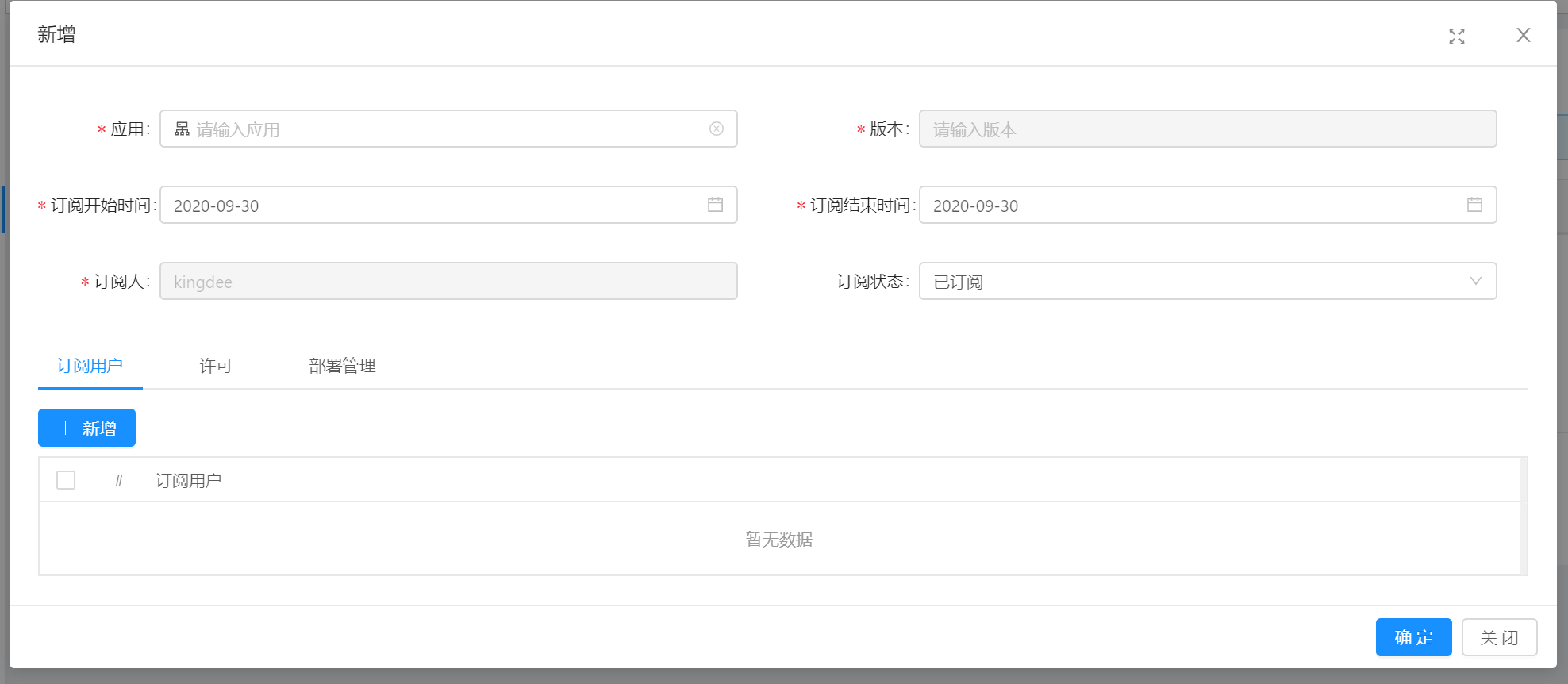
如图:
本来1对多是这样的
然后用分步页签的例子改成 这样

但是改造后发现一个问题,就是填完第1步跳到第2步后,再选上一步,回来再看表单就被清空了。


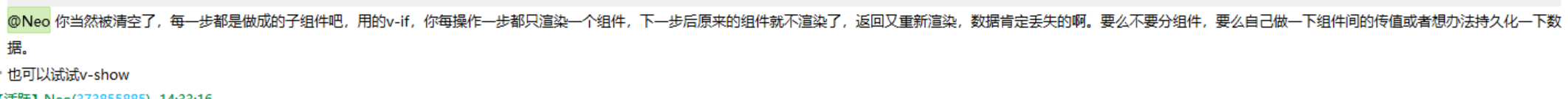
Q群的群友提示:

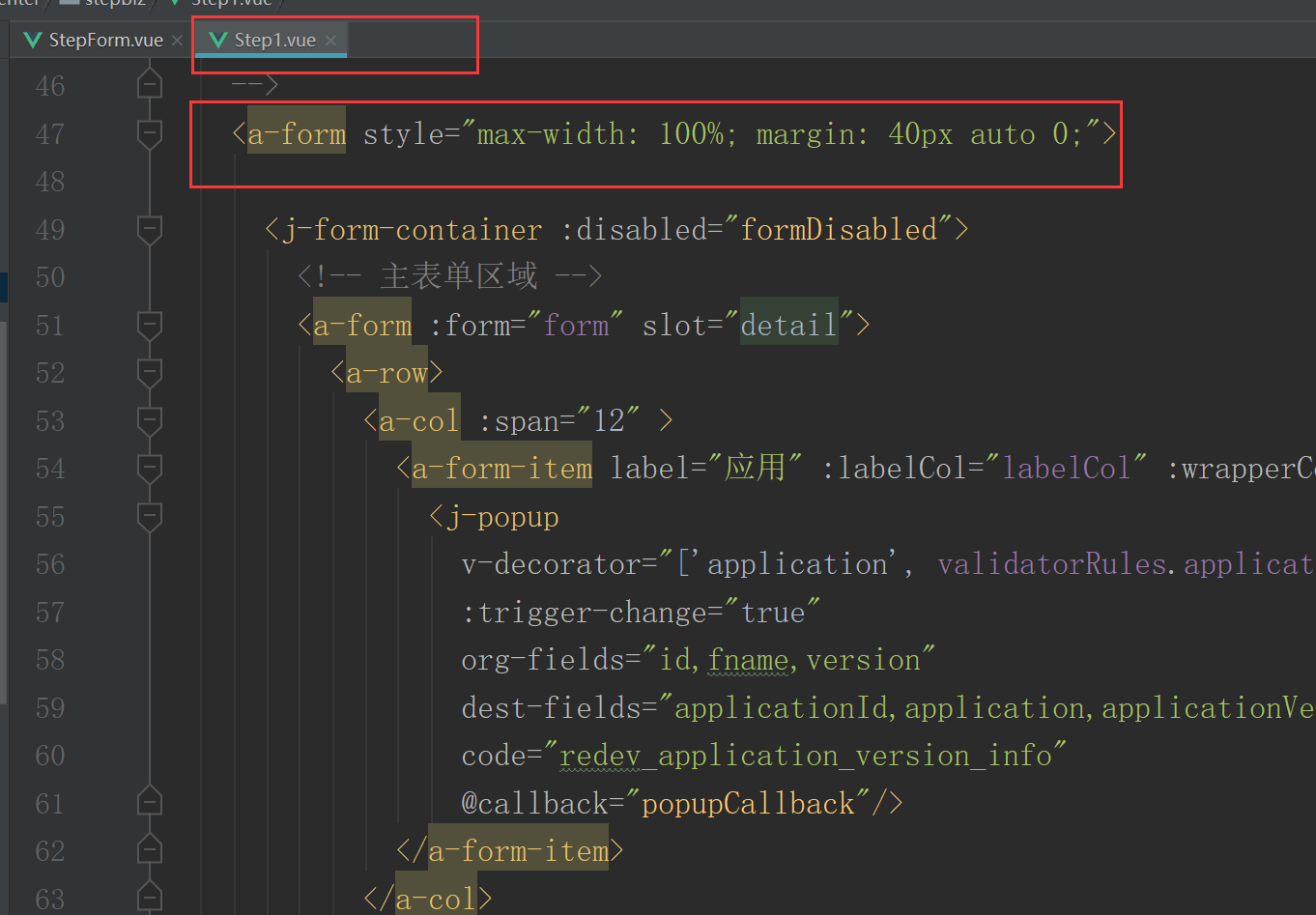
发现从分步表复制过来的,那里确实用的是v-if

,然后把v-if 改成v-show以后就可以了。
上网查了一下,网上对v-if和v-show的解释
https://blog.csdn.net/weixin_41646716/article/details/80090484(Vue里面的v-if与v-show)
v-if
根据表达式的值true或false在DOM中生成或者移除一个元素(或多个元素)。有点类似JavaScript中的if条件判断。在Vue中除了v-if也有v-else-if和v-else之类;
v-show
除了v-if之外,Vue还提供v-show也可以控制元素的渲染。v-show和v-if功能有点相似,其中v-if依赖于控制DOM节点,而v-show是依赖于控制DOM节点的display属性。当v-show传入的值为true时,对应DOM元素的display的值为block之类的,反之为false时,display的值为none。也就是用户看不到元素的显示,但其DOM元素还是存在的。
注意:v-show 不支持<template>语法,也不支持v-else语法
v-if和v-show都能控制DOM元素的显示和隐藏,但是在切换v-if模块时,Vue有一个局部编译/卸载过程,因为v-if中的模板可能包括数据绑定或者子组件,v-if是真是的条件渲染,它会确保条件快在切换时合适的销毁与重建条件块内的时间监听器和子组件。




