本文主要介绍一个国外牛人写的列表控件,我想Mobile开发中很多时候会用到它,而且我们还能在它的基础上修改变为自己需要的东西。由于部门有新的技术需要调研,发迟了,请朋友们见谅。
还是先给大家附上控件代码,然后再详细介绍控件使用方法。Fontlist.zip
控件分为两部分,其中OwnerDrawnListBox是继承Control然后重新封装的事件,属性,然后FontListBox再继承并且重新美观控件。所以使用该控件时,请结合上一篇文章中的绘制背景,因为控件中也需要使用绘制背景和图片的。既然有列表页,那肯定还有下级菜单,所以,列表中存储的信息肯定不止列表显示的那些信息,那就需要对象来支持了,大家使用时不要忘了。
这里简单介绍一下FontListBox。
设置列表每一行的高度,根据绘制的字体大小而改变。
this.ItemHeight = (int)(g.MeasureString("模板", new Font("Tahoma", 12, FontStyle.Regular)).Height * 2);
根据对象数组的类别给与不同的图标显示,当然如果没有这个需求,可以删除,只需要绘制文字即可。这里绘制了一个图标,然后一段标题文字,描述当前列表内容。你可以根据需求,自己绘制。

 Code
Code
if (ParentType != null)
{
switch (ParentType)
{
case "Mesh":
ParentType = "icon_06";
break;
//case "POLO衫":
// ParentType = "t";
// break;
//case "裤子":
// ParentType = "k";
// break;
default:
break;
}
bmp = AlphaImage.CreateFromFile(path + @"\Resources\" + ParentType + ".png");
imgIconRect = new Rectangle(DRAW_OFFSET + 3, itemTop + 2, 36, 35);
bmp.Draw(gOffScreen, imgIconRect);
gOffScreen.DrawString(((MeshPicInfo)this.Items[n]).Title, font, new SolidBrush(fontColor), DRAW_OFFSET + 55, itemTop + 12);
//gOffScreen.DrawString(((InfoClass)this.Items[n]).Author, font, new SolidBrush(fontColor), this.Width - 70, itemTop + 7);
}
else
{
gOffScreen.DrawString(((MeshPicInfo)this.Items[n]).Title, font, new SolidBrush(fontColor), DRAW_OFFSET + 5, itemTop + 7);
//gOffScreen.DrawString(((InfoClass)this.Items[n]).Author, font, new SolidBrush(fontColor), this.Width - 70, itemTop + 7);
}使用时注意替换到代码中的对象名称,两个文件都需要替换成你自己的对象名。
下面是加载和刷新控件的用法。在对应的窗体声明一个全局的FontListBox对象和列表对象,然后加载控件以及委托事件。

 Code
Code
private void FrmImageList_Load(object sender, EventArgs e)
{
fb = new FontListBox();
InitDataList();
fb.Dock = DockStyle.Fill;
fb.SysColor = SystemColors.MenuText;
fb.Parent = this;
//fb.Focus();
this.Controls.Add(fb);
fb.Selected += new SelItemInfo(fb_Selected);
fb.MovedOn += new SelItemInfo(fb_MovedOn);
}
void fb_MovedOn(MeshPicInfo info, bool othSel)
{
mesh = info;
}
void fb_Selected(MeshPicInfo info, bool othSel)
{
mesh = info;
FrmImageView frmImageView = new FrmImageView(mesh);
frmImageView.Show();
this.Hide();
}初始化列表:

 Code
Code
/// <summary>
/// 列表初始化
/// </summary>
private void InitDataList()
{
//获取所有文件
fb.ParentType = "Mesh";
MeshPicInfo[] all_file = Program.all_file;
if (!Directory.Exists(Program._SyncPath))
{
return;
}
string[] files = Directory.GetFiles(Program._SyncPath);
foreach (MeshPicInfo picInfo in all_file)
{
foreach (string str in files)
{
if (picInfo.Title == str.Substring(str.LastIndexOf(@"\") + 1))
{
fb.Items.Add(picInfo);
}
}
}
if (fb.Items.Count != 0)
{
fb.SelectedIndex = 0;
mesh = (MeshPicInfo)fb.Items[fb.SelectedIndex];
}
} 完成上面几步,列表显示在您的窗体中了,这个控件支持触摸和键盘同时操作,事件大家可以改写为双击或者右键,滚动条会在列表太长的时候自动显示出来,总的来说还是比较好用。最后,列表的刷新需要稍微注意下,只能手动的移除控件再重新加载,效率比较低,还需要大家想办法再改进,如下:

 Code
Code
/// <summary>
/// 列表刷新
/// </summary>
public void FBRefresh()
{
this.Controls.Remove(fb);
fb = new FontListBox();
fb.Dock = DockStyle.Fill;
fb.SysColor = SystemColors.MenuText;
fb.Parent = this;
fb.Focus();
this.Controls.Add(fb);
fb.Selected += new SelItemInfo(fb_Selected);
fb.MovedOn += new SelItemInfo(fb_MovedOn);
//获取所有文件
fb.ParentType = "Mesh";
MeshPicInfo[] all_file = Program.all_file;
if (!Directory.Exists(Program._SyncPath))
{
return;
}
string[] files = Directory.GetFiles(Program._SyncPath);
foreach (MeshPicInfo picInfo in all_file)
{
foreach (string str in files)
{
if (picInfo.Title == str.Substring(str.LastIndexOf(@"\") + 1))
{
fb.Items.Add(picInfo);
}
}
}
if (fb.Items.Count != 0)
{
fb.SelectedIndex = 0;
mesh = (MeshPicInfo)fb.Items[fb.SelectedIndex];
}
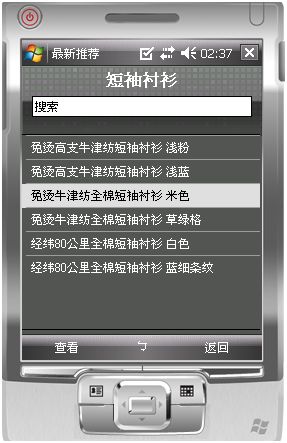
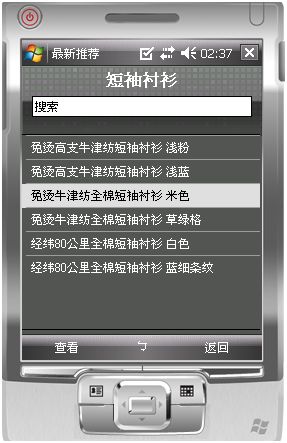
} 最后,展现几张不同的列表展示图,愿大家的软件越来越实用,漂亮。



![]()