恐怖,前端布局重点知识点之一,原来是它
一、本章学习的目标----盒模型
1、认识盒子模型
2、盒子模型的组成部分
3、学习盒子模型的相关元素
二、盒模型的概念
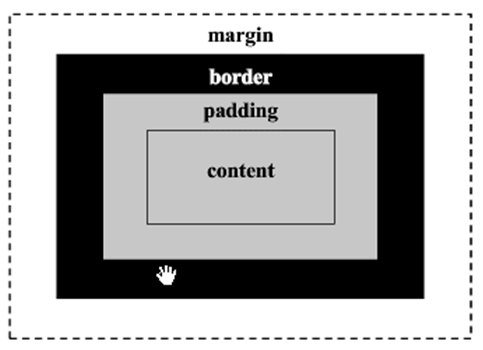
盒模型是css布局的基石,它规定了网页元素如何显示以及元素间相互关系。css定义所有的元素都可以拥有像盒子一样的外形和平面空间。即都包含内容区、补白(填充)、边框、边界(外边距)这就是盒模型。

标准盒模型

三、padding属性
Padding是设定页面中一个元素内容到元素的边框之间的距离。 也称补白
用法:
1)用来调整内容(子元素)在容器(父元素)中的位置关系
2)用来调整子元素在父元素中的位置关系。 注:padding属性需要添加在父元素上。
3)padding值是额外加在元素原有大小之上的,如想保证元素大小不变,需从元素宽或高上减掉添加的padding值大小。
Padding属性值的四种方式

四个值:上 右 下 左 {padding:10px 20px 30px 40px;}
三个值:上 左右 下 {padding:10px 20px 30px ;}
二个值:上下 左右 {padding:10px 20px ;}
一个值:四个方向 padding:2px;/*定义元素四周填充为2px*/
可单独设置某一方向填充
上方向padding-top:10px;
右方向pahdding-right:10px;
下方向padding-bottom:10px;
左方向padding-left:10px;
注意:padding值不允许是负值
padding区域在border与content之间;背景色和背景图像会覆盖padding和content组成的区域;

四、margin外边界

边界:margin,在元素外边的空白区域,被称为边距。
1、margin的使用方法
属性值的4种方式:
四个值:上 右 下 左 {margin:10px 2px 4px 3px ;}
三个值:上 左右 下 {margin:2px 4px 6px;}
二个值:上下 左右 {margin:2px 4px;}
一个值: 四个方向 {margin:2px;}
可单独设置某一方向填充
上方向margin-top:10px;
右方向margin-right:10px;
下方向margin-bottom:10px;
左方向margin-left:10px;
五、border属性
border的使用方法:
复合写法:border:边框宽度 边框风格 边框颜色; 例如:border:5px solid #f00;
网页中很多修饰性线条都是由边框来实现的。 边框三类属性:
边框宽度:border-width:
边框颜色:border-color:
边框样式:border-style:solid(实线)/dashed(虚线)dotted(点划线)/none; *
可单独设置一方向边框,
盒模型:Border的设置
1、 border:dashed/solid/dotted/double(默认的边框宽度为中等(大约3px和4px之间),默认的颜色为文字的颜色)
2、 border-width:10px;(设置一个值时:四方向)
3、 border-width:5px 10px(设置两个时:第一个值的是上下、第二个值是左右)
4、 border-width:4px 10px 20px(设置三个值时:第一个值上,第二个值是左右,第三个指下;)
5、 border-width:10px 5px 7px 8px ;(分别设置四个方向的边框宽度;)
六、盒子大小的计算

盒子实际占有宽度区域=margin-left + border-left + padding-left+width+padding-right+border-right+margin-right

盒子实际占有高度的区域=margin-top + border-top + padding-top + height + padding-bottom+ border-bottom + margin-bottom
六、文本属性
容器溢出
{overflow: visible/hidden/scroll/auto/inherit;}
visible:默认值,内容不会被修剪,会呈现在元素框之外;
hidden:内容会被修剪,并且其余内容是不可见的;
scroll:内容会被修剪,但是浏览器会显示滚动条,以便查看其余的内容;
auto:如果内容被修剪,则浏览器会显示滚动条,以便查看其他的内容;
inherit:规定应该从父元素继承overflow属性的值。
2、空白空间
{white-space: normal/pre/nowrap/pre-wrap /pre-line /inherit;}
normal:默认值,多余空白会被浏览器忽略只保留一个;
pre:空白会被浏览器保留;
pre-wrap:保留一部分空白符序列,但是正常的进行换行;
pre-line:合并空白符序列,但是保留换行符;
nowrap:文本不会换行,文本会在同一行上继续,直到遇到<br/>标签为止;
3、文本溢出
{text-overflow: clip / ellipsis;}
取值:
clip:不显示省略号(...),而是简单的裁切;
ellipsis:当对象内文本溢出时,显示省略标记;
4、省略号设置:
text-overflow属性仅是:当文本溢出时是否显示省略标记,并不具备其它的样式属性定义,要实现溢出时产生省略号的效果还需定义:
1、容器宽度:width:value;(px、%,都可以)
2、强制文本在一行内显示:white-space:nowrap;
3、溢出内容为隐藏:overflow:hidden;
4、溢出文本显示省略号:text-overflow:ellipsis;
注:必须是单行文本才能设置本文溢出!!!
IE6+;chrome1.0+;safari3.1+(firefox,opera暂不支持)



