ngJstree 配置解读 --unique
<div id="objectSourceFromDb" js-tree="dbconfig" ng-model="tree.object.resList" tree="tree.object.treeInstance" tree-events-obj="treeEventsObj2" should-apply="applyModelChanges()" ></div>
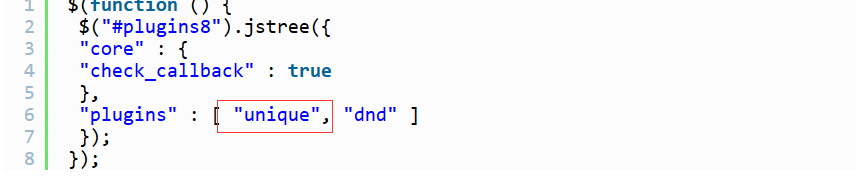
其中一段配置 js-tree="dbconfig"
//右边树控件配置 var dbconfig1={ core: { multiple: true, animation: true, error: function (error) { }, check_callback: true, worker: true }, // checkbox: { // three_state: true, // visible:true // }, version: 1, plugins: ['types', 'unique', /*这个插件会把同名的节点合并*/ "sort"], }; $scope.dbconfig =dbconfig1;
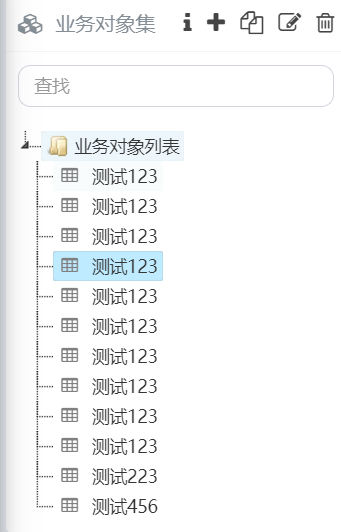
本来结果显示要是这样的

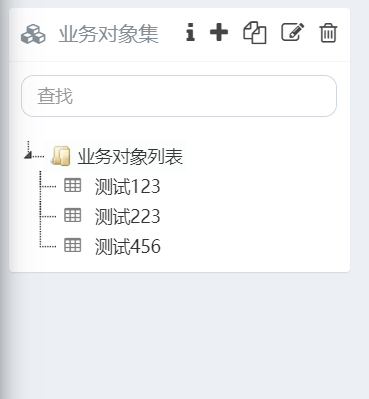
结果却变成这样了。

也就是同名的节点被合并掉了。
百度一下,发现 原因在下面
3.11. unique plugin(唯一插件)
同一层级的条目不能出现相同的名称。这个插件没有选项,它只是避免在同一节点的重命名和移动其它节点时出现相同的名称。

,至此,把这个“unique” 注释掉,
//右边树控件配置 var dbconfig1={ core: { multiple: true, animation: true, error: function (error) { }, check_callback: true, worker: true }, // checkbox: { // three_state: true, // visible:true // }, version: 1, plugins: ['types', // 'unique', /*这个插件会把同名的节点合并*/ "sort"], }; $scope.dbconfig =dbconfig1;
并在包装节点的时候,把这个唯一性也去掉即可