php学习ing
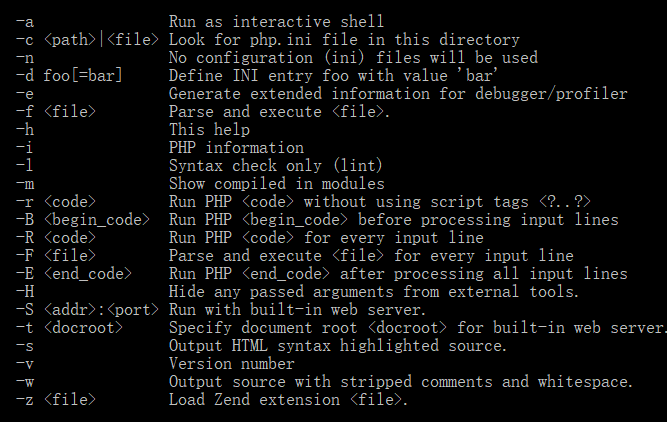
cmd运行,表示在本地d:/php/workspace下文件映射在127.0.0.1的8080端口下,-S -t不要忘记
php -S 127.0.0.1:8080 -t E:\class_management\public

DOM加载是自上而下的

<html> <head> <meta charset="UTF=8"> <title>tql</title> </head> <body> <img src="images/pepaa12.jpg" height="128px" class="J_myimage" onclick=function()> </body> <script type="text/javascript"> let count=0; let myImage=document.querySelector(".J_myimage"); myImage.addEventListener('click',function(event) { if(count%2==1) { myImage.setAttribute("src","images/pepaa11.jpg"); } else { myImage.setAttribute("src","images/pepaa12.jpg"); } count++; }); </script> </html>
把script挪到上面并不能运行,因为你这时候的class是空的,所以你可以在标签上绑定onclick函数,封装为函数运行就可以解决了

<html> <head> <meta charset="UTF=8"> <title>tql</title> <script type="text/javascript"> let count=0; function changeimage() { let myImage=document.querySelector(".J_myimage"); if(count%2==1) { myImage.setAttribute("src","images/pepaa11.jpg"); } else { myImage.setAttribute("src","images/pepaa12.jpg"); } count++; } </script> </head> <body> <img src="images/pepaa12.jpg" height="500px"class="J_myimage" onclick="changeimage()"> </body> </html>
所以说对于web的开发,如果要使用js文件然后加载的话,请使用函数,而不是在html文件去调用这些东西。或者使用window.onload或者$(document).ready()函数
本文来自博客园,作者:暴力都不会的蒟蒻,转载请注明原文链接:https://www.cnblogs.com/BobHuang/p/10511191.html




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】博客园社区专享云产品让利特惠,阿里云新客6.5折上折
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步