CSS 中的分离、抽象和层叠
|
摘要:LESS和Sass(或者类似方案)从三个方面解决了css存在的问题:分离,抽象和层叠。当我在接受他们时,我发现css还有一些其他问题需要解决。在这里我提出些解决方案。
|
|
介绍有很多充分的理由说明LESS和Sass的用途。css很难做到可维护性。LESS和Sass(类似工具)使css变成了一个更加易用的语言。 但是,当人们谈论到为什么他们如此强大时,往往都失去了主见。的确,你的样式文件更简洁和易读了,然而,这里还有比纯粹的节省代码量和命名更深层次的东西。 |
|
|
在这篇文章中,我将从一个开发者和编程语言爱好者的直觉感受到的,尽可能图文并茂的解释下为什么css天生难以维护,并且没有达到他自身的设计目的;为什么LESS和Sass使这个糟糕的语言变得更加可用。我也将提出具体的解决方案,这些将使LESS和Sass提高到更高的一个层次。
|
|
|
样式仍然与你的样式文件定义的样式结构相关。他们没有自己的分组,如果你想重复利用一段样式,那么你可以复制粘贴,或者通过逗号分隔方式公用一段样式。但是两种方式都很糟糕! 还有一种更糟糕的解决方式,也是最常见的一种方式,那就是按照命名给定样式,我们可以看到在很多号称让你的html中写更少样式信息的糟糕的“css框架”中,应用的非常多。网格系统(grid)就是个很典型的例子。 |
|
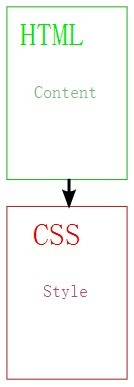
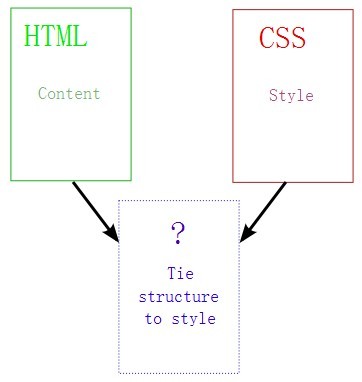
但是这些问题出现的原因,不在于这些css框架的作者,很多web开发者也都在寻求解决这些问题的方案。归根到底,这些都是css作者的责任。使用css,的确能做到页面内容和样式分离,但是实现起来很费劲。 HTML和CSS的独立性是不一样的。HTML可以没有CSS,但是CSS没有了HTML,狗屁不是! |
|
LESS的
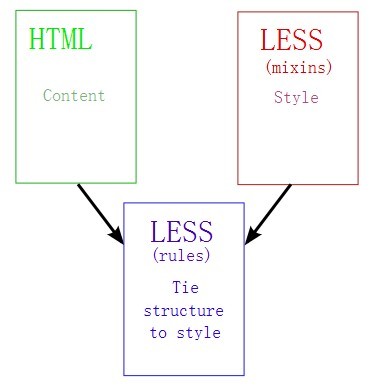
LESS Elements让其成为可能。人们在讨论LESS时,往往关注的是它减少了样式的定义和重复性,或者隐藏了依赖于浏览器的css特性。但是,这些都不是问题的本质。之前所有的讨论都试图实现通过定义一个独立于HTML文件的mixin样式,然后只需根据定义的名称绑定到一个或者多个HTML元素。
|
|
抽象 如果你对混合类和变量有了进一步的认识,你会发现他们可以任意组合。我可以定义一个混合类,然后在另一个混合类里面引用它。我也可以用他们组合出第三种样式,红色边框,黄色字体,绿色背景。这类的组合表明我们可以对css做进一步的抽象。 这在单纯的HTML+CSS里面是不可能办到的。 |
|
好吧,虽然我说了不可能办到,但是也不是没有办法,只是有点2x罢了。诺,你可以复制粘贴嘛,这TM虽然根本不是个解决方案,但是也能得到你想要的样式。或者你可以像网格框架(blech!)一样重复使用没有语义的类名。最后,你可以做个“倒置样式”(inverted-style):把所有样式的优先级看做最高,其他的选择器都是从属。这个需要解释下。
|
|
层叠 对于层叠问题LESS和SASS提出了一种很好的解决方案,但是有一定的局限性。层叠是复杂性中最基本的一个问题。对于一个特定元素的特定的属性,有很多地方的值是需要设定的。然而确定这些所有地方的优先权的规则是很复杂的。 |
|
一个元素的最终CSS属性值是由以下因素决定的:
|
|
内容和样式的分离听起来像圣杯一样响亮! 通过使用嵌套的LESS规则和子选择器,我们能够避免大多数的层叠带来的痛。联合其他的一些技巧,我们能够将我们的样式混合到一块(或者是混合中嵌套混合),并将这些样式和通过模仿html结构的嵌套规则绑定到一块。 这是完美的,最终的解决方案吗?不一定! |
|
将来 也有其他一些尝试解决层叠问题的方法,LESS和Sass被用来作为css的父集,这就意味着你可用的css文件就自动的成为LESS文件,同时也意味着你一开始就得用LESS编译器。 在这种情况下,LESS将会同事拥有所有css没有解决的问题,我建议在下一步可以尝试采用css子集并加以实践,同时,也非常希望听到大家的意见! |
|
是的,嵌套规则确实可以处理层叠问题,但是也有其他关于层叠的问题。样式的混合不能真的帮你解决盒模型,再多的变量和算法也不能让两个DIV的宽度相同。 接下来,我将一个一个的解决这些问题。 |
|
有的时候,你可能会想用层叠,例如,你想要设置整个文档的字体,所以, 你设置 body{ font-family:'Comic Sans';},0K,间接的利用font-famiy属性的继承性便将整个文档的字体搞定了。事实上,如果你想每个标签都有同样的属性,可以这样写:* {font-family:'Comic Sans';},其实这和css reset 有异曲同工之妙,都是为样式设置默认样式 。
|
|
常见错误 我把他们叫做常见错误是因为找不到更好的词来表达了,但实在是他们存在于CSS中。 盒子模式 盒子模式的引入可以使我们避免犯一些简单错误。 其中一个错误是发生在你定义左间距而不是右间距的时候。在这种情况下,右间距该怎么定义呢?级联。 |
结论CSS从未完全实现样式与内容的分离。LESS(和Sass)终于能使这种分离实现。而且,使用LESS,我们可以开始磨圆CSS中尖锐的边角部份。但是,我们应该去寻找CSS的一个子集并用mixins替换有问题的CSS属性,而不是将LESS做为CSS的超集使用。该子集可以用一个linter工具强制执行。 这些建议是一个很好的开始,但仍有很长的路要走。 |
后记 最后我想提一个关于CSS层叠的反思,但在上文中没有找到一个合适的地方,主要因为它不是一个问题而只是个不便。我经常疑惑为什么在CSS中,元素样式(定义在HTML标签的样式属性中)的优先级高于所有其他样式。同样,为什么在HTML(style标签)中定义的样式优先于那些通过连接引入的外部样式?我认为应该是完全相反的才更有意义。 HTML页面可以为其元素定义默认样式,这应该是在页面中指定并用外部样式表进行覆盖。
|








 浙公网安备 33010602011771号
浙公网安备 33010602011771号