Cboard 中 ngJstree 编辑按钮如何触发的
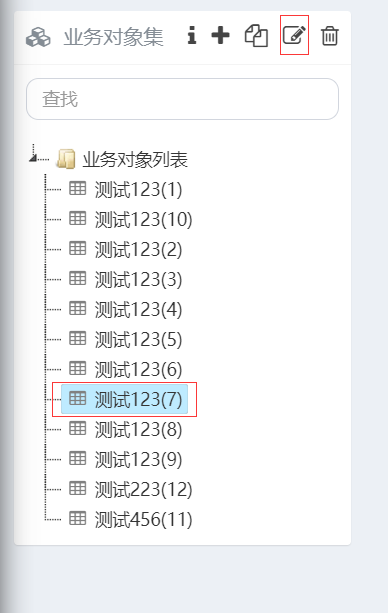
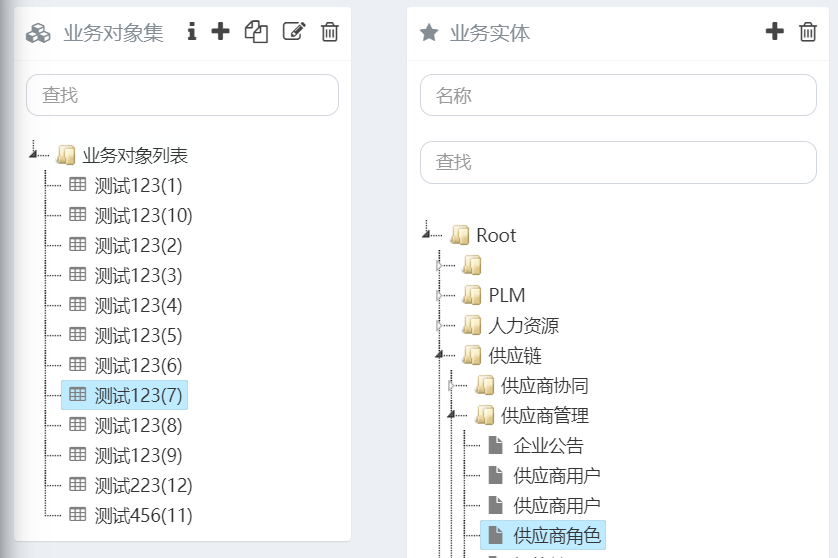
1.如图,双击树节点和 选中节点 点击“编辑”按钮 触发事件是一样的。

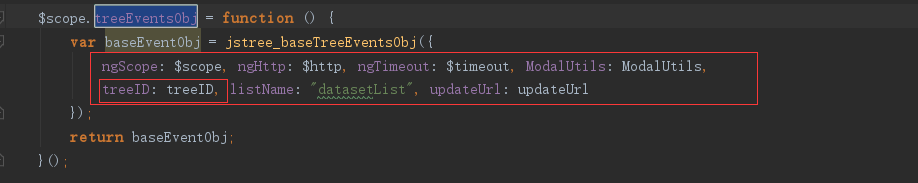
首先 树里面定义了事件

这些都是传入的参数

函数 jstree_baseTreeEventsObj 是在 里面定义的。
里面定义的。
/** * { * treeID: xx, * ngScope: $scope, * ngHttp: $http, * ngTimeout $timeout, * listName: "widgetList", * updateUrl: xxx * } * @param option * @returns {{ready: ready, activate_node: activate_node, dblclick: dblclick, move_node: move_node}} */ function jstree_baseTreeEventsObj(option) { return { ready: function() { option.ngTimeout(function() { option.ngScope.ignoreChanges = false; }); }, activate_node: function(obj, e) { var myJsTree = jstree_GetWholeTree(option.treeID); var data = myJsTree.get_selected(true)[0]; if (data.children.length > 0) { myJsTree.deselect_node(data); myJsTree.toggle_node(data); } }, dblclick: function () { var selectedNodes = jstree_GetSelectedNodes(option.treeID); if (selectedNodes.length == 0) return; // Ignore double click folder action option.ngScope.editNode(); }, move_node: function (e, data) { var updateItem = function (nodeid, newCategory) { var item = _.find(option.ngScope[option.listName], function (i) { return i.id == nodeid; }); item.categoryName = newCategory; option.ngHttp.post(option.updateUrl, {json: angular.toJson(item)}).success(function (serviceStatus) { if (serviceStatus.status == '1') { //console.log('success!'); } else { option.ModalUtils.alert(serviceStatus.msg, "modal-warning", "lg"); } }); }; var updateNode = function (node, tarPath) { var children = node.children; if (children.length == 0) { updateItem(node.id, tarPath); } else { var newTarPath = tarPath == "" ? node.text : tarPath + "/" + node.text; for (var i = 0; i < children.length; i++) { var child = myJsTree.get_node(children[i]); updateNode(child, newTarPath); } } }; var myJsTree = jstree_GetWholeTree(option.treeID), curNode = data.node, tarNodeID = data.parent; var tarPath = myJsTree.get_path(tarNodeID, "/").substring(5); updateNode(curNode, tarPath); } }; }
里面其中有一段就定义了双击事件
dblclick: function () { var selectedNodes = jstree_GetSelectedNodes(option.treeID); if (selectedNodes.length == 0) return; // Ignore double click folder action option.ngScope.editNode(); },
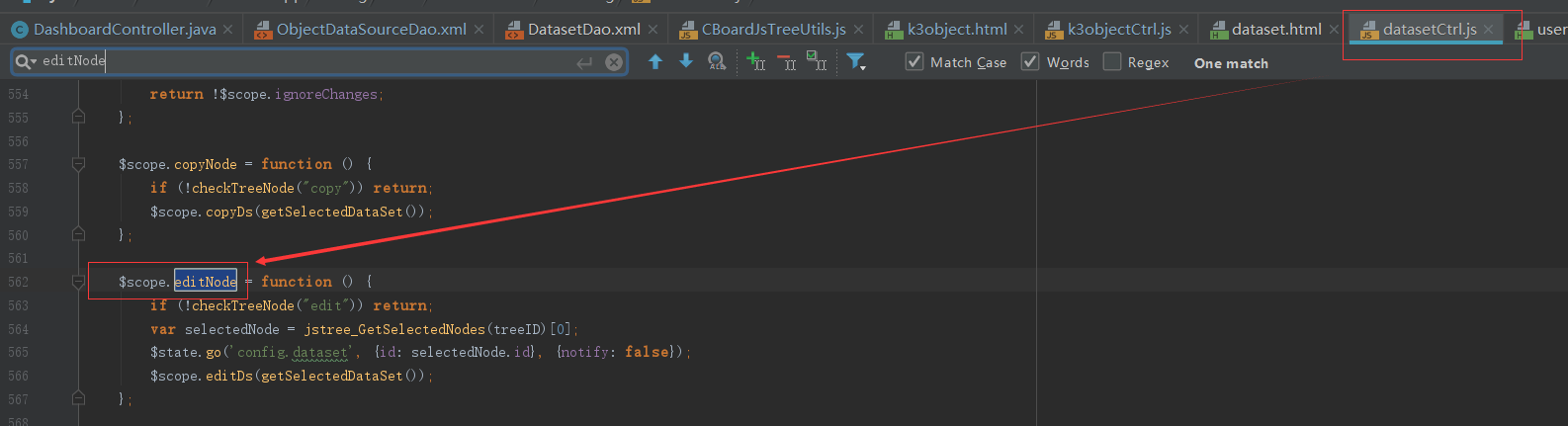
最后一句 option.ngScope.editNode(); 就会调用本地控制端js的 editNode 函数。

那么如果一个页面有2个甚至3个以上的树呢?如果都用双击按钮这里如何能区分?

重写一下 jstree_baseTreeEventsObj 方法,使得 editNode 带上一个 treeID的参数。
/** * { * treeID: xx, * ngScope: $scope, * ngHttp: $http, * ngTimeout $timeout, * listName: "widgetList", * updateUrl: xxx * } * @param option * @returns {{ready: ready, activate_node: activate_node, dblclick: dblclick, move_node: move_node}} */ function jstree_baseTreeEventsObj2(option) { return { ready: function() { option.ngTimeout(function() { option.ngScope.ignoreChanges = false; }); }, activate_node: function(obj, e) { var myJsTree = jstree_GetWholeTree(option.treeID); var data = myJsTree.get_selected(true)[0]; if (data.children.length > 0) { myJsTree.deselect_node(data); myJsTree.toggle_node(data); } }, dblclick: function () { var selectedNodes = jstree_GetSelectedNodes(option.treeID); if (selectedNodes.length == 0) return; // Ignore double click folder action option.ngScope.editNode(option.treeID); }, move_node: function (e, data) { var updateItem = function (nodeid, newCategory) { var item = _.find(option.ngScope[option.listName], function (i) { return i.id == nodeid; }); item.categoryName = newCategory; option.ngHttp.post(option.updateUrl, {json: angular.toJson(item)}).success(function (serviceStatus) { if (serviceStatus.status == '1') { //console.log('success!'); } else { option.ModalUtils.alert(serviceStatus.msg, "modal-warning", "lg"); } }); }; var updateNode = function (node, tarPath) { var children = node.children; if (children.length == 0) { updateItem(node.id, tarPath); } else { var newTarPath = tarPath == "" ? node.text : tarPath + "/" + node.text; for (var i = 0; i < children.length; i++) { var child = myJsTree.get_node(children[i]); updateNode(child, newTarPath); } } }; var myJsTree = jstree_GetWholeTree(option.treeID), curNode = data.node, tarNodeID = data.parent; var tarPath = myJsTree.get_path(tarNodeID, "/").substring(5); updateNode(curNode, tarPath); } }; }
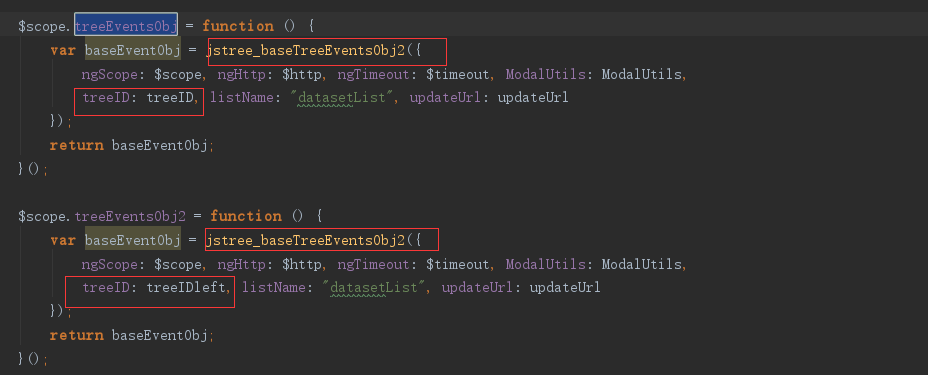
然后两个树的事件这里调用新的函数,分别使用不同的树ID。

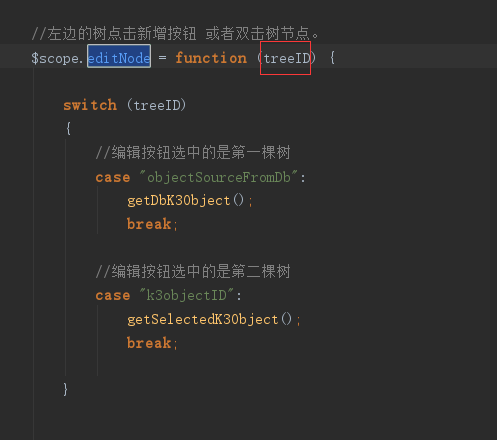
最后重写下 editNode 函数,给他带上一个参数

这样就可以通过treeID来区分是从那棵树传过来的,用来分别执行不同的方法。




