微信小程序网悦新闻开发--自定义组件开发(六)
目录
前言
在微信小程序开发的过程中,我认为组件式开发是必须要掌握的一种技能。开发者可以将页面内的功能模块抽象成自定义组件,以便在不同的页面中重复使用。也可以将复杂的页面拆分成多个低耦合的模块,有助于代码维护。自定义组件在使用时与基础组件非常相似。
组件新建
1、首先在根目录下创建一个components目录,用来存放所有组件。

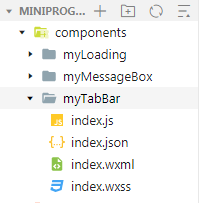
2、然后右击components文件夹选择新建一个components。

3、这里我们输入myTabBar就会给我们自动创建一个组件,里面包含了 json wxml wxss js 4个文件。

4、要编写一个自定义组件,首先需要在 json 文件中进行自定义组件声明(将 component 字段设为 true 可这一组文件设为自定义组件)。
{
"component": true,
"usingComponents": {}
}组件编写
到这里组件就新建成功,父组件通过属性传值在子组件的properties属性可以取到,但是必须定义好type类型。子组件也可以通过triggerEvent事件把值传给父组件。下面我们给大家展示一下组件的代码。
1、wmxl代码
<scroll-view scroll-x='true'>
<view style="width:{{width}}" class="tabBarBox">
<view data-item="{{item}}" bindtap="tabBarItemTap" class="{{selected_tabBar.name==item.name?'tabBarItemActive':'tabBarItem'}}" wx:for="{{data_tabBar_list}}" wx:for-index="idx" wx:for-item="item" >
<text>{{item.name}}</text>
</view>
</view>
</scroll-view>
2、js代码
Component({
properties: {
data_tabBar_list: {
type: Array,
value: ''
},
selected_tabBar: {
type: Object,
value: {}
},
width: {
type: String,
value: '600px'
},
},
data: {},
methods: {
tabBarItemTap:function(e){
let data = e.currentTarget.dataset.item;
this.triggerEvent("tabBarItemTap", data);
}
}
})
3、wxss代码
.tabBarBox{
padding: 8px;
display: flex;
flex-direction: row;
width:600px;
}
.tabBarItem{
height: 20px;
color: #B4B4B4;
display: inline-block;
margin-right:18px;
}
.tabBarItemActive{
height: 20px;
margin-right:18px;
display: inline-block;
}组件调用
在json文件中使用usingComponents引用组件
{
"usingComponents": {
"myLoading": "/components/myLoading/index",
"myMessageBox": "/components/myMessageBox/index",
"myTabBar": "/components/myTabBar/index"
}
}在父页面以标签的形式就可以调用
<myTabBar width="{{'600px'}}" bind:tabBarItemTap="tabBarItemTap" data_tabBar_list="{{data_tabBar_list}}" selected_tabBar="{{selected_tabBar}}"></myTabBar>





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通