WordPress简码实现的一些常用的效果
首先要确保框架里已经安装好element pro插件,
下面是使用简码,来实现效果,在element中找到简码,并且在WordPress后台主题编辑器中,找到function.php文件,
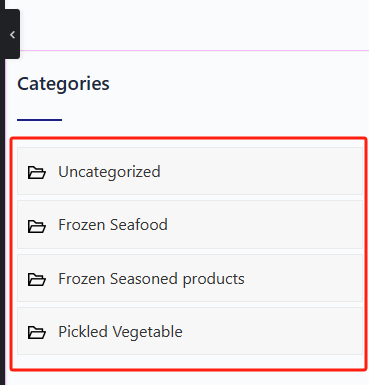
显示产品的分类,下面是效果图

在function.php中添加如下代码,
add_theme_support( 'post-thumbnails' );// 注册简码以显示产品分类function my_custom_product_categories_shortcode() { $categories = get_terms('product_cat', array( 'hide_empty' => false, ));$current_category = single_cat_title('', false); $output = '<div class="my-custom-categories">'; foreach ($categories as $category) { $class=$current_category==$category->name?'active':''; $output .= sprintf('<a class="%s" href="%s">%s</a>', $class, esc_url(get_term_link($category)), esc_html($category->name) ); } $output .= '</div>'; return $output;}add_shortcode('my_product_categories', 'my_custom_product_categories_shortcode'); |
下面是实现这个该功能的的一个简单的css代码,具体可以根据需求进行更改
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | /* 自定义产品分类样式 */.my-custom-categories { margin-bottom: 30px; /* 或根据您的布局调整 */}.my-custom-categories a { display: block; padding: 10px; margin: 5px 0; background: #f7f7f7; border: 1px solid #eaeaea; color: #333; text-decoration: none; transition: background-color 0.3s ease;}.my-custom-categories a:hover { background-color: #eaeaea;} |
在简码中插入
1 | [my_product_categories] |
即可实现上面的效果
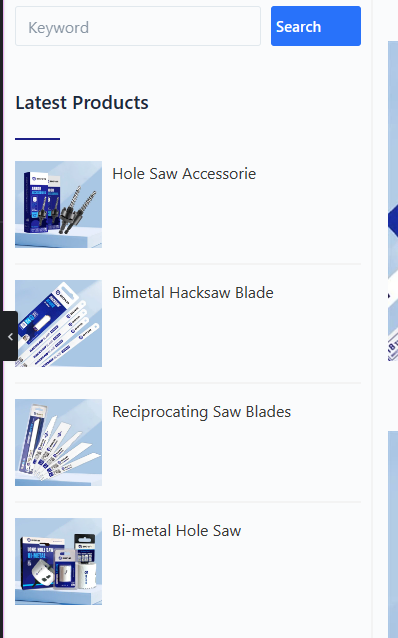
下面这个是获取最新的四个产品以及搜索,一般用于产品展示页面的左侧或者右侧,图片大小在css代码里面可以进行修改,下面是效果图

在function.php里面的简码是
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 | //获取最新的四个产品function my_latest_products_shortcode() { $args = array( 'post_type' => 'product', 'posts_per_page' => 4, 'orderby' => 'date', 'order' => 'DESC' ); $loop = new WP_Query($args); $output = '<div class="latest-products-container">'; while ($loop->have_posts()) : $loop->the_post(); $thumbnail_id = get_post_thumbnail_id(); $thumbnail_url = wp_get_attachment_image_src($thumbnail_id, 'full', true); $output .= '<div class="latest-product">'; $output .= '<a href="' . get_the_permalink() . '" class="latest-product-link">'; $output .= '<div class="latest-product-img">'; $output .= '<img src="' . $thumbnail_url[0] . '" alt="' . get_the_title() . '"/>'; $output .= '</div>'; $output .= '<div class="latest-product-title">'; $output .= '<h3>' . get_the_title() . '</h3>'; $output .= '</div>'; $output .= '</a>'; $output .= '</div>'; endwhile; wp_reset_postdata(); $output .= '</div>'; return $output;}add_shortcode('my_latest_products', 'my_latest_products_shortcode');//搜索产品function my_product_search_shortcode() { $output = '<form role="search" method="get" class="search-form" action="' . esc_url(home_url('/')) . '"> <input type="search" class="search-field" placeholder="Keyword" value="' . get_search_query() . '" name="s" /> <input type="submit" class="search-submit" value="Search" /> <input type="hidden" value="product" name="post_type" /> </form>'; return $output;}add_shortcode('my_product_search', 'my_product_search_shortcode'); |
下面是如上图的一个简单的css样式效果代码,具体样式可以根据自己需求进行更改
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 | //产品搜索的样式代码.search-form { display: flex; margin-bottom: 20px;}.search-field { flex-grow: 1; margin-right: 10px; padding: 5px;}.search-submit { padding: 5px;}//最新的四个产品样式代码.latest-products-container { display: flex; flex-direction: column;}.latest-product { display: flex; align-items: center; margin-bottom: 15px;}.latest-product-link { display: flex; text-decoration: none; color: inherit;}.latest-product-img { margin-right: 10px;}.latest-product-img img { width: 87px; /* 或根据您的需要调整 */ height: 87px; /* 或根据您的需要调整 */ object-fit: cover; /* 保持图片比例 */}.latest-product-title h3 { color: #373937; font-weight: 400; margin: 0; font-size: 16px; /* 根据您的需要调整 */}/* 选中前三个产品项 */.latest-product:nth-child(-n+3) { border-bottom: 2px solid #F3F3F3; padding-bottom: 15px;}/* 最后一个产品项没有底部边距 */.latest-product:last-child { margin-bottom: 0;} |
在简码中插入下面代码是搜索的
1 | [my_product_search] |
在简码中插入下面代码是最新产品展示的
1 | [my_latest_products] |
在文章页面,会有一个文章最新文章前三个的展示,只展示标题,效果图如下

在function.php里面的简码如下,
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | //前三个最新文章function my_latest_news_shortcode() { $args = array( 'posts_per_page' => 3, // 获取三篇最新的文章 'orderby' => 'date', // 按日期排序 'order' => 'DESC', // 最新的文章在前 ); $latest_posts = new WP_Query($args); $output = '<div class="latest-news-container">'; if ($latest_posts->have_posts()) { $count = 0; while ($latest_posts->have_posts()) { $latest_posts->the_post(); $count++; $output .= '<div class="latest-news-item">'; $output .= '<a href="' . get_permalink() . '" class="latest-news-link">' . get_the_title() . '</a>'; if ($count < 3) { $output .= '<hr class="latest-news-divider">'; } $output .= '</div>'; } } else { $output .= '<p>No news found.</p>'; } wp_reset_postdata(); $output .= '</div>'; return $output;}add_shortcode('my_latest_news', 'my_latest_news_shortcode'); |
下面是如上图的一个简单的样式css代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | .latest-news-container { /* 根据需要调整 */}.latest-news-item { margin-bottom: 10px; /* 为每个新闻条目添加间距 */}.latest-news-link { display: block; /* 使链接占据整行 */ white-space: nowrap; /* 确保文本不会换行 */ overflow: hidden; /* 隐藏超出容器的文本 */ text-overflow: ellipsis; /* 用省略号表示超出的文本 */ text-decoration: none; /* 移除下划线 */ color: #000; /* 根据需要调整颜色 */ /* 可能还需要其他样式 */}.latest-news-divider { border: none; height: 1px; background-color: #ccc; /* 分隔线的颜色 */ margin-bottom: 10px; /* 分隔线和下一条新闻之间的间距 */} |
在简码中插入
1 | [my_latest_news] |
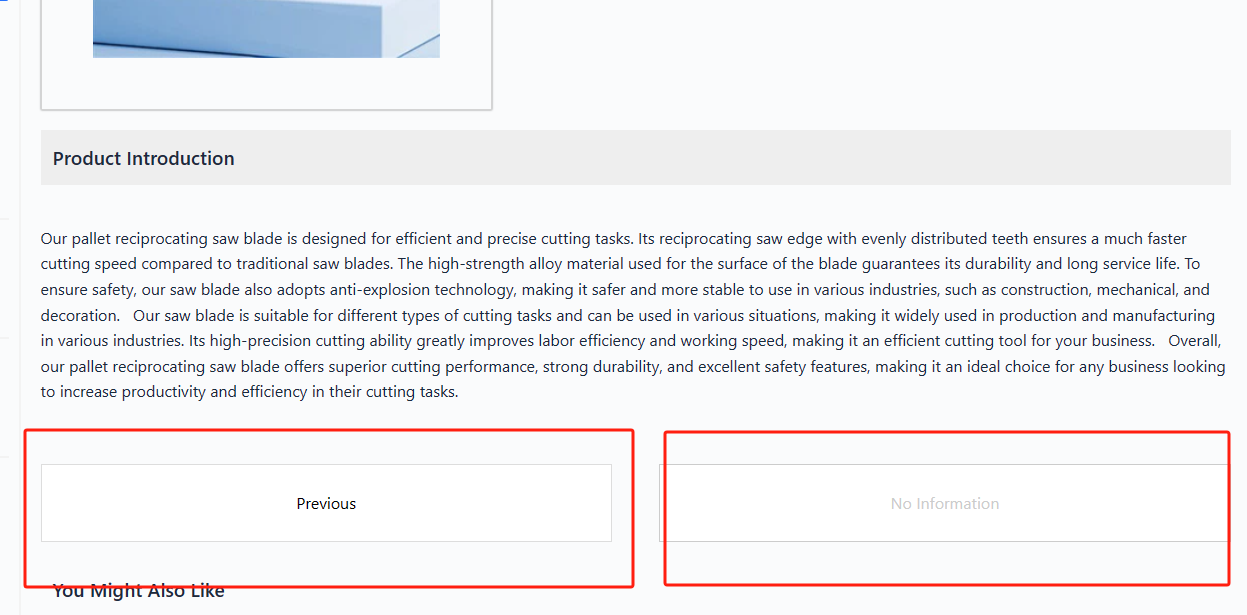
在产品详情页面 ,会有上一个产品,下一个产品的快捷按钮,以及当前产品详情分类下的别的相关产品展示,注意,这里相关产品只展示三个,效果图如下


在function.php中插入如下代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 | //上一个产品/下一个产品function my_navigation_shortcode() { $prev_post = get_previous_post(); $next_post = get_next_post(); $output = '<div class="navigation-container">'; if (!empty($prev_post)) { $output .= '<a href="' . get_permalink($prev_post->ID) . '" class="nav-link prev-link">Previous</a>'; } else { $output .= '<span class="nav-link prev-link disabled">No Information</span>'; } if (!empty($next_post)) { $output .= '<a href="' . get_permalink($next_post->ID) . '" class="nav-link next-link">Next</a>'; } else { $output .= '<span class="nav-link next-link disabled">No Information</span>'; } $output .= '</div>'; return $output;}add_shortcode('my_navigation', 'my_navigation_shortcode');//产品详情下面的相关产品function my_related_products_shortcode() { // 获取当前产品的分类 $terms = wp_get_post_terms(get_the_ID(), 'product_cat'); if (empty($terms)) return ''; // 如果没有分类,返回空 $term_ids = wp_list_pluck($terms, 'term_id'); $args = array( 'post_type' => 'product', 'posts_per_page' => 3, 'orderby' => 'rand', 'post__not_in' => array(get_the_ID()), // 排除当前产品 'tax_query' => array( array( 'taxonomy' => 'product_cat', 'field' => 'id', 'terms' => $term_ids, ), ), ); $related_products = new WP_Query($args); $output = '<div class="related-products-container">'; if ($related_products->have_posts()) { while ($related_products->have_posts()) { $related_products->the_post(); global $product; $output .= '<div class="related-product-item">'; $output .= '<a href="' . get_the_permalink() . '" class="related-product-link">'; $output .= '<img src="' . get_the_post_thumbnail_url(get_the_ID(), 'full') . '" alt="' . get_the_title() . '" class="related-product-image">'; $output .= '<div class="related-product-title">' . get_the_title() . '</div>'; $output .= '</a>'; $output .= '</div>'; } } else { $output .= '<div class="no-related-products">No related products found.</div>'; } wp_reset_postdata(); $output .= '</div>'; return $output;}add_shortcode('my_related_products', 'my_related_products_shortcode'); |
下面是样式css代码
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 | //上一个、下一个产品/* 导航容器样式 */.navigation-container { display: flex; justify-content: space-between; /* 两个按钮之间有间隙 */ margin-top: 20px; /* 与内容的距离 */}/* 单个导航链接样式 */.navigation-container .nav-link { width: 48%; /* 按钮宽度为容器的48% */ padding: 25px; /* 内边距 */ text-align: center; /* 文本居中 */ background-color: #fff; /* 背景颜色 */ border: 1px solid #ddd; /* 边框颜色 */ transition: border 0.3s ease, box-shadow 0.3s ease; /* 平滑过渡效果 */ box-sizing: border-box; /* 盒模型设置 */ text-decoration: none; /* 移除文本下划线 */ color: #000; /* 文字颜色 */}/* 悬停效果 */.navigation-container .nav-link:hover { border-top: 2px solid #1d2087; /* 悬停时上边框 */ box-shadow: 0 2px 2px rgba(0, 0, 0, 0.2); /* 盒阴影 */}/* 禁用链接样式 */.navigation-container .nav-link.disabled { color: #ccc; /* 禁用链接的文字颜色 */ cursor: not-allowed; /* 鼠标样式 */ border: 1px solid #ccc; /* 禁用状态的边框颜色 */}//相关产品.related-products-container { display: flex; flex-wrap: wrap; gap: 10px; /* 控制项目之间的间隙 */ margin-bottom: 20px;}.related-product-item { flex: 0 1 calc(33.333% - 10px); /* 让每个项目占据1/3的容器宽度,减去间隙 */ border: 1px solid #e3e3e3; /* 项目边框 */ text-align: center; /* 文本居中 */ margin-bottom: 10px; /* 项目底部的间隙 */}.related-product-image { width: 359px; height: 359px; object-fit: cover; /* 保持图片的宽高比 */}.related-product-title { padding: 10px 0; /* 上下内边距 */}.related-product-link { text-decoration: none; color: inherit; /* 继承字体颜色 */}.no-related-products { text-align: center; padding: 20px;}/* 其他样式保持不变 */.related-product-image { width: 359px; height: 359px; object-fit: cover; /* 保持图片的宽高比 */ transition: transform 1200ms ease; /* 平滑变换效果 */ display: block; /* 修复内联元素的变形问题 */}.related-product-link:hover .related-product-image { transform: scale(1.05); /* 鼠标悬停时放大1.1倍 */} |
下面是插入的简码,上下个产品
1 | [my_navigation] |
产品详情页面的相关产品
1 | [my_related_products] |





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架