Dtree是个非常简单易用的JS类库,封装了JS对树型结构的一些复杂操作,其简单易用的API能使新手顺利的完成动态树,下载地址为:http://destroydrop.com/javascripts/tree/
本文结合Struts2.X,Spring2.0,Hibernate3.0整合使用,数据库为简单起见使用MySQL,表结构的设计是根据Dtree的结构来的,Dtree基本数据字段如下:
SQL脚本如下:
接下来就是三个框架的整合了,因为此文只是介绍一下Dtree的使用,所以整合的细节就不说了,直接看展示页面的代码.
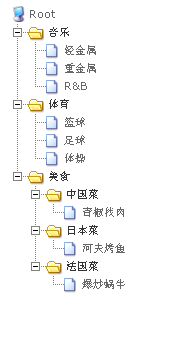
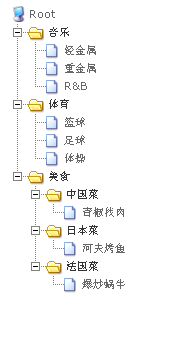
效果如图:

这种实现方法的一个缺点是,当有大量的数据时也是一次性查询出来传递到Dtree封装好的递归方法中,影响效率.
去除了S2SH的Jar,下载地址:http://www.blogjava.net/Files/Mars/dtreedemo.rar
本文结合Struts2.X,Spring2.0,Hibernate3.0整合使用,数据库为简单起见使用MySQL,表结构的设计是根据Dtree的结构来的,Dtree基本数据字段如下:
| id | Number | Unique identity number. |
| pid | Number | Number refering to the parent node. The value for the root node has to be -1. |
| name | String | Text label for the node. |
| url | String | Url for the node. |
| title | String | Title for the node. |
| target | String | Target for the node. |
| icon | String | Image file to use as the icon. Uses default if not specified. |
| iconOpen | String | Image file to use as the open icon. Uses default if not specified. |
| open | Boolean | Is the node open. |
SQL脚本如下:
create database exercise;
use database exercise;
create table dtreedemo01(
id varchar(50) primary key,
pid varchar(50),
name varchar(50),
url varchar(50),
title varchar(50),
target varchar(50),
icon varchar(50),
iconopen varchar(50),
opened varchar(50)
);
insert into dtreedemo01 values('0','-1','Root','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('00','0','音乐','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0001','00','轻金属',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0002','00','重金属',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0003','00','R&B',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('01','0','体育','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0101','01','篮球',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0102','01','足球',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0103','01','体操',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('02','0','美食','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0201','02','中国菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020101','0201','青椒找肉',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0202','02','日本菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020201','0202','河夫烤鱼',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0203','02','法国菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020301','0203','爆炒蜗牛',null,null,null,NULL,NULL,NULL);
use database exercise;
create table dtreedemo01(
id varchar(50) primary key,
pid varchar(50),
name varchar(50),
url varchar(50),
title varchar(50),
target varchar(50),
icon varchar(50),
iconopen varchar(50),
opened varchar(50)
);
insert into dtreedemo01 values('0','-1','Root','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('00','0','音乐','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0001','00','轻金属',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0002','00','重金属',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0003','00','R&B',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('01','0','体育','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0101','01','篮球',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0102','01','足球',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0103','01','体操',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('02','0','美食','javascript: void(0);',null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0201','02','中国菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020101','0201','青椒找肉',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0202','02','日本菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020201','0202','河夫烤鱼',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('0203','02','法国菜',null,null,null,NULL,NULL,NULL);
insert into dtreedemo01 values('020301','0203','爆炒蜗牛',null,null,null,NULL,NULL,NULL);
接下来就是三个框架的整合了,因为此文只是介绍一下Dtree的使用,所以整合的细节就不说了,直接看展示页面的代码.
<%@ page language="java" import="java.util.*" pageEncoding="gbk"%>
<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>DynaTreeDemo</title>
<link rel="StyleSheet" href="css/dtree.css" type="text/css" />
<script type="text/javascript" src="js/dtree.js"></script>
</head>
<body>
<table width="180">
<tr>
<td height="300" valign="top">
<script type="text/javascript">
tree = new dTree('tree');
tree.config.folderLinks=false;
tree.config.useCookies=false;
<s:iterator value="#request.treeList">
tree.add("<s:property value="id"/>",
"<s:property value="pid" />",
"<s:property value="name" />",
"<s:property value="url" />",
"<s:property value="title" />",
"<s:property value="targer" />",
"<s:property value="icon" />");
</s:iterator>
document.write(tree);
</script>
</td>
</tr>
</table>
</body>
</html>
上文中的treeList为在后端控制器获取到的数据,在JSP页面中使用Struts2标签迭代集合实现javascript与S2的交互。<%@taglib prefix="s" uri="/struts-tags"%>
<html>
<head>
<title>DynaTreeDemo</title>
<link rel="StyleSheet" href="css/dtree.css" type="text/css" />
<script type="text/javascript" src="js/dtree.js"></script>
</head>
<body>
<table width="180">
<tr>
<td height="300" valign="top">
<script type="text/javascript">
tree = new dTree('tree');
tree.config.folderLinks=false;
tree.config.useCookies=false;
<s:iterator value="#request.treeList">
tree.add("<s:property value="id"/>",
"<s:property value="pid" />",
"<s:property value="name" />",
"<s:property value="url" />",
"<s:property value="title" />",
"<s:property value="targer" />",
"<s:property value="icon" />");
</s:iterator>
document.write(tree);
</script>
</td>
</tr>
</table>
</body>
</html>
效果如图:

这种实现方法的一个缺点是,当有大量的数据时也是一次性查询出来传递到Dtree封装好的递归方法中,影响效率.
去除了S2SH的Jar,下载地址:http://www.blogjava.net/Files/Mars/dtreedemo.rar


 posted on
posted on
