基于bootstraptable封装一个过滤组件(带文本,下拉,弹窗多选搜索)
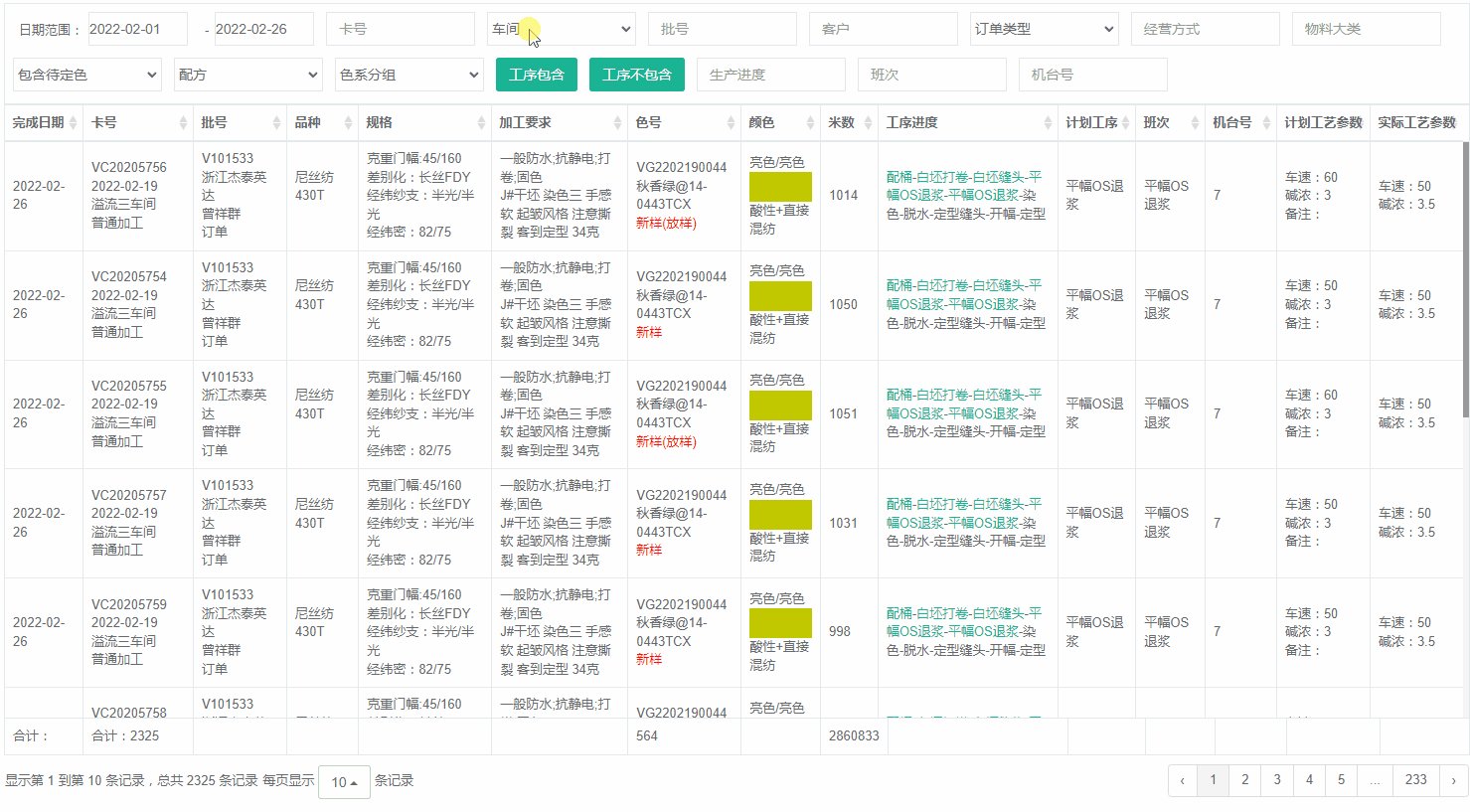
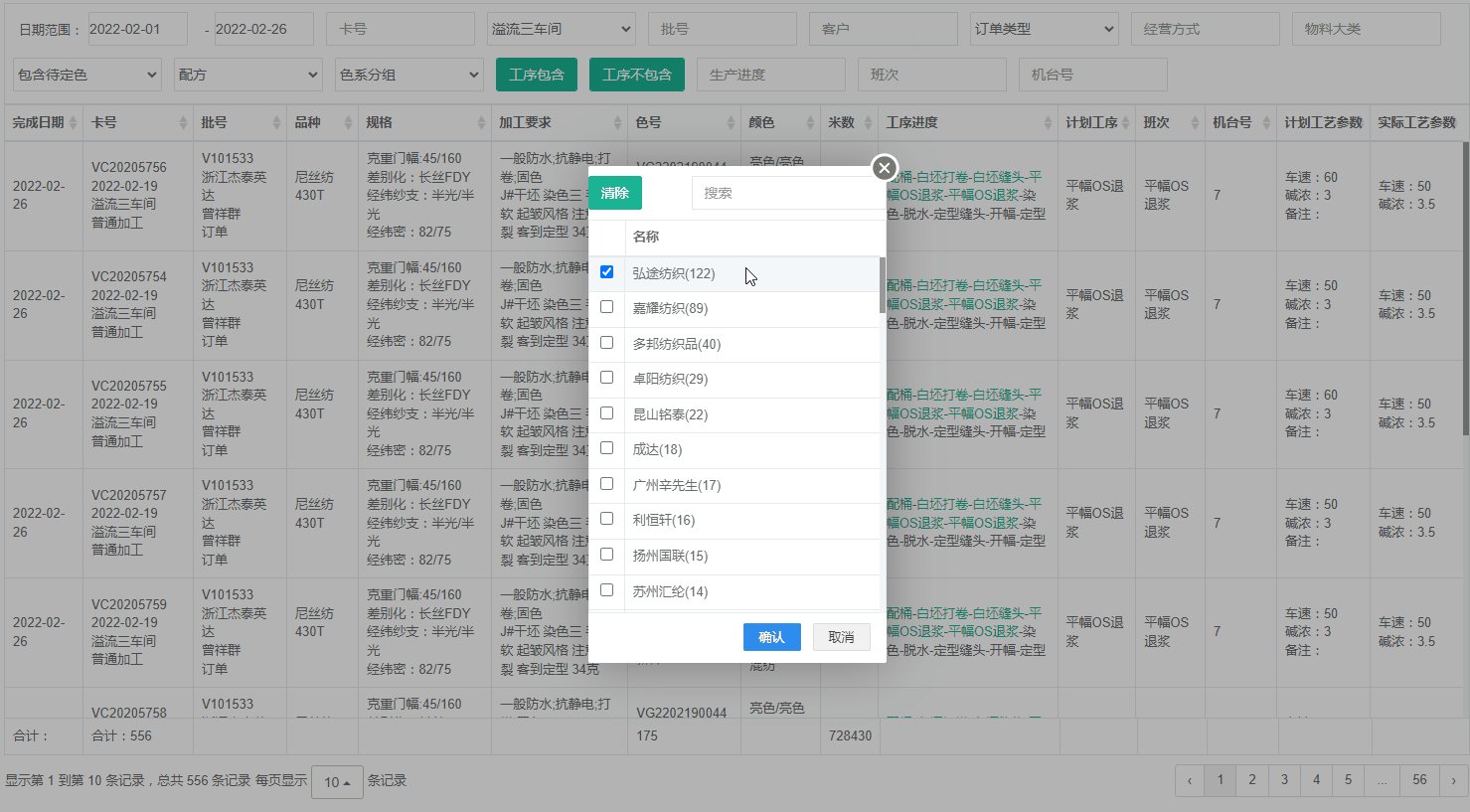
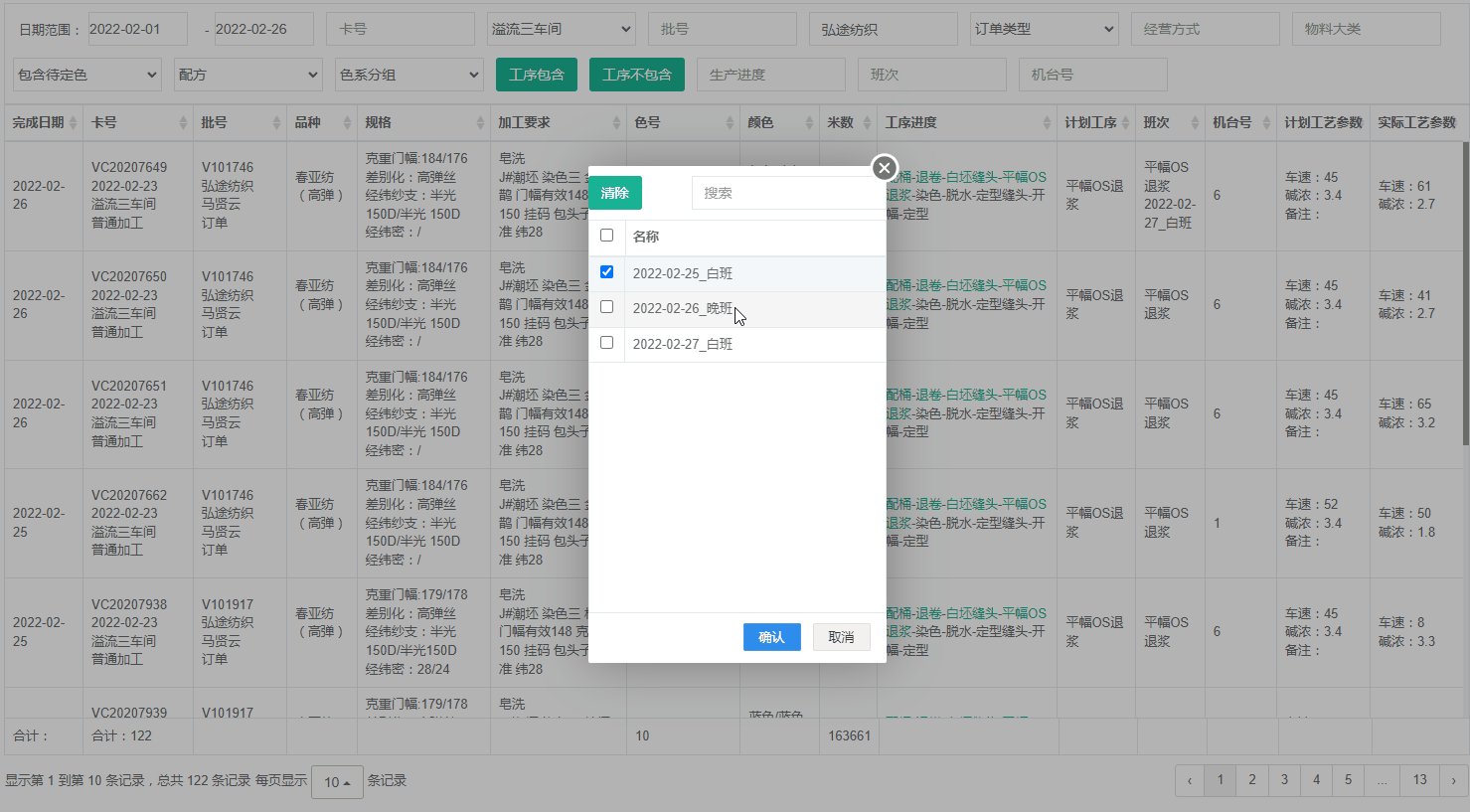
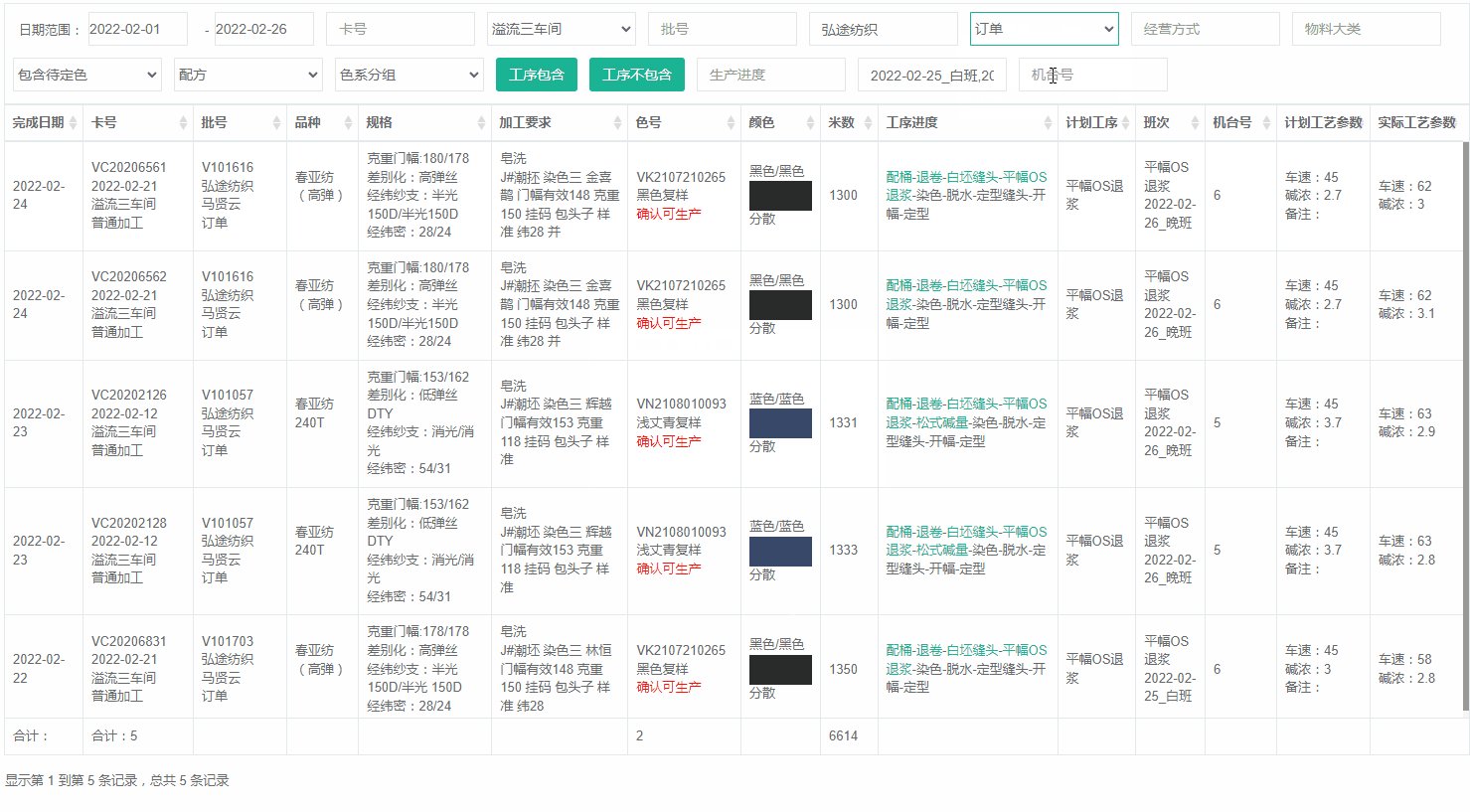
最近公司基于bootshraptable的表格过滤条件做的特别多,每个过滤框都要去写一个方法积压了一大堆方法,每次改动也非常麻烦,然后就基于之前的开发封装了一个通用过滤组件,下面是表格具体功能演示:

组件参数
url: "",--获取表格数据的url
filterData: {
userName: { field: "userName", dataType: "text", defaultValue: null, mode: "server" },
gender: { field: "gender",dataType: "dropDown" , data: [{ value:"1",name:"男"},{ value:"2",name:"女"}], defaultValue: null, mode: "client", title :"性别" },
education: { field: "education", dataType: "pop", data: [], defaultValue: null, mode: "client" },
workProcedureIn:{ field: "workProcedureIn", dataType: "hidde", data: [], value:[], defaultValue: null, mode: "client" },
},
-- 过滤参数
-- filterData 中的字段名会当做过滤参数的字段名称
-- field 原表格数据字段名,会根据原表格列表数据汇总到data
-- dataType 过滤类型 text dropDown pop hidde
-- title 标题
-- defaultValue 过滤控件默认值
-- mode server 后台重新拉数据, client 前台根据原数据过滤
-- data 如果为空,则会根据原表格数据汇总,有值则不加载原表格数据
-- sortFunc 过滤条件排序函数
-- fiterName:name(count)根据名字求和
target: "",--表格元素的ID
tableRefresh: function (tableDataList, filterData) {
return tableDataList.filter(function (items) {
var isMacth = true;
if (isMacth && bootstrapFiterTableUtils.likeIsMacth(filterData.userName, items.userName)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.equalIsMacth(filterData.gender, items.gender)) { isMacth = true; } else { isMacth = false; };
return isMacth;
})
}--刷新
linkage:false --是否联动代码示例
js部分
var $table1 = $('#table1');
$(function () {
initTable1();
initBootstrapFiterTable1();
})
var bootstrapFiterTable1 = {};
function initBootstrapFiterTable1() {
bootstrapFiterTable1 = new bootstrapFiterTable({
url: "/GetList",
filterData: {
sWorkingProcedureName: { field: "sWorkingProcedureName", dataType: "hidde", data: null, value: GetQuery1("sWorkingProcedureName"), defaultValue: null, mode: "server" },
startDate: { field: "startDate", dataType: "text", defaultValue: null, mode: "server" },
endDate: { field: "endDate", dataType: "text", defaultValue: null, mode: "server" },
sCardNo: { field: "sCardNo", dataType: "text", defaultValue: null, mode: "client" },
sWorkCentreName: { field: "sWorkCentreName", dataType: "dropDown", data: [], defaultValue: null, mode: "client",title:"车间" },
sMaterialLot: { field: "sMaterialLot", dataType: "text", defaultValue: null, mode: "client" },
sCustomerFullName: { field: "sCustomerFullName", dataType: "pop", data: [], defaultValue: null, fiterName: 'name(count)', mode: "client" },
orderType: { field: "orderType", dataType: "dropDown", data: [], defaultValue: null, mode: "client", title:"订单类型" },
operationMode: { field: "operationMode", dataType: "pop", data: [], defaultValue: null, mode: "client" },
sMaterialTypeName: { field: "sMaterialTypeName", dataType: "pop", data: [], defaultValue: null, mode: "client" },
sColorName: { field: "sColorName",dataType: "dropDown"
, data: [
{ value:"包含待定色",name:"包含待定色"},
{ value:"待定色",name:"待定色"},
{ value:"不包含待定色",name:"不包含待定色"},
{ value:"不包含公共色号",name:"不包含公共色号"}
]
, defaultValue: null, mode: "client" },
sChemicalGroup: { field: "sChemicalGroup", dataType: "dropDown", data: [], defaultValue: null, mode: "client", title :"配方" },
colorSeries: { field: "colorSeries", dataType: "dropDown", data: [], defaultValue: null, mode: "client", title: "色系分组" },
ProductionSign: { field: "ProductionSign", dataType: "pop", data: [], defaultValue: null, mode: "client" },
workProcedureIn:{ field: "workProcedureIn", dataType: "hidde", data: [], value:[], defaultValue: null, mode: "client" },
workProcedureNotIn:{ field: "workProcedureNotIn", dataType: "hidde", data: [], value:[], defaultValue: null, mode: "client" },
classes: { field: "Classes", dataType: "pop", data: [], defaultValue: null, mode: "client",sortFunc:classesSort },
cylinderNo: { field: "CylinderNo", dataType: "pop", data: [], defaultValue: null, mode: "client" }
},
target: "table1",
tableRefresh: function (tableDataList, filterData) {
return tableDataList.filter(function (items) {
var isMacth = true;
if (isMacth && bootstrapFiterTableUtils.likeIsMacth(filterData.sCardNo, items.sCardNo)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.equalIsMacth(filterData.sWorkCentreName, items.sWorkCentreName)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.likeIsMacth(filterData.sMaterialLot, items.sMaterialLot)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.equalIsMacth(filterData.sCustomerFullName, items.sCustomerFullName)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.equalIsMacth(filterData.orderType, items.orderType)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.multipleEqualIsMacth(filterData.operationMode, items.operationMode)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.multipleEqualIsMacth(filterData.sMaterialTypeName, items.sMaterialTypeName)) { isMacth = true; } else { isMacth = false; };
if (isMacth && sColorNameIsMacth(filterData.sColorName,items)){ isMacth = true;}else{ isMacth = false;};
if (isMacth && bootstrapFiterTableUtils.equalIsMacth(filterData.sChemicalGroup, items.sChemicalGroup)) { isMacth = true; } else { isMacth = false; };
if (isMacth && colorSeriesIsMacth(filterData.colorSeries, items)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.multipleEqualIsMacth(filterData.ProductionSign, items.ProductionSign)) { isMacth = true; } else { isMacth = false; };
if (isMacth && workProcedureInIsMacth(bootstrapFiterTable1.option.filterData.workProcedureIn.value,items)){ isMacth = true;}else{ isMacth = false;};
if (isMacth && workProcedureNotInIsMacth(bootstrapFiterTable1.option.filterData.workProcedureNotIn.value, items)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.multipleEqualIsMacth(filterData.classes, items.Classes)) { isMacth = true; } else { isMacth = false; };
if (isMacth && bootstrapFiterTableUtils.equalIsMacth(filterData.cylinderNo, items.CylinderNo)) { isMacth = true; } else { isMacth = false; };
return isMacth;
})
},
linkage:true
});
bootstrapFiterTable1.init();
}
function classesSort(a, b) {
var _a = "";
var _b = "";
var _a1 = 0;
var _b1 = 0;
if (a.name == null) { _a = "1900-01-01_白班" } else { _a = a.name; if (_a.split('_')[1] == "白班") { _a1 = 0 } else { _a1 = 0.00001 } };
if (b.name == null) { _b = "1900-01-01_白班" } else { _b = b.name; if (_b.split('_')[1] == "白班") { _b1 = 0 } else { _b1 = 0.00001 } };
return new Date(_a.split('_')[0]) - new Date(_b.split('_')[0]) + (_a1 -_b1);
}
function sChemicalGroupIsMacth(search_value,items){
var isMacth = false;
if(search_value =="√"){
if(items.sChemicalGroup != "" || items.sChemicalGroup != null){
isMacth = true;
}
}else if(bootstrapFiterTableUtils.equalIsMacth(search_value,items.sChemicalGroup)){
isMacth = true;
}
return isMacth;
}
function nPlanOutputQtyIsMacth(search_value,items){
var isMacth = false;
if(search_value == ""){
isMacth = true;
}else{
if(parseFloat(search_value)<=items.nPlanOutputQty){
isMacth = true;
}
}
return isMacth;
}
function colorSeriesIsMacth(search_value,items){
var isMacth = false;
if(bootstrapFiterTableUtils.equalIsMacth(search_value,items.colorSeries)){
isMacth = true;
}
if(search_value == "公共色号" && items.sColorName == "本白"){
isMacth = false;
}
return isMacth;
}
function sColorNameIsMacth(search_value,items){
var isMacth = false;
if(search_value == ""){
isMacth = true;
}else{
if(search_value == "包含待定色"){
isMacth = true;
}
if(search_value == "待定色" && bootstrapFiterTableUtils.likeIsMacth("待定色", items.sColorName)){
isMacth = true;
}
if(search_value == "不包含待定色" && !bootstrapFiterTableUtils.likeIsMacth("待定色", items.sColorName)){
isMacth = true;
}
if(search_value == "不包含公共色号" && items.sColorNo.length >7){
isMacth = true;
}
}
return isMacth;
}
function iPrintCountIsMacth(search_value,items){
var isMacth = false;
if(search_value == ""){
isMacth = true;
}else{
if(search_value == "未打印" && parseFloat(search_value) == 0){
isMacth = true;
}
}
return isMacth;
}
function workProcedureInIsMacth(search_value,items){
var isMacth = false;
if(search_value.length==0){
isMacth = true;
}else{
search_value.forEach(function(search_items){
if(bootstrapFiterTableUtils.likeIsMacth(";"+search_items+"-", items.workingProcedureList)){
isMacth = true;
}
})
}
return isMacth;
}
function workProcedureNotInIsMacth(search_value,items){
var isMacth = true;
if(search_value.length==0){
isMacth = true;
}else{
search_value.forEach(function(search_items){
if(!bootstrapFiterTableUtils.likeIsMacth(";"+search_items+"-", items.workingProcedureList)){
isMacth = false;
}
})
}
return isMacth;
}
function btn_workProcedureIn() {
var index = layer.open({
btn: ['确认', '取消'], //按钮
yes: function (index, layero) {
var data = parent.$("#layui-layer-iframe" + index)[0].contentWindow.getData();
bootstrapFiterTable1.option.filterData.workProcedureIn.value = [];
for (var i = 0; i < data.length; i++) {
bootstrapFiterTable1.option.filterData.workProcedureIn.value.push(data[i].Name);
}
bootstrapFiterTable1.refresh();
layer.close(index);
}, btn2: function (index, layero) {
layer.close(index);
},
type: 2,
title: '工序',
area: ['300px', '500px'],
shadeClose: true, //开启遮罩关闭
content: '/CommonModule/PM_CardNoProgressTrack/WorkProcedureList',
success: function (layero, index) {
parent.$("#layui-layer-iframe" + index)[0].contentWindow.setSelections(bootstrapFiterTable1.option.filterData.workProcedureIn.value);
}
});
}
function btn_workProcedureNotIn() {
var index = layer.open({
btn: ['确认', '取消'], //按钮
yes: function (index, layero) {
var data = parent.$("#layui-layer-iframe" + index)[0].contentWindow.getData();
bootstrapFiterTable1.option.filterData.workProcedureNotIn.value =[];
for (var i = 0; i < data.length; i++) {
bootstrapFiterTable1.option.filterData.workProcedureNotIn.value.push(data[i].Name);
}
bootstrapFiterTable1.refresh();
layer.close(index);
}, btn2: function (index, layero) {
layer.close(index);
},
type: 2,
title: '工序',
area: ['300px', '500px'],
shadeClose: true, //开启遮罩关闭
content: '/CommonModule/PM_CardNoProgressTrack/WorkProcedureList',
success: function (layero, index) {
parent.$("#layui-layer-iframe" + index)[0].contentWindow.setSelections(bootstrapFiterTable1.option.filterData.workProcedureNotIn.value);
}
});
}
function initTable1() {
$table1.bootstrapTable({
data: [],
method: 'post', //请求方式(*)
striped: false, //是否显示行间隔色
cache: false, //是否使用缓存,默认为true,所以一般情况下需要设置一下这个属性(*)
pagination: true, //是否显示分页(*)
sortable: true, //是否启用排序
sortOrder: "asc", //排序方式
sidePagination: "client", //分页方式:client客户端分页,server服务端分页(*)
pageList: [50, 100, 150, 200], //可供选择的每页的行数(*)
search: false, //是否显示表格搜索,此搜索是客户端搜索,不会进服务端,所以,个人感觉意义不大
strictSearch: false,
showColumns: false, //是否显示所有的列
showRefresh: false, //是否显示刷新按钮
minimumCountColumns: 2, //最少允许的列数
clickToSelect: true, //是否启用点击选中行
height: $(window).height() - 130, //行高,如果没有设置height属性,表格自动根据记录条数觉得表格高度
uniqueId: "", //每一行的唯一标识,一般为主键列
showToggle: false, //是否显示详细视图和列表视图的切换按钮
cardView: false, //是否显示详细视图
detailView: false, //是否显示父子表
iconSize: 'outline',
showFooter: true,
columns: [{
width: '90px',
title: '完成日期',
field: 'tFactEndTime',
sortable: true,
formatter: function (value, item, index) {
return value.substr(0, 10);
},
footerFormatter: function (items) {
return "合计:";
}
}, {
width: '130px',
title: '卡号',
field: 'sCardNo',
formatter: function (value, item, index) {
var span ="";
span += item.sCardNo + "<br/>";
span += item.tCreateTime.substr(0,10) + "<br/>";
span += item.sWorkCentreName + "<br/>";
span += item.operationMode;
return span;
},
footerFormatter: function (items) {
var count = 0;
for (var i in items) {
count++;
}
return "合计:" + count;
},
sortable: true
}, {
width: '120px',
title: '批号',
field: 'sMaterialLot',
formatter: function (value, item, index) {
var span ="";
span += item.sMaterialLot + "<br/>";
span += item.sCustomerFullName + "<br/>";
span += item.sSalesName + "<br/>";
span += item.orderType;
return span;
},
sortable: true
}, {
width: '100px',
title: '品种',
field: 'sMaterialName',
formatter: function (value, item, index) {
var span ="";
span += item.sMaterialName + "<br/>";
span += Utils.isnull(item.ProofingClothState,'') + "<br/>";
return span;
},
sortable: true
}, {
width: '190px',
title: '规格',
sortable: true,
field: 'OrderComponent'
}, {
width: '210px',
title: '加工要求',
sortable: true,
field: 'OrderFinishingMethod',
formatter: function (value, item, index) {
var span ="";
span += item.OrderFinishingMethod + "<br/>";
span += item.OrderRemark + "<br/>";
return span;
}
}, {
width: '120px',
title: '色号',
field: 'sColorNo',
formatter: function (value, item, index) {
var span ="";
span += item.sColorNo + "<br/>" + item.sColorName;
if(item.ProductionSign != null)
{
span += "<br/><span style='color:Red;'>" + item.ProductionSign +"<span>";
}
return span;
},
footerFormatter: function (f_list) {
var f_arr = [];
for (var i = 0; i < f_list.length; i++) {
if(f_arr.findIndex((item, index) => {return item == f_list[i].sColorNo;})==-1){
f_arr.push(f_list[i].sColorNo);
}
}
return f_arr.length;
},
sortable: true
}, {
width: '120px',
title: '颜色',
field: 'sColorNo',
formatter: function (value, item, index) {
var span ="";
span += Utils.isnull(item.colorSeries,"") +"/" + Utils.isnull(item.ColorSystem2,"") + "<br/>";
span +="<div data_sColorNo='" + item.sColorNo + "' ondblclick='RecipeList(this)' style='width:100%;height:30px;background:#" + item.IRGB_EXT + "'></div>";
span += Utils.isnull(item.sChemicalGroup,"");
return span;
},
sortable: true
}, {
width: '70px',
field: 'nPlanOutputQty',
title: '米数',
sortable: true,
footerFormatter: function (items) {
var count = 0;
for (var i in items) {
count += items[i][this.field];
}
return count;
}
}, {
width: '300px',
field: 'workingProcedureList',
title: '工序进度',
formatter: function (value, item, index) {
var workingProcedureList = value.split('-');
var _sWorkingProcedureName = "";
for (var i = 0; i < workingProcedureList.length; i++) {
(function (j) {
var workingProcedure = workingProcedureList[j].split(';');
if (workingProcedure[0] == 1) {
_sWorkingProcedureName += "<span>";
} else if (workingProcedure[1] == 1) {
_sWorkingProcedureName += "<span style='color:#1ab394;'>";
}
_sWorkingProcedureName += workingProcedure[2];
_sWorkingProcedureName += "</span>-";
})(i)
}
if (_sWorkingProcedureName.length > 0) {
_sWorkingProcedureName = _sWorkingProcedureName.substr(0, _sWorkingProcedureName.length - 1);
}
return _sWorkingProcedureName;
},
sortable: true
},
{
width: '90px',
title: '计划工序',
field: 'sWorkingProcedureName',
sortable: true
},
{
width: '90px',
title: '班次',
field: 'Classes',
formatter: function (value, item, index) {
var span ="";
if(item.sWorkingProcedureName !=null){
span += item.sWorkingProcedureName +"<br/>";
}
if(item.Classes !=null){
span += item.Classes;
}
return span;
},
sortable: true
},
{
width: '90px',
title: '机台号',
field: 'CylinderNo',
sortable: true
},
{
width: '90px',
title: '计划工艺参数',
field: 'Speed',
sortable: true,
formatter: function (value, item, index) {
var div = "<span>";
if(sWorkingProcedureName == "平幅OS退浆" || sWorkingProcedureName == "BO退浆"){
div += "<span>车速:" + Utils.isnull(item.AvgRunSpeed,"") +"</span></br>";
div += "<span>碱浓:" + Utils.isnull(item.AvgAlkalinity,"") +"</span></br>";
}
if(sWorkingProcedureName == "松式碱量"){
div += "<span>碱浓:" + Utils.isnull(item.AvgAlkalinity,"") +"</span></br>";
div += "<span>温度:" + Utils.isnull(item.Temperature,"") +"</span></br>";
div += "<span>保温时间:" + Utils.isnull(item.WarmTime,"") +"</span></br>";
}
if(sWorkingProcedureName == "冷堆"){
div += "<span>车速:" + Utils.isnull(item.AvgRunSpeed,"") +"</span></br>";
div += "<span>温度:" + Utils.isnull(item.Temperature,"") +"</span></br>";
div += "<span>碱浓:" + Utils.isnull(item.AvgAlkalinity,"") +"</span></br>";
}
div += "<span>备注:" + Utils.isnull(item.PlanRemark,"") +"</span></br>";
div += "</span>";
return div;
}
},
{
width: '90px',
title: '实际工艺参数',
field: 'Speed',
sortable: true,
formatter: function (value, item, index) {
var div = "<span>";
if(sWorkingProcedureName == "平幅OS退浆" || sWorkingProcedureName == "BO退浆"){
div += "<span>车速:" + Utils.isnull(item.ActualAvgRunSpeed,"") +"</span></br>";
div += "<span>碱浓:" + Utils.isnull(item.ActualAvgAlkalinity,"") +"</span></br>";
}
if(sWorkingProcedureName == "松式碱量"){
div += "<span>碱浓:" + Utils.isnull(item.ActualAvgAlkalinity,"") +"</span></br>";
div += "<span>温度:" + Utils.isnull(item.ActualTemperature,"") +"</span></br>";
div += "<span>保温时间:" + Utils.isnull(item.ActualWarmTime,"") +"</span></br>";
}
if(sWorkingProcedureName == "冷堆"){
div += "<span>车速:" + Utils.isnull(item.ActualAvgRunSpeed,"") +"</span></br>";
div += "<span>温度:" + Utils.isnull(item.ActualTemperature,"") +"</span></br>";
div += "<span>碱浓:" + Utils.isnull(item.ActualAvgAlkalinity,"") +"</span></br>";
}
div += "</span>";
return div;
}
}]
});
}html部分
<div class="searchBox">
<div style="width: 70px; padding: 10px 0px;float: left;margin-left:6px;">日期范围:</div>
<input class="form-control" style="width: 100px; padding: 6px 0px;float: left;" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'})" id="startDate" onchange="bootstrapFiterTable1.reload()" value="@DateTime.Now.ToString("yyyy-MM-dd")" />
<div style="width: 15px; padding: 10px 0px 10px 5px;float: left;">-</div>
<input class="form-control" style="width: 100px; padding: 6px 0px; float: left;" onclick="WdatePicker({dateFmt:'yyyy-MM-dd'})" id="endDate" onchange="bootstrapFiterTable1.reload()" value="@DateTime.Now.ToString("yyyy-MM-dd")" />
<input type="text" placeholder="卡号" class="form-control" id="sCardNo" onchange="bootstrapFiterTable1.refresh()" />
<select id="sWorkCentreName" class="form-control" style="padding:6px 0px; " onchange="bootstrapFiterTable1.refresh()">
</select>
<input type="text" placeholder="批号" class="form-control" id="sMaterialLot" onchange="bootstrapFiterTable1.refresh()" />
<input id="sCustomerFullName" type="text" onclick="bootstrapFiterTableUtils.filterSingleElection_onclick('sCustomerFullName','sCustomerFullName',bootstrapFiterTable1)" placeholder="客户" class="form-control" readonly="readonly" style="background:#ffffff" />
<select id="orderType" class="form-control" style="padding:6px 0px;" onchange="bootstrapFiterTable1.refresh()">
</select>
<input id="operationMode" type="text" onclick="bootstrapFiterTableUtils.filterMultipleElection_onclick('operationMode','operationMode',bootstrapFiterTable1)" placeholder="经营方式" class="form-control" readonly="readonly" style="background:#ffffff" />
<input id="sMaterialTypeName" type="text" onclick="bootstrapFiterTableUtils.filterMultipleElection_onclick('sMaterialTypeName','sMaterialTypeName',bootstrapFiterTable1)" placeholder="物料大类" class="form-control" readonly="readonly" style="background:#ffffff" />
<select id="sColorName" class="form-control" style="padding:6px 0px; " onchange="bootstrapFiterTable1.refresh()">
</select>
<select id="sChemicalGroup" class="form-control" style="padding:6px 0px; " onchange="bootstrapFiterTable1.refresh()">
</select>
<select id="colorSeries" class="form-control" style="padding:6px 0px; " onchange="bootstrapFiterTable1.refresh()">
</select>
<button class="btn btn-primary btn1" type="button" onclick="btn_workProcedureIn()" style="float:left;margin-right:12px;">工序包含</button>
<button class="btn btn-primary btn1" type="button" onclick="btn_workProcedureNotIn()" style="float:left;margin-right:12px;">工序不包含</button>
<input id="ProductionSign" type="text" onclick="bootstrapFiterTableUtils.filterMultipleElection_onclick('ProductionSign','ProductionSign',bootstrapFiterTable1)" placeholder="生产进度" class="form-control" readonly="readonly" style="background:#ffffff" />
<input id="classes" type="text" onclick="bootstrapFiterTableUtils.filterMultipleElection_onclick('classes','classes',bootstrapFiterTable1)" placeholder="班次" class="form-control" readonly="readonly" style="background:#ffffff" />
<input id="cylinderNo" type="text" onclick="bootstrapFiterTableUtils.filterSingleElection_onclick('cylinderNo','cylinderNo',bootstrapFiterTable1)" placeholder="机台号" class="form-control" readonly="readonly" style="background:#ffffff" />
<div style="clear:both;"></div>
</div>
<table id="table1">
</table>




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通