应用程序结构
应用程序有许多种布局变化来满足不同的需求。例如:
l 像计算器或相机的应用程序,是建立在一个屏幕里只处理一个单一的核心功能。
l 像电话应用程序,是在几个不同活动之间切换,它没有更深的导航。
l 像Gmail或商店应用程序,有比较深的视图导航,并每个视图有一些数据。
应用程序的结构很大程度上取决于想展现给用户的表面内容和任务。
一般结构
一个典型的Android应用程序是由顶层到详细内容视图或编辑视图组成的。如果导航层次结构比较深而且复杂,使用目录视图连接顶层和细节视图。
顶层视图
的顶层应用程序通常由不同的意见,您的应用程序支持。的意见相同的数据或显示不同的表述,您的应用程序暴露一个完全不同的功能方面。
应用程序的顶层通常包括其所支持的不同视图。视图既可以把相同数据用不同方式展示,又可以展现应用程序的不同功能。
目录视图
目录视图可以更深入下层数据。
详细视图/编辑视图
详细内容/编辑视图是展现或创建数据。
顶层视图
你的启动屏幕的布局要特别注意。这是用户启动您应用程序看到的第一个画面后,因此它应该是对新用户和老用户都具有同样的体验。
问问你自己:“什么是典型用户最有可能在应用程序想要做的”,并据此构建第一屏幕的体验。
把内容向前
很多应用程序的核心都是内容的展现。避免只在界面上出现导航,要让用户在你的第一画面中快速获得他们想要的内容。第一屏要选择具有视觉吸引力、适当的内容类型和屏幕大小的布局。
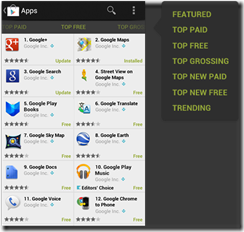
上图是Google商店应用程序的第一个界面,从第一个界面可以导航到应用程序,音乐,书籍,电影和游戏的商店。这个界面也提供量身定制的推介和促销活动,这些表面的内容丰富了用户感兴趣的体验。从上面的搜索操作栏很容易进行搜索操作。
把导航和操作设置在动作栏上
在您的应用程序的所有屏幕显示的动作栏要提供一致的导航和界面的主要的动作。
在顶层视图要对动作栏做如下特别考虑:
l 使用动作栏显示应用程序的图标或标题。
l 如果应用程序顶层视图包含多个视图,或是经常要在不同用户帐户之间进行切换,为了确保用户在不同视图或不同帐号间导航容易,在动作栏增加视图控件。
l 如果您的应用程序可以让人们创建内容,从顶层就有创建内容的入口。
l 如果内容是可搜索的,动作栏中要包含 “搜索”动作,使用户可以穿过导航层次结构进行搜索。
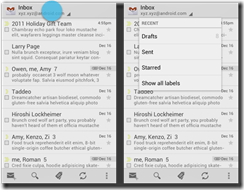
上图是电子邮件的应用,这是一个一个高效的、易用的、高密度数据列表应用。导航可以支持不同账户和最近访问的标签之间切换。在底部分割动作栏中可以创建一个新的邮件或搜索。
为应用程序创建唯一的标识
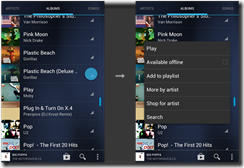
为您的应用程序创建一个唯一的标识重要性高于动作栏。应用程序要通过数据排列方式,以及用户如何与它进行交互通信来创建比较独特标识。特别是对于富媒体应用,要努力创造独特的布局来展示你的数据,这将比千篇一律的简单列表视图要重要的多。
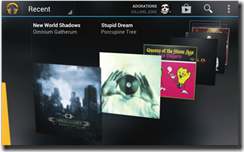
上图是3D 旋转木马式的封面来展示音乐,这是这个应用程序的一个独特的标识。默认在最近试听中展示用户最后听过的一些歌曲。
目录视图
一般而言对于深层次的以数据为主应用程序,并且数据是可以查看和管理的,一般是通过组织目录视图与详细视图的级别,来使你的应用层序变得没那么深的层次,使用户感觉导航最小化。
即使从顶层视图到细节视图的垂直导航步骤通常取决于应用程序的内容结构,但还是有几种方法可以减少视图之间繁重的导航。
类别选项卡和数据显示选项卡的组合使用
如果对类别熟悉或类别的数量不多将是非常成功的。它具优势是除去了一级继承关系,并且还保持在用户关心的核心。丰富的数据类别之间的横向导航会给你一种休闲的浏览体验,而不会感觉是一个明确的导航步骤。
如果分类是熟悉的、可预测的或密切相关的,使用滚动标签(如并非所有的项目同时显示)。水平滚动标签的数量要保持在一个可控范围内,以减少航行的困难。经验法则:不超过5-7标签。
上图是Google商店应用程序,使用了标签显示类别选择和类别内容。类别之间的导航可以左/右滑动。
选项卡类别如果没有密切的关系,赞同固定标签,同时所有类别都显示出来,不要通过滑动。
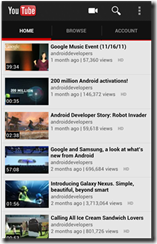
上图是YouTube使用固定标签切换,这些标签都是相对无关的功能区之间进行切换。
允许贯穿层次
利用的快捷方式使用户能够更快的到达自己的目标。为了让用户可以从顶层调用列表或网格视图里的数据项目的操作,在列表视图上使用下拉菜单直接进入数据项操作。这可以让用户不用导航很深的层次就可以直接调用深层的操作动作。
上图是音乐应用程序,用户可以在分类视图中(册页)对一个数据项(歌曲)采取行动,,从而无需到浏览歌曲的详细信息视图。
适用多个数据项
尽管目录视图主要是用来引导用户到详细内容视图,但要记住,经常也对数据集进行操作。
例如,如果你允许详细视图中删除一个项目,你也应该允许用户在分类视图中删除多个项目。分析哪些详细视图操作要适用于集合项目。然后,使用允许多选择,应用这些动作到多个项目类别视图。
详细视图/编辑视图
详细视图允许您查看和操作数据。详细视图中的布局取决于所显示的数据类型,因此在不同的应用程序中会有很大的不同。
布局
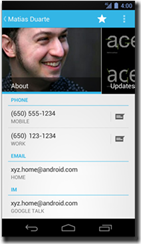
考虑到用户会在详细视图中执行的操作来安排相应的布局。
上图应用程序的详细视图的目的是为了展现的通讯录的选项。列表视图可以高效地浏览和快速访问电话号码、电子邮件地址和其他信息。把电话和短信用一个分割线切分并组合在一起。
熄灯模式
像媒体和游戏的沉浸式内容,给用户最佳的体验是全屏无干扰的。但是,这并不意味着你不能还提供其它的动作,像共享,评论,搜索。如果在一定短的时间内用户没有和内容作任何互动,动作栏和所有的系统UI自动消失,使用户可以很好浏览内容。我们把这种叫熄灯模式。如果用户要做一些操作,他可以触摸屏幕上,退出无人熄灯模式,而出现动作栏。
上图是谷歌图书的详细视图是熄灯模式的最好体验,通过熄灯模式和页面翻转动画来读取实际内容。
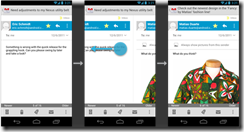
确保详细视图之间的导航高效
如果用户想看看在序列中的多个项目,使项目内的详细视图之间可以进行导航。使用刷卡试图或其他技术,如缩略图视图控件,实现这一目标。
上图Gmail使用刷卡视图从一个详细视图到另一个详细视图。
除了支持滑动手势让页面左右移动,也可以为杂志提供一个缩略图视图控件,可以让用户快速跳转到特定的页面。
作者:Bruce Lee出处:http://www.cnblogs.com/BruceLee521
本博原创文章版权归博客园和本人共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出作者名称和原文连接,否则保留追究法律责任的权利。