大话前端组件化
在软件工程中系统的架构也在随着规模不断的演进,最初的面向过程的软件开发到现在面向对象的软件开发。软件工程也逐渐进入组件化开发阶段。然而前端的组件化的发展一直滞后,传统的桌面开发早已经进入组件化开发阶段。
Web1.0时代前端主要是HTML与CSS的天下,JS则是简单的辅助工具而已。到了Web2.0时代前端开始走向以AJax技术为核心轻量级别交互,以JQuery、ExtJS、Dojo代表前端类库(后两者为框架)为导向的开发开始迅猛发展。JQuery在前端领域叱咤风云多年,人们都纷纷认为JQuery战无不胜。而ExtJS、Dojo在UI组件上做的面面俱到,对于当时的管理类Web系统来说也是福音。同时也看见前端组件化初见苗头(实现了一些初级的组件化开发模式,如:jQuery的扩展...),人们都纷纷意识到前端组件化带来的巨大好处。
到了Web2.0后半页移动互联网的迅速崛起,交互从传统的PC转到移动端。而移动端对于交互性与性能的要求也要比PC端强的多。同时浏览器的信息量也越来越大,传统的框架与类库已经不堪重负。已经无法保证前端维护性与性能。
人们就开始思考前端已经早已不是类库能解决的问题了,前端已经成为一个工程化的问题。第一代前端框架涌现出来,以Knockout.js、Ember.js、Backbone.js为代表。第二代前端框架:以Angular.js、React.js、Vue.js、Avalon.js。第二代前端框架几乎以MVVM为导向,除了React.js。以React.js与Vue.js为代表的前端框架已经使用了组件化的思路进行开发软件,围绕组件进行业务架构。
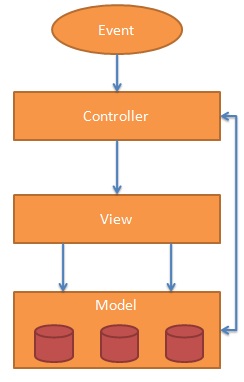
Angular.js 1.x架构图

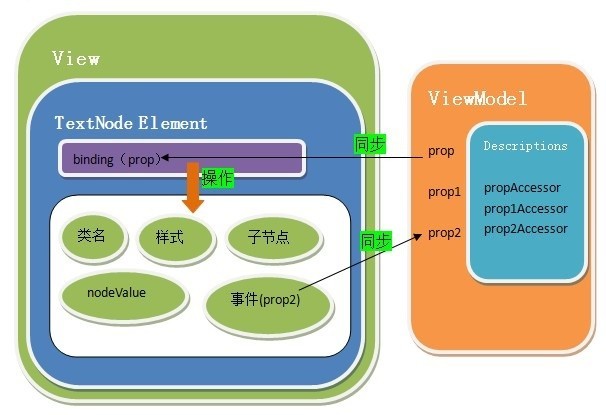
Avalon.js 1.x架构图

Vue.js 1.x架构图

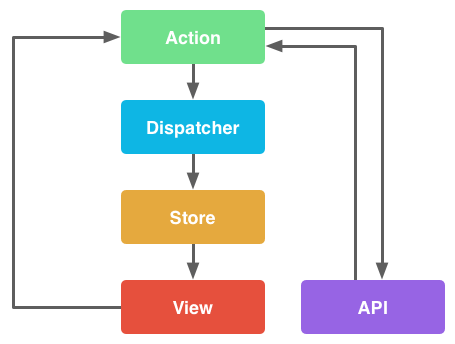
React.js 15.x架构图

在前端进入组件化的阶段的同时也遇到了不少的问题,这些问题在传统的桌面端早已经不是问题。前端组件化主要面对以下问题:组件与子组件通讯、可视化组件的外观可维护性、复杂组件的可维护性、组件与组件的隔离性等。组件化意在解决业务开发人员在开发业务时无需关心组件内部细节进行快速的使用组件进行设计业务,组件化可以说是对面向对象编程的完整实现。
组件化对Web开发有着深远的影响,直接影响到Web的设计、维护、测试,组件的切分,组件的开发。传统的网页开发模式将被推倒重来。新型的组件也将重新发明,重新发明轮子是不可避免的。同时组件也要兼顾各个消费端的需求。组件由单一服务于PC转向任何支持浏览器的平台。
目前来看,组件化的的实现分两路:以模板驱动JS为代表的Angular、Vue、以JS驱动的React,同时以Web Component原生浏览器特性驱动的框架也在崛起Polymer、Nova。不得不说原生或兼容原生的组件化才是未来。
Web应该具备原生可视化程序的那些特征?
组件化:
组件化是核心之中核心,为什么要组件化?以前我们在Web端做的UI都很直接而简单。界面都是Div套上去搞定,取值都是“$(xx).xxx”。这种模式在几年看开发速度确实很快。但是客户的需求复杂以后,要你在Div里修改内容。而且同样的东西不止出现在一个地方。当时如果要去解决,无非两种办法,第一Copy几份,第二做个类似JQuery扩展的,将相同的东西抽象在一起,然后“$xxx(div)”后它就变成你想要的部件。其实到这里Web已经进化了一点点,可以重用大部分的代码了,那它究竟算不算真正的组件呢?答案很简单:不算。可能你要问为什么不算?
当前你进一步接触需求后,客户要求你能够将DivA中的某个地方加上BDiv,而BDiv不是什么时候都会出现。或者让你嵌套多层。然后每一层的功能都不太一样。这时候应该就头痛了。扩展的代码就相当冗余了很难维护,而且样式很难修改。为什么会这样呢?其实原因很简单,因为你一直认为Web上所有的东西在同一层。并没有将它们按层次划分来进行管理。所以以前看到的组件都是“伪组件”。下面一幅图将展示真正的组件结构。

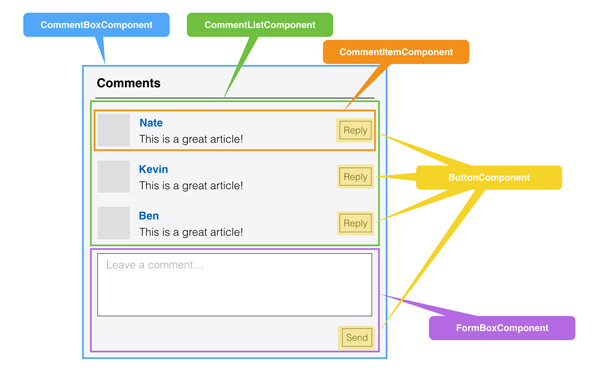
真正的组件该有的样子
上面这个图如果用传统的实现思路应该是比较头痛的。需要做很多封装才能达到这个界面。但如果将它们一层层的拆开来实现,然后就像搭积木一样,有层次的拼在一起。这个问题就可能变的简单。如果每个组件都可以封装并且嵌套,上层组件之间只需要关心它需要的下层组件的属性和方法就行了。这样思维就很有层次,不在头痛如何组织的问题。
组件化还有一个意义在于把相同的功能抽象成基本的另一个组件,然后多个类似组件都可以去继承它,并做个性化的扩展定制。
组件化是相当美好的东西,解决了标准化的问题。但是Web要实现谈何容易。而且要让每个开发者都很快掌握,这样的框架实现也是相当困难。
隔离性:
Web的CSS,JS,DOM都是很平直的东西。都可以直接影响。如果要做组件,那么需要将组件进行隔离。样式需要隔离,DOM需要隔离。这样组件与组件之间才不会产生干扰。
可测试性:
Web的测试远远没有原生应用的测试做的好,如果要进行组件化,那么对每个组件,尤其是嵌套组件与组合组件的测试尤其重要。好的框架应该能快速定位组件,以及方法。很好的展示当前组件的结构,便于修改问题。
划分性:
重用公用基础的组件,根据需求搭建面向业务的组件与重构新的组件,这样组件化的真正生产力才能发挥出来,但是要能做到灵活开发,这样的框架实现谈何容易。
非入侵性:
新的组件放在旧的业务,要保证融合,这样的框架才能满足现有的需求,如果每次升级都要彻底抛弃旧的东西,这样对开发来说也是巨大的工作量。
学习台阶:
以前Web端都是前端开发或UI设计做HTML模板,后端套模板。如果现在将这些开发都放在前端,前端必须掌握一定的JS和框架的知识。如果让一个以前写HTML的接触这样的框架。如果他们不能理解那么这样的框架真的好吗?
组件化仅仅只是前端迈向标准化的一个开始!
如果说组件化框架是骨架,保证各个组件的独立性,那么业务就是灵魂。凝聚不同的部件。业务不仅仅需要输入输出的组件,需要一套能适应Web端的业务架构,保证业务与组件分离,这样业务才能高效重用,界面更换应该不影响前端的业务部分。
尾巴:
到目前为止前端领域依然是火热的造轮子阶段,谁也不比谁好,你有张良计我有过墙梯,都有自己不足的地方。组件化的浪潮势必可挡,以React与Vue代表的组件化框架最有希望成为出色的工具。但是在前端蓬勃发展(打烂仗)时代相信会有更好的轮子解决他们没有解决的问题。
前端框架真正要解决的问题是开发效率与维护效率,而目前的框架主要解决组件的重用性与运行效率。真正开发问题实际上是卡在不断制造业务层的轮子与框架的使用门槛与组件的维护效率。没有一套完善的前端框架对效率的提升还是很有限的,不然还是在走以前的老路,只是路好走了点,解决了一个问题,其他各种问题出来了,抵消掉了框架的优势。那也算不上革命的创新。
前端组件化很有可能将Web带到3.0阶段,前端渲染将成主流。搜索引擎势必推出新的机制对新的信息进行收录。


 浙公网安备 33010602011771号
浙公网安备 33010602011771号