系统登录后租户设置的逻辑跟读
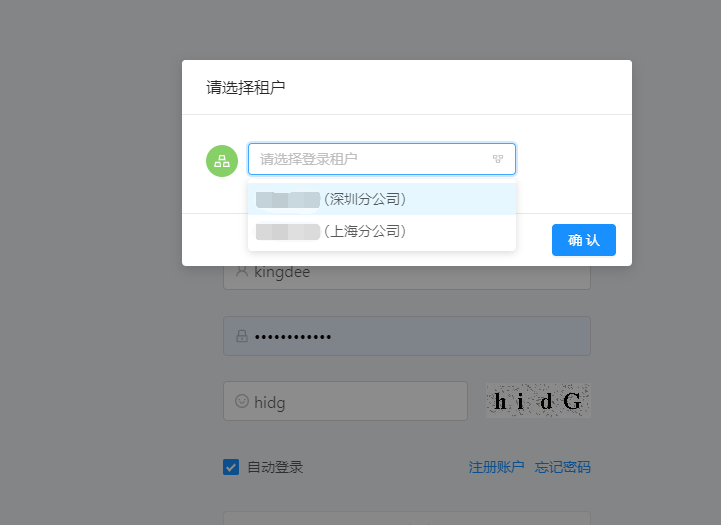
如图:用户如果属于多个租户,则登录的时候会弹出租户选择窗口,让选择具体要使用哪个租户进行登录。

后台工作原理
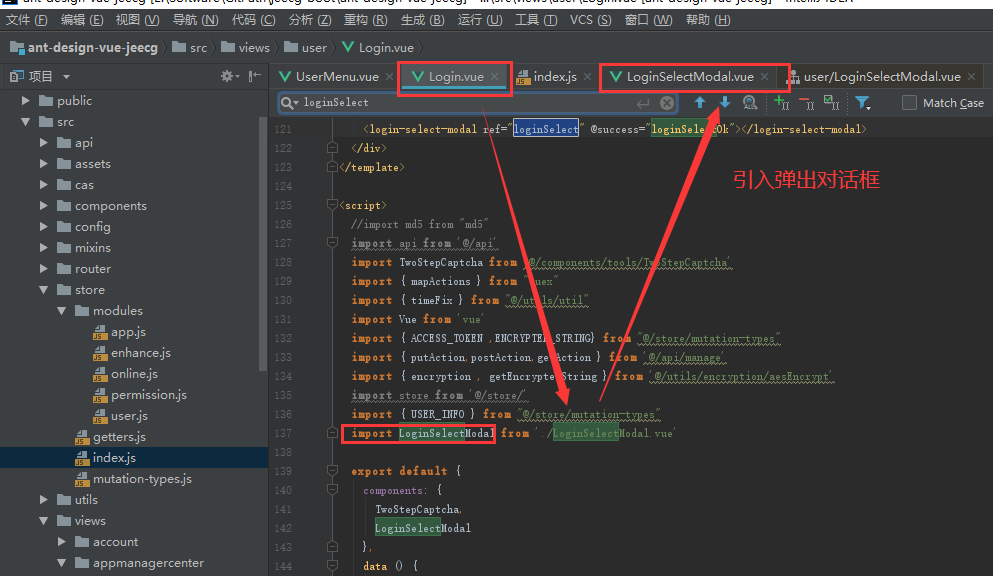
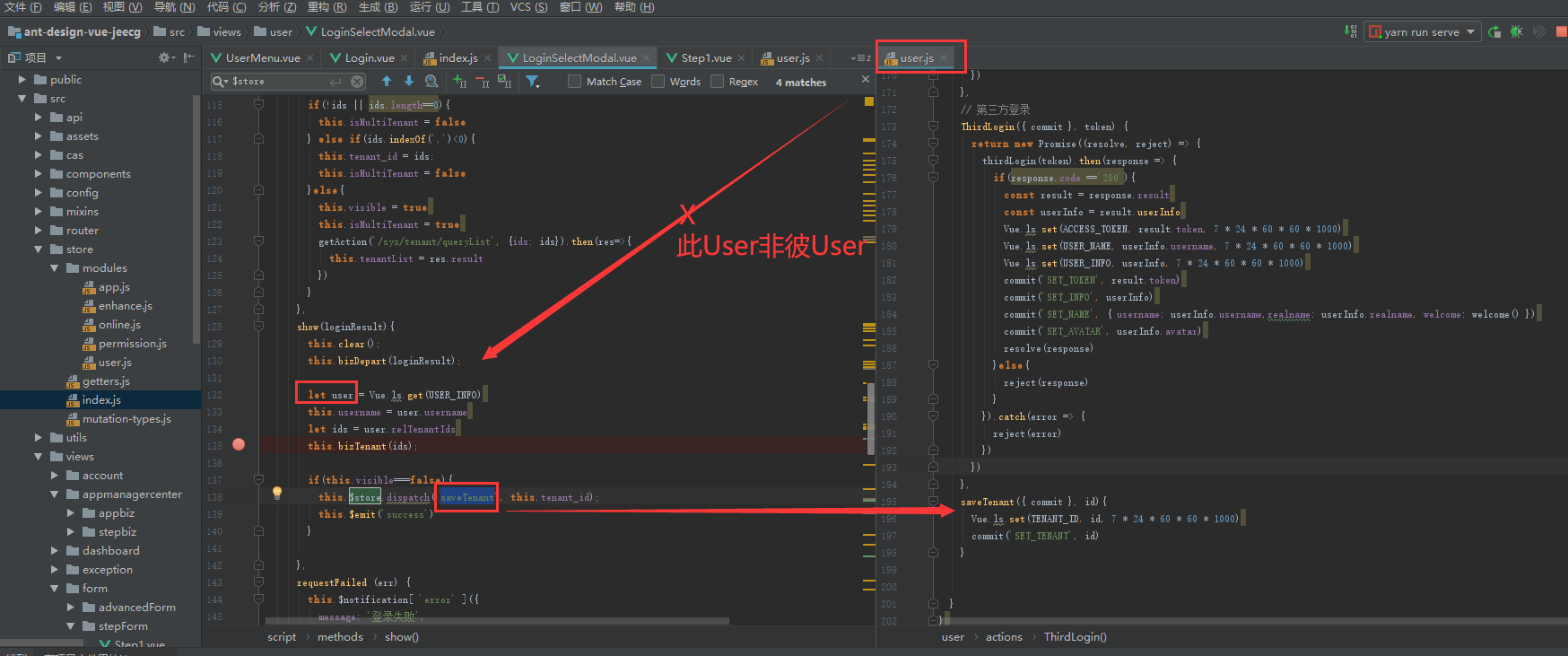
首先当然是登录页面 ,登录页面发现有多租户信息的时候就会调用 选择租户的对话框

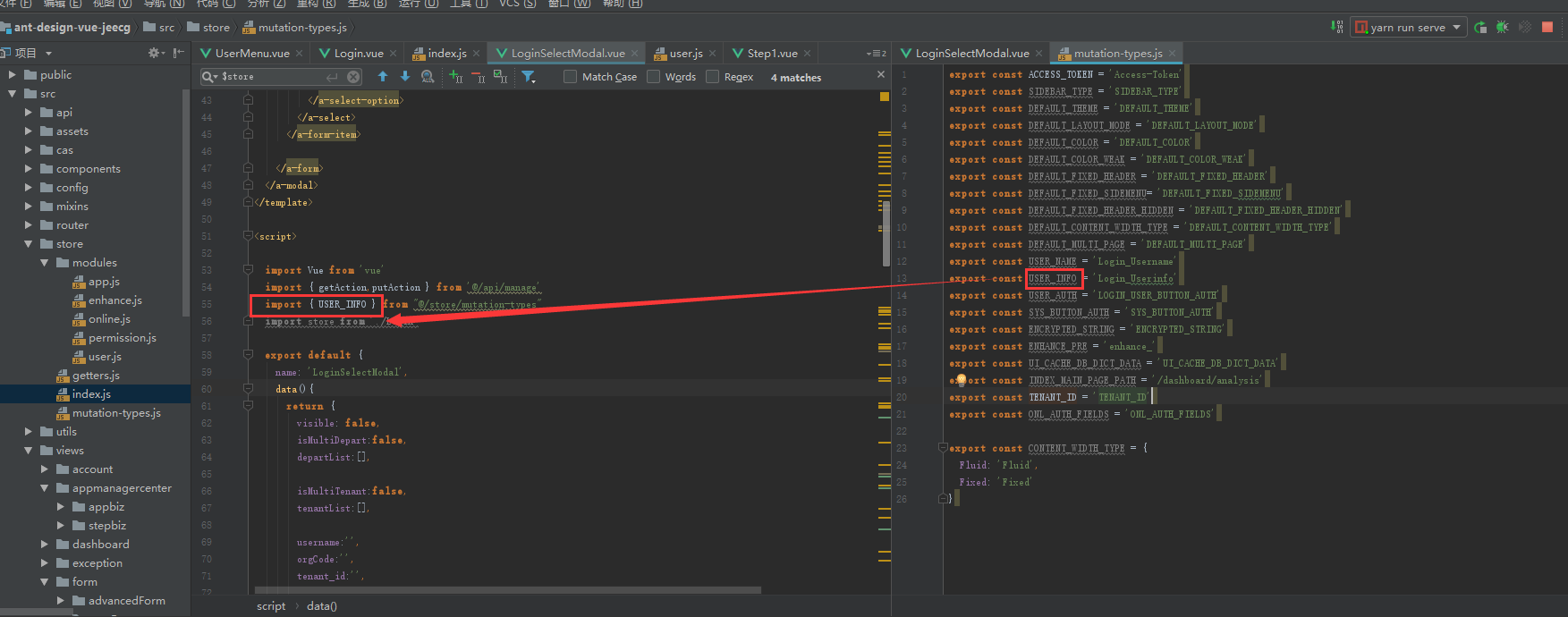
然后,这里引入了 暴露在外面的常量 UserInfo


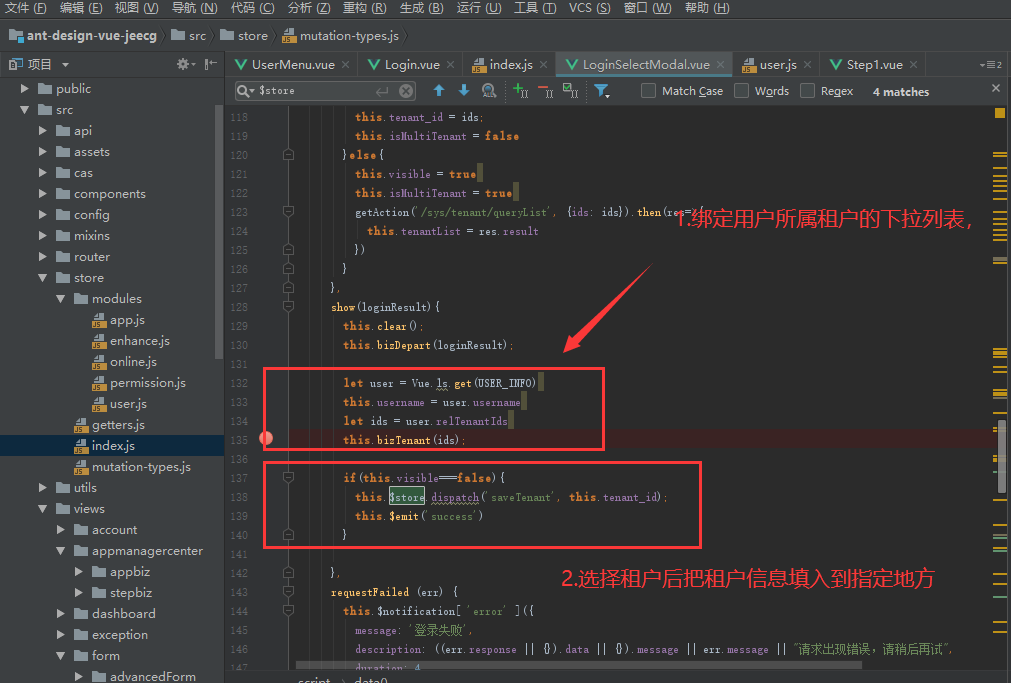
第1段比较好理解,
第2端没有用过,没有理解下面这段话
this.$store.dispatch('saveTenant', this.tenant_id);
参考
https://blog.csdn.net/lemonC77/article/details/95077691
https://www.imooc.com/wenda/detail/604302(解释:很明显用了单一状态管理库vuex,dispatch派发了一个异步动作,)
但是

这里面有几个知识点
1.saveTenant是怎么调用的?
2.let 定义的user 和调动 saveTenant的user.js是什么关系?




