SOUI2-布局系统
布局系统
pos="x,y" //指定2个值 pos="left,top,right,botton" //指定4个值
<window pos="50,50,100,100" colorbkgnd="#ff0000" /><!--绘制红色控件--> <window pos="200,200" colorbkgnd="#00ff00"> <!--绘制绿色控件--> <window pos="10,10,50,50" colorbkgnd="#0000ff"/> <!--绘制蓝色控件--> </window>

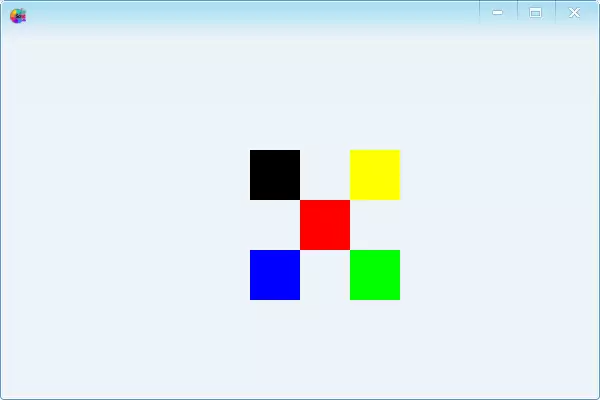
<!--基于红色窗口,在红色窗口的右上角产生一个黄色窗口--> <window pos="}0,]-50,@50,@50" offset="-0.5,-0.5" colorbkgnd="#ffff00" /> <!--在窗口中间产生一个红色控件--> <window pos="|0,|0,@50,@50" offset="-0.5,-0.5" colorbkgnd="#ff0000" /> <!--在红色窗口的右下角产生一个绿色窗口--> <window pos="[0,[0,@50,@50" colorbkgnd="#00ff00" /> <!--基于绿色窗口,在红色窗口的左下角产生一个蓝色窗口--> <window pos="{-100,{-0,@50,@50" colorbkgnd="#0000ff" /> <!--基于蓝色窗口,在红色窗口的左上角产生一个黑色窗口--> <window pos="{0,{-100,@50,@50" colorbkgnd="#000000" />

参考红色窗口实现上图布局:
<!--参考窗口,需指定id值--> <window pos="|0,|0,@50,@50" offset="-0.5,-0.5" id="10" colorbkgnd="#ff0000" /> <window pos="sib.left@10:-50,sib.top@10:-50,@50,@50" colorbkgnd="#000000" /> <!--左上角--> <window pos="sib.right@10:0,sib.top@10:-50,@50,@50" colorbkgnd="#00ff00" /> <!--右上角--> <window pos="sib.left@10:-50,sib.bottom@10:0,@50,@50" colorbkgnd="#0000ff" /> <!--左下角--> <window pos="sib.right@10:0,sib.bottom@10:0,@50,@50" colorbkgnd="#ffff00" /> <!--右下角-->
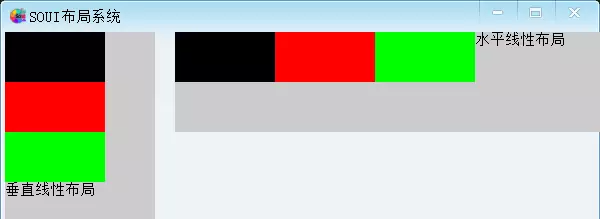
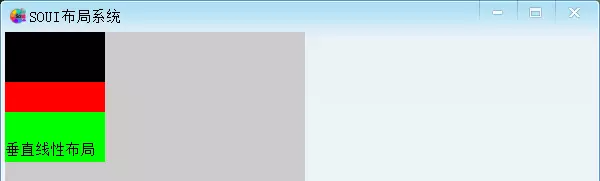
<window pos="5,[2,-0,-0" > <window layout="vbox" pos="0,0,150,-0" colorbkgnd="#cccccc"> <window size="100,50" colorbkgnd="#000000" /> <window size="100,50" colorbkgnd="#ff0000" /> <window size="100,50" colorbkgnd="#00ff00" /> <text text="垂直线性布局" /> </window> <window pos="[20,0,-0,150" gravity="center" colorbkgnd="#cccccc"> <window size="100,50" colorbkgnd="#000000" /> <window size="100,50" colorbkgnd="#ff0000" /> <window size="100,50" colorbkgnd="#00ff00" /> <text text="水平线性布局" /> </window> </window>

例子如下:
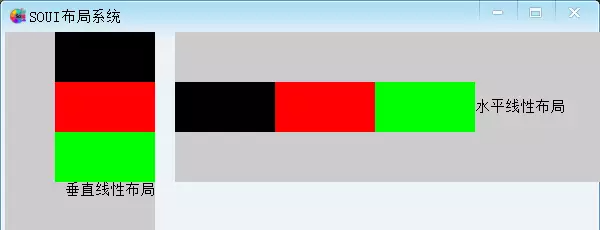
<window pos="5,[2,-0,-0" > <window layout="vbox" gravity="right" pos="0,0,150,-0" colorbkgnd="#cccccc"> <window size="100,50" colorbkgnd="#000000" /> <window size="100,50" colorbkgnd="#ff0000" /> <window size="100,50" colorbkgnd="#00ff00" /> <text text="垂直线性布局" /> </window> <window pos="[20,0,-0,150" layout="hbox" gravity="center" colorbkgnd="#cccccc"> <window size="100,50" colorbkgnd="#000000" /> <window size="100,50" colorbkgnd="#ff0000" /> <window size="100,50" colorbkgnd="#00ff00" /> <text text="水平线性布局" /> </window> </window>

<window pos="5,[2,-0,-0" > <window layout="vbox" gravity="right" pos="0,0,150,-0" colorbkgnd="#cccccc"> <window size="100,50" colorbkgnd="#000000" /> <window size="100,50" colorbkgnd="#ff0000" /> <window size="100,50" layout_gravity="left" colorbkgnd="#00ff00" /> <text text="垂直线性布局" /> </window> <window pos="[20,0,-0,150" layout="hbox" gravity="center" colorbkgnd="#cccccc"> <window size="100,50" colorbkgnd="#000000" /> <window size="100,50" layout_gravity="bottom" colorbkgnd="#ff0000" /> <window size="100,50" colorbkgnd="#00ff00" /> <text text="水平线性布局" /> </window> </window>

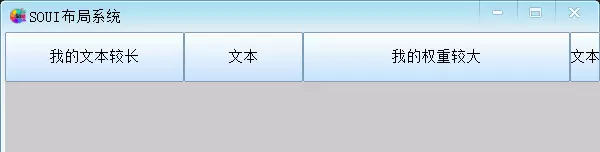
<window pos="0,0,-0,@200" layout="hbox" colorbkgnd="#cccccc"> <button height="50" text="我的文本较长" weight="1" /> <button height="50" text="文本" weight="1" /> <button height="50" text="我的权重较大" weight="2" /> <button height="50" text="文本" /> </window>

- 一次指定四个方向间隔,extend="extend_left,extend_top,extend_right,extend_bottom"
- 距左边n个像素
- 据上边n个像素
- 据右边n个像素
- 据下边n个像素
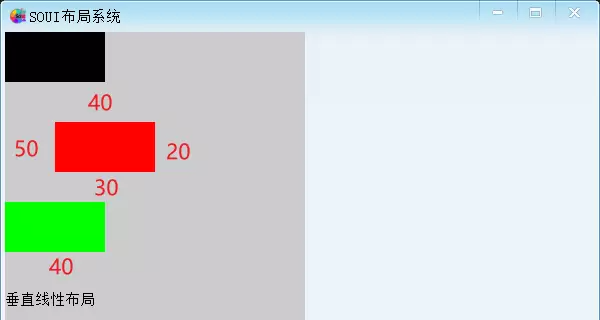
<window layout="vbox" pos="0,0,300,-0" colorbkgnd="#cccccc"> <window size="100,50" colorbkgnd="#000000" /> <window size="100,50" extend="50,40,20,30" colorbkgnd="#ff0000" /> <window size="100,50" extend_bottom="40" colorbkgnd="#00ff00" /> <text text="垂直线性布局" /> </window>

<window layout="vbox" pos="0,0,300,-0" colorbkgnd="#cccccc"> <window size="100,50" colorbkgnd="#000000" /> <window size="100,50" colorbkgnd="#ff0000" /> <window size="100,50" colorbkgnd="#00ff00" extend_top="-20" extend_bottom="-20" /> <text text="垂直线性布局" /> </window>

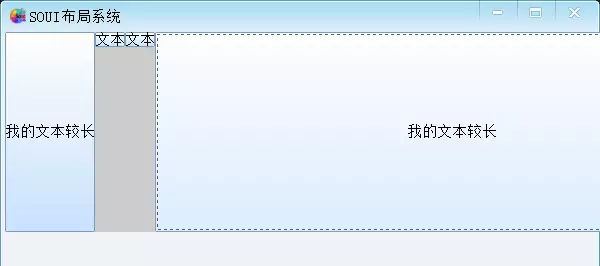
<window pos="0,0,-0,@200" layout="hbox" colorbkgnd="#cccccc"> <button size="-1,-2" text="我的文本较长" /> <button text="文本" /> <button size="-1,-1" text="文本" /> <button size="-2,-2" text="我的文本较长" /> </window>

layout="gridLayout"
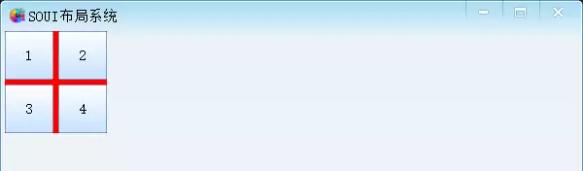
<window pos="5,[3,@350,-10" colorbkgnd="#ff0000" layout="gridLayout" columnCount="2" rowCount="2" xInterval="5" yInterval="5" xGravity="fill" yGravity="fill"> <button size="50,50" colorbkgnd="#0000000" text="1" /> <button size="50,50" colorbkgnd="#0000000" text="2" /> <button size="50,50" colorbkgnd="#0000000" text="3" /> <button size="50,50" colorbkgnd="#0000000" text="4" /> <button size="50,50" colorbkgnd="#0000000" text="5" /> <button size="50,50" colorbkgnd="#0000000" text="6" /> <button size="50,50" colorbkgnd="#0000000" text="7" /> <button size="50,50" colorbkgnd="#0000000" text="8" /> <button size="50,50" colorbkgnd="#0000000" text="9" /> </window>

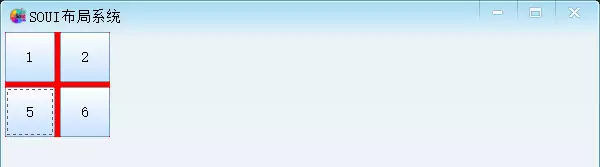
<button size="50,50" colorbkgnd="#0000000" text="2" show="0" display="0" /> <button size="50,50" colorbkgnd="#0000000" text="3" show="0" display="0" />

<window pos="5,[3,@-1,@-1" colorbkgnd="#ff0000" layout="gridLayout" columnCount="4" xInterval="5" yInterval="5" xGravity="fill" yGravity="fill"> <button size="50,50" colorbkgnd="#0000000" text="1" /> <button size="50,50" colorbkgnd="#0000000" text="2" /> <button size="50,50" colorbkgnd="#0000000" text="3" /> <button size="50,50" colorbkgnd="#0000000" text="4" /> <button size="50,50" colorbkgnd="#0000000" text="5" /> <button size="50,50" colorbkgnd="#0000000" text="6" /> <button size="50,50" colorbkgnd="#0000000" text="7" /> <button size="50,50" colorbkgnd="#0000000" text="8" /> <button size="50,50" colorbkgnd="#0000000" text="9" /> </window> <window pos="5,[30,@-1,@-1" colorbkgnd="#ff0000" layout="gridLayout" rowCount="4" xInterval="5" yInterval="5" xGravity="fill" yGravity="fill"> <button size="50,50" colorbkgnd="#0000000" text="1" /> <button size="50,50" colorbkgnd="#0000000" text="2" /> <button size="50,50" colorbkgnd="#0000000" text="3" /> <button size="50,50" colorbkgnd="#0000000" text="4" /> <button size="50,50" colorbkgnd="#0000000" text="5" /> <button size="50,50" colorbkgnd="#0000000" text="6" /> <button size="50,50" colorbkgnd="#0000000" text="7" /> <button size="50,50" colorbkgnd="#0000000" text="8" /> <button size="50,50" colorbkgnd="#0000000" text="9" /> </window>

例子如下:
<window pos="|0,[5" offset="-0.5,0" layout="gridLayout" xGravity="right" yGravity="bottom" columnCount="2" xInterval="5" yInterval="5" colorBkgnd="#888888"> <button size="50,100" colorbkgnd="#0000000" text="1" /> <button size="50,50" colorbkgnd="#0000000" text="2" /> <button size="100,50" colorbkgnd="#0000000" text="3" /> <button size="100,50" colorbkgnd="#0000000" text="4" /> </window>

<window pos="|0,[5" offset="-0.5,0" layout="gridLayout" gravity="right" columnCount="2" xInterval="5" yInterval="5" colorBkgnd="#888888"> <button size="50,100" colorbkgnd="#0000000" text="1" /> <button size="50,50" colorbkgnd="#0000000" text="2" /> <button size="100,50" colorbkgnd="#0000000" text="3" /> <button size="100,50" colorbkgnd="#0000000" text="4" /> </window>

例子如下:
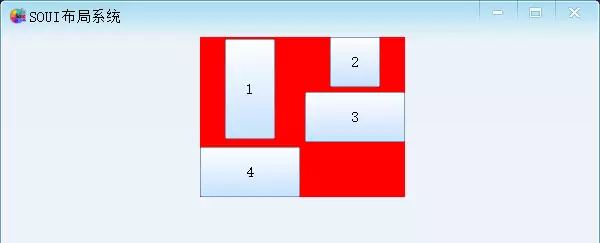
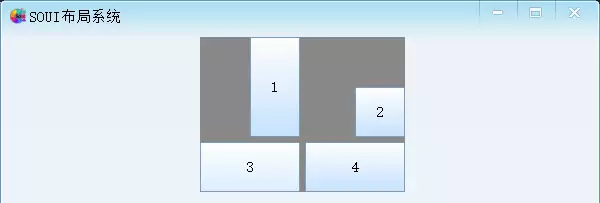
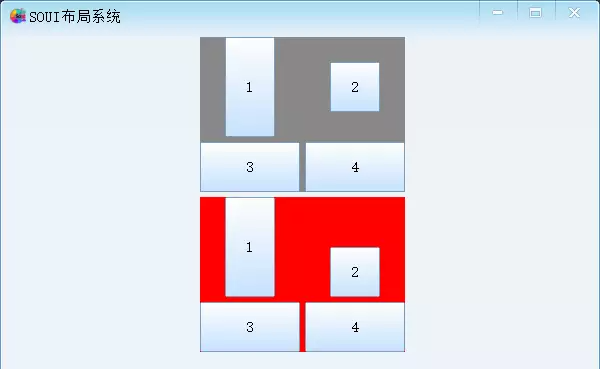
<window pos="|0,[5" offset="-0.5,0" layout="gridLayout" columnCount="2" xInterval="5" yInterval="5" colorBkgnd="#888888"> <button size="50,100" colorbkgnd="#0000000" text="1" /> <button size="50,50" colorbkgnd="#0000000" text="2" /> <button size="100,50" colorbkgnd="#0000000" text="3" /> <button size="100,50" colorbkgnd="#0000000" text="4" /> </window> <window pos="|0,[5" offset="-0.5,0" layout="gridLayout" columnCount="2" xInterval="5" yInterval="5" colorBkgnd="#ff0000"> <button size="50,100" colorbkgnd="#0000000" text="1" /> <button size="50,50" layout_yGravity="bottom" colorbkgnd="#0000000" text="2" /> <button size="100,50" colorbkgnd="#0000000" text="3" /> <button size="100,50" colorbkgnd="#0000000" text="4" /> </window>

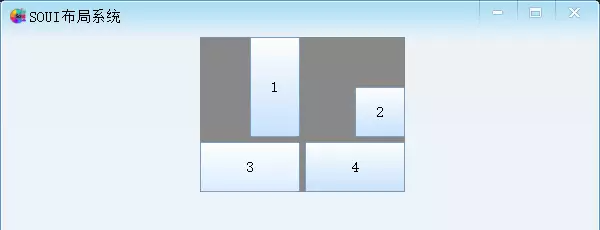
<window pos="|0,[5" offset="-0.5,0" layout="gridLayout" columnCount="2" xInterval="5" yInterval="5" colorBkgnd="#ff0000"> <button size="50,100" rowSpan="2" colorbkgnd="#0000000" text="1" /> <button size="50,50" layout_yGravity="bottom" colorbkgnd="#0000000" text="2" /> <button size="100,50" colorbkgnd="#0000000" text="3" /> <button size="100,50" colorbkgnd="#0000000" text="4" /> </window>