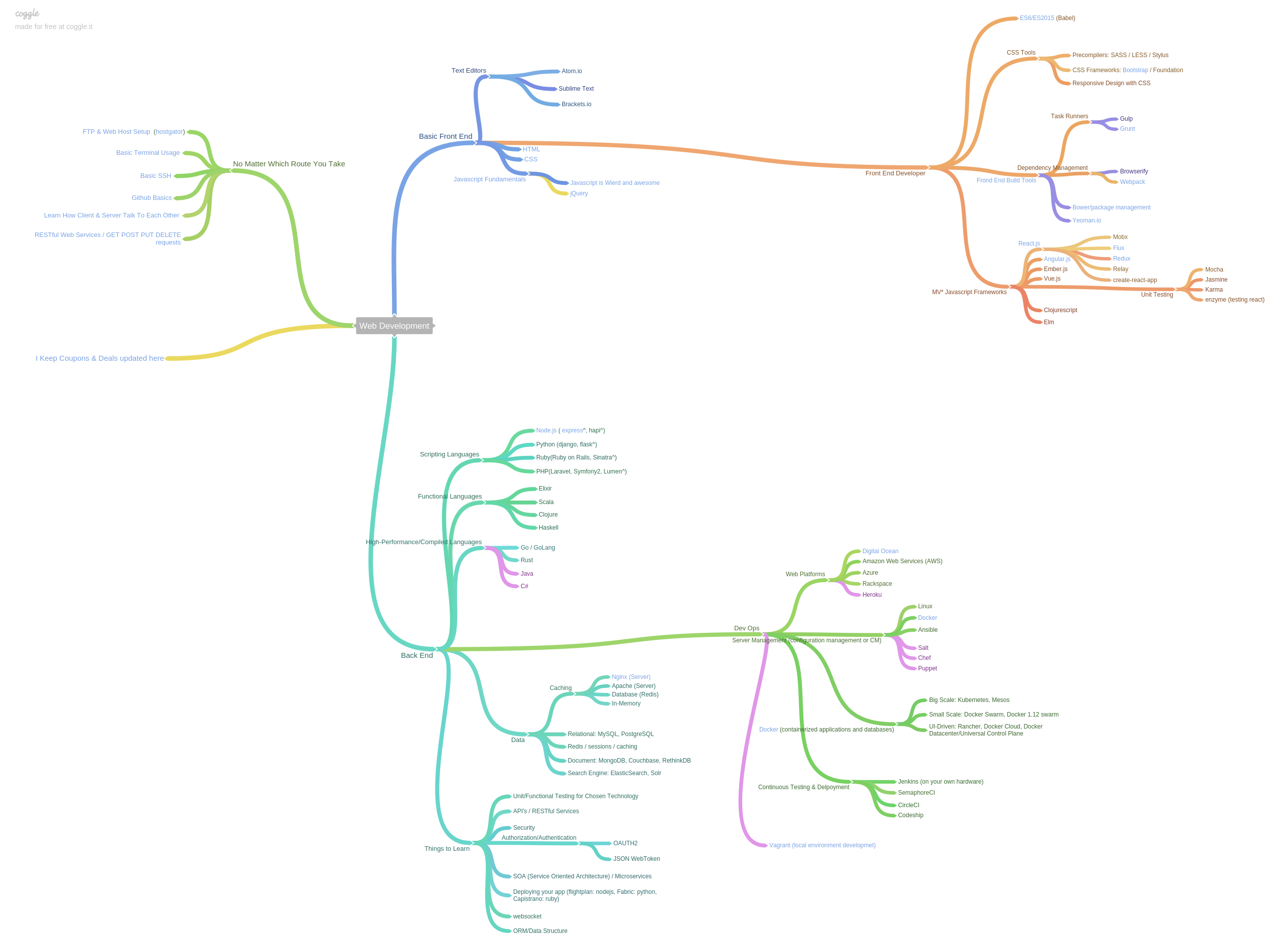
【转】2016/2017 Web 开发者路线图
链接:知乎
【点击查看大图】
原图来自LearnCodeAcademy最火的视频,learncode是YouTube上最火的Web开发教学频道,介绍包括HTML/CSS/JavaScript/Sublime Text/CSS Layouts/Responsive Design/React.js/Node.js/Angular.js/Backbone.js/Docker/Dev Ops/Server Administration/Deployment Strategies在内的各类教学视频,拥有超过20w的订阅者,如果你会FQ又懂一点英文的话,这会是一个绝佳的学习Web开发的地方。
下面这个列表就是图片中的内容,我把大部分的链接替换成了国内的资源教程等。为了对初学者友好一些,很多链接都是入门教程,并标注了一些内容的中文名称,但实际上这些术语在学习的过程中都需要慢慢掌握的。专业人士看看图参考一下最新的Web开发知识架构就好了。
在学习Web开发之前,最好能学好英文,学会使用搜索引擎,学会FQ。这样你的学习之路会事半功倍。我在推荐链接的时候可能存在一些个人偏好,如果你对我提供的资源不满意,可以将某一项复制到搜索引擎里自助寻找相关的内容。
这个列表尽量全面地罗列了2016年最新的Web开发相关的知识和技术,不是说你把列表上的每一项都学会了才算你掌握了Web开发。变的是不停造出的新轮子,不变的是编程的思想。你只需要选择列表中你感兴趣的,你需要的,和你在工作场景中遇到情况相符合的内容来查阅学习。另外如果你只是想找一份简单的码农工作,学好HTML/CSS/JavaScript就已经足够了。
欢迎在评论区提出意见或者是推荐相关的资源。
Web开发Web Development
- 前端基础Basic Front End
- 编辑器Text Editors
- HTML
- CSS
- Javascript 基础
- 前端工程师Front End Developer
- ES6/ES2015 (Babel)
- CSS相关CSS Tools
- 预编译器Precompilers: SASS / LESS / Stylus
- CSS Frameworks: Bootstrap / Foundation
- Responsive Design with CSS
- 前端构建工具Frond End Build Tools
- 自动构建Task Runners
- 依赖管理Dependency Management
- Bower/package management
- Yeoman.io
- 框架MV* Javascript Frameworks
- React.js
- Angular.js
- Ember.js
- Vue.js
- 单元测试Unit Testing
- Clojurescript
- Elm
- 通用知识No Matter Which Route You Take
- 后端Back End
- 脚本语言Scripting Languages
- 函数式语言Functional Languages
- 高性能语言High-Performance/Compiled Languages
- Go / GoLang
- Rust
- Java
- C#
- 开发运维Dev Ops
- 云平台Web Platforms
- 新浪云
- Digital Ocean
- Amazon Web Services (AWS)
- Azure
- Rackspace
- Heroku
- 服务器管理Server Management (configuration management or CM)
- Docker (containerized applications and databases)
- 大型Big Scale: Kubernetes, Mesos
- 小型Small Scale: Docker Swarm, Docker 1.12 swarm
- 图形化界面UI-Driven: Dao Cloud
- 持续测试/部署Continuous Testing & Delpoyment
- flow.ci
- Travis CI
- Jenkins (on your own hardware)
- SemaphoreCI
- CircleCI
- Codeship
- 云平台Web Platforms
- 数据Data
- 关系型数据库Relational: MySQL, PostgreSQL
- 缓存Redis / sessions / caching
- 非关系型数据库Document: MongoDB, Couchbase, RethinkDB
- 搜索引擎数据库Search Engine: ElasticSearch, Solr
- 缓存Caching
- Nginx (Server)
- Apache (Server)
- Database (Redis)
- In-Memory
- 其他相关Things to Learn
- Unit/Functional Testing for Chosen Technology
- API's / RESTful Services
- Security
- 验证Authorization/Authentication
- OAUTH2
- JSON WebToken
- SOA (Service Oriented Architecture) / Microservices
- Deploying your app (flightplan: nodejs, Fabric: python, Capistrano: ruby)
- websocket
- ORM/Data Structure

