目录
2019-2020-2《网络对抗技术》Exp8 Web基础
一、实践内容
- Web前端HTML;
- 能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
- Web前端javascipt;
- 理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
- Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表;
- Web后端:编写PHP网页,连接数据库,进行用户认证;
- 最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实验步骤
1.Web前端HTML
- 使用
service apache2 start命令打开Apache服务,如果没有任何错误提示,即表明成功开启。

- 在浏览器输入回环地址
127.0.0.1,如果可以打开Apache的默认网页,则开启成功。

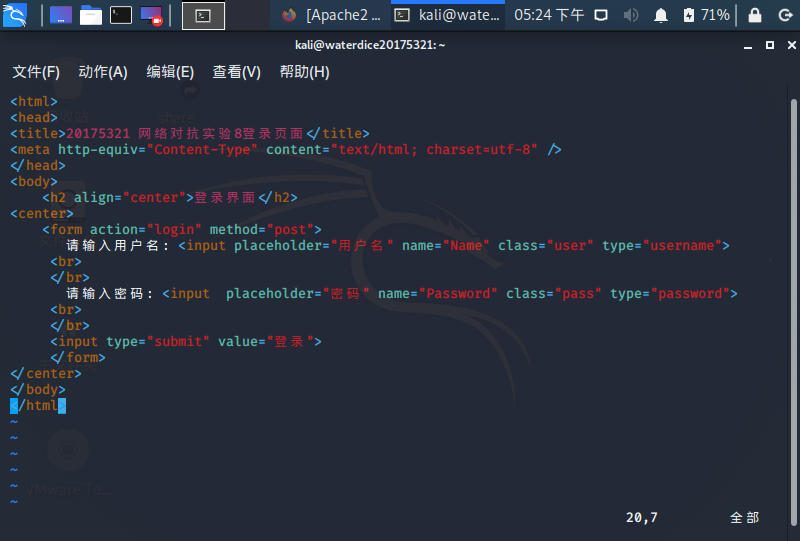
cd /var/www/html进入Apache目录下,使用vi form.html命令新建一个html文件并编辑:

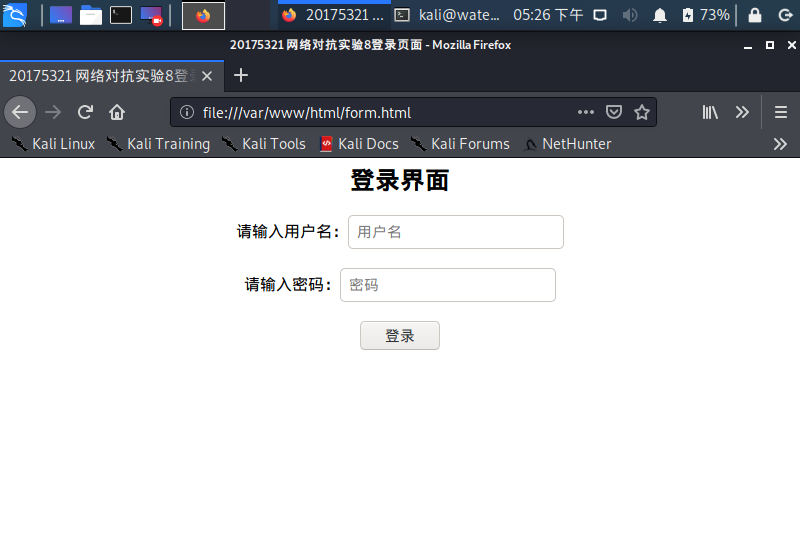
- 在浏览器中打开:

2.Web前端javascipt
- 在
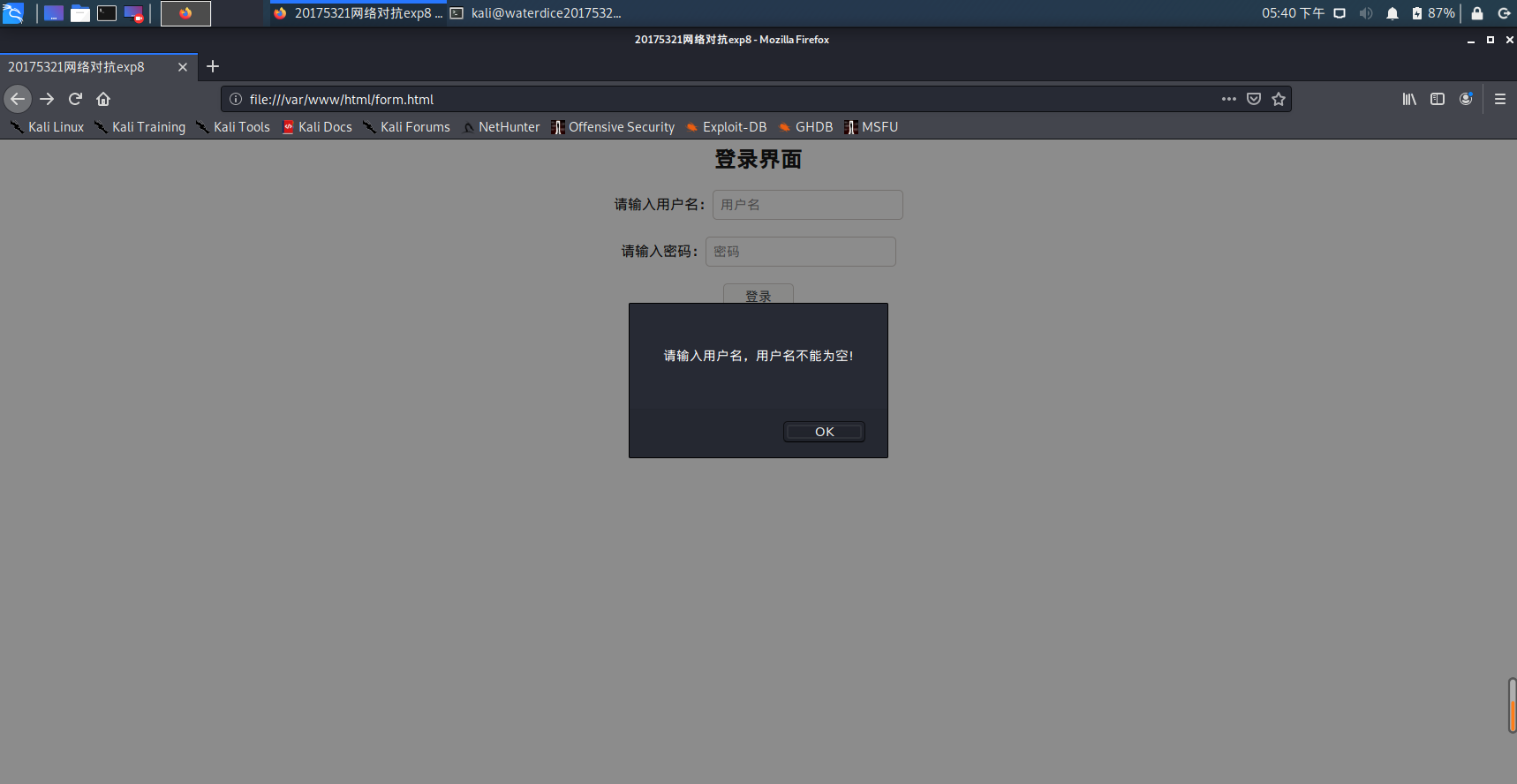
form.html的代码中加入JavaScript代码判断用户是否填写用户名和密码,若未填写用户名和密码就提交会提示错误:

- 重新打开网页进行测试,首先我们不输入直接提交:

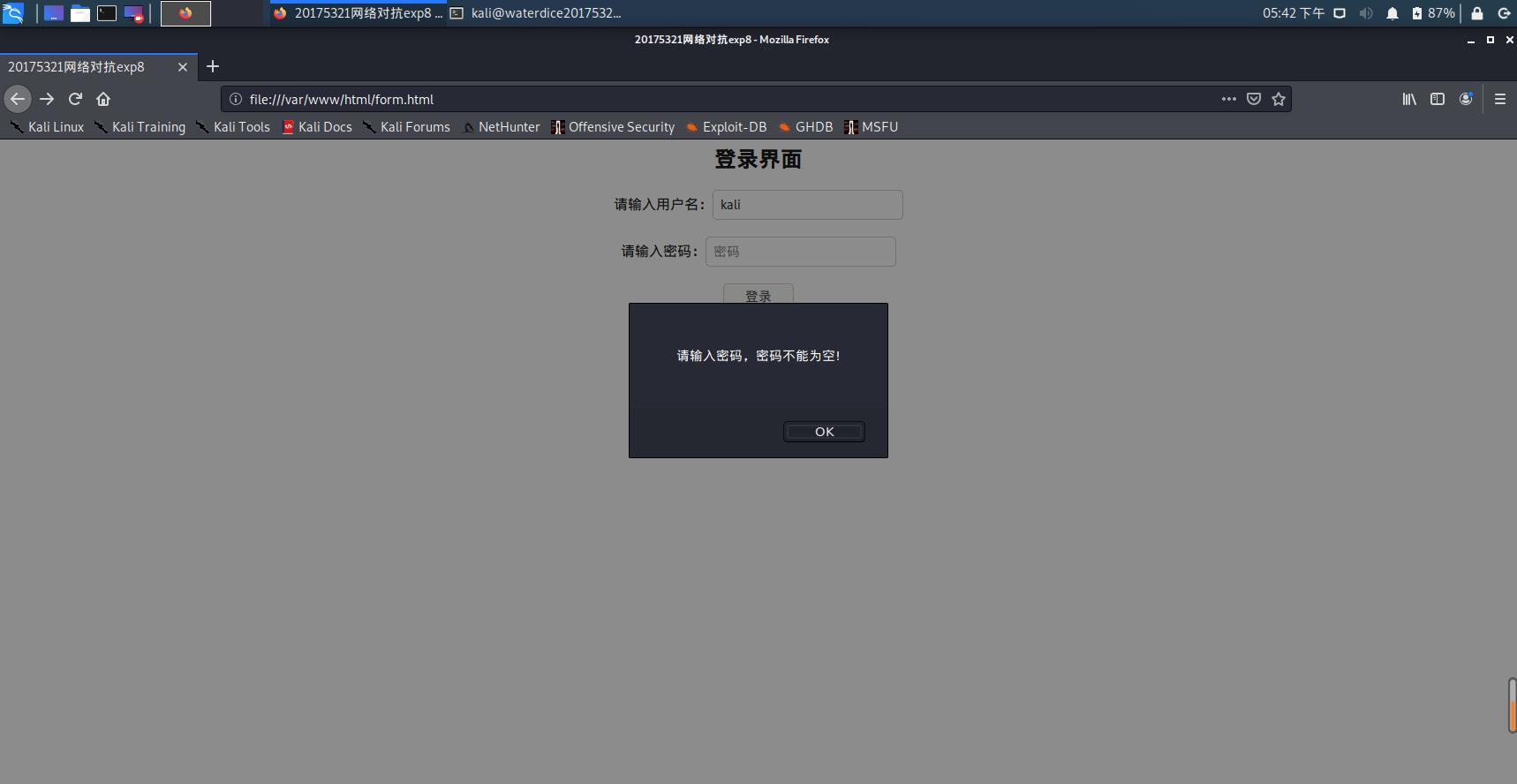
- 然后我们再试试只输入用户名而不输入密码:

3.MySQL基础
- 使用
/etc/init.d/mysql start开启MySQL服务:

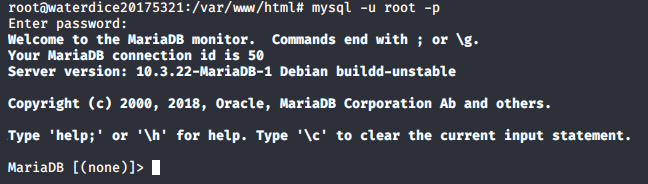
- 输入
mysql -u root -p使用mysql,默认密码是password

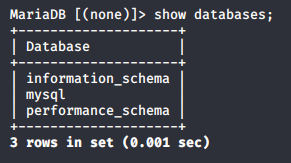
- s可以用
how databases;来查看数据库的基本信息:

- 使用
use mysql;来选择使用mysql数据库:

- 使用
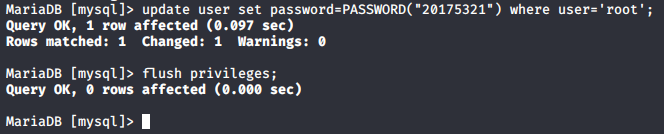
update user set password=PASSWORD("20175321") where user='root';修改管理员密码;使用flush privileges;更新权限:

- 使用
exit指令退出数据库后使用新的密码重新登录,然后使用create database wdc;建立数据库,之后使用use wdc;使用我们建立的数据库:

- 使用
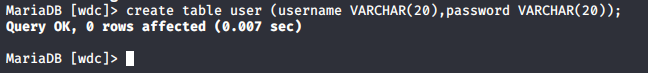
create table user (username VARCHAR(20),password VARCHAR(20));建立数据库表(用户表),设置好数据库中的存储信息类型:

- 使用
show tables;指令就能看到设置好的表信息了:

- 使用
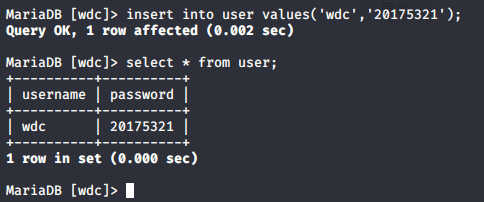
insert into user values('wdc','20175321');指令插入数据,之后可以使用select * from user;指令来查看表中存在的数据了:

- 最后使用
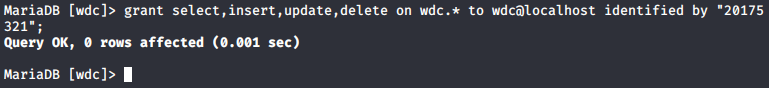
grant select,insert,update,delete on wdc.* to wdc@localhost identified by "20175321";指令来增加一个用户名为'wdc',密码为'20175321'的新用户,并将对wdc数据库的所有表的增、删、改、查的权限授予本机(kali)ip登录的该用户:

- 增加新用户后退出,再使用新的用户名和密码进行登录,登陆成功:

4.编写PHP网页
- 在
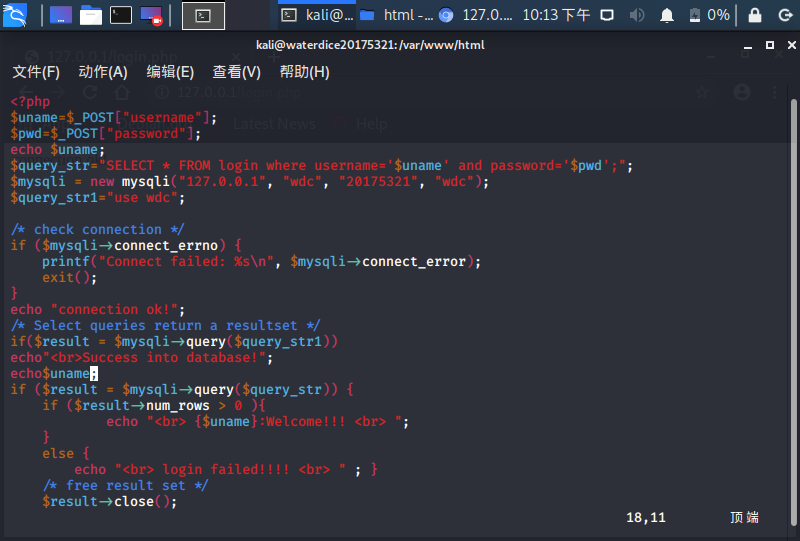
/var/www/html下新建login.php:

- 在浏览器中输入
127.0.0.1/login.php,连接成功:

5.最简单的SQL注入,XSS攻击测试
- SQL注入:
在用户名处输入' or 1=1#,密码任意,登陆后显示登陆成功:

- 在用户名处输入
<img src="1.jpg" />,密码任意,登陆后显示登陆成功:

三、实验过程中遇到的问题
- php页面无法打开,其他页面都能正常打开,包括回环地址和html文件,截图如下:

- 解决方法:开始可以打开php文件但是数据库连接失败。后来不懂是因为在我去吃饭期间apache罢工了还是怎样,至少其他网页包括回环地址和html文件都能正常打开,本来是显示数据库连接失败的php页面都打不开了(如上图)。在我进行了各种尝试,先是尝试性地修改php代码,然后是使用php的测试代码均告失败,重启kali后似乎一切都没有变化。直到我折腾了两个小时之后,我尝试性地重新输入启动apache和mysql,意外地成功了,而且直接成功连上了数据库!
四、基础问题回答
(1)什么是表单
- 表单在网页中主要负责数据采集功能。在我个人理解来说,表单就是一种形式的用户交互,通常来讲就是一种“调查问卷”,可以是用户注册页面或者其他形式的收集用户的基础资料并及时地反馈给服务器的一种途径。
(2)浏览器可以解析运行什么语言
- 可以解析运行HTML、HTML5、CSS、XML、PHP、JavaScript等脚本语言
(3)WebServer支持哪些动态语言
- ASP、JSP和PHP等
五、实践总结与体会
- 这次实验其实不难,但是我还是费了不少时间,主要在于php那里访问失败。总体来说,无论是WEB前端(HTML、Javascript或者CSS)我都在w3school学习过并在w3cschool上实战过,数据库上个学期学过《数据库原理与安全》这门课,虽然使用的是SQL Sever,但是这个学期的某些课程中也涉及到了My SQL的使用。所以总体上来说,这次实验的内容都比较熟悉(除了PHP),但是最大的不同在于,前面所说的那些经验都是基于Windows系统的,在kali上有点不太适应,有很多需要学习的地方,也在这次实验中收获了许多。



