【性能】雅虎军规(14条常用)笔记
1.尽可能减少http请求(文字,图片(css sprite),css,js)--->需要了解http1和http2的区别
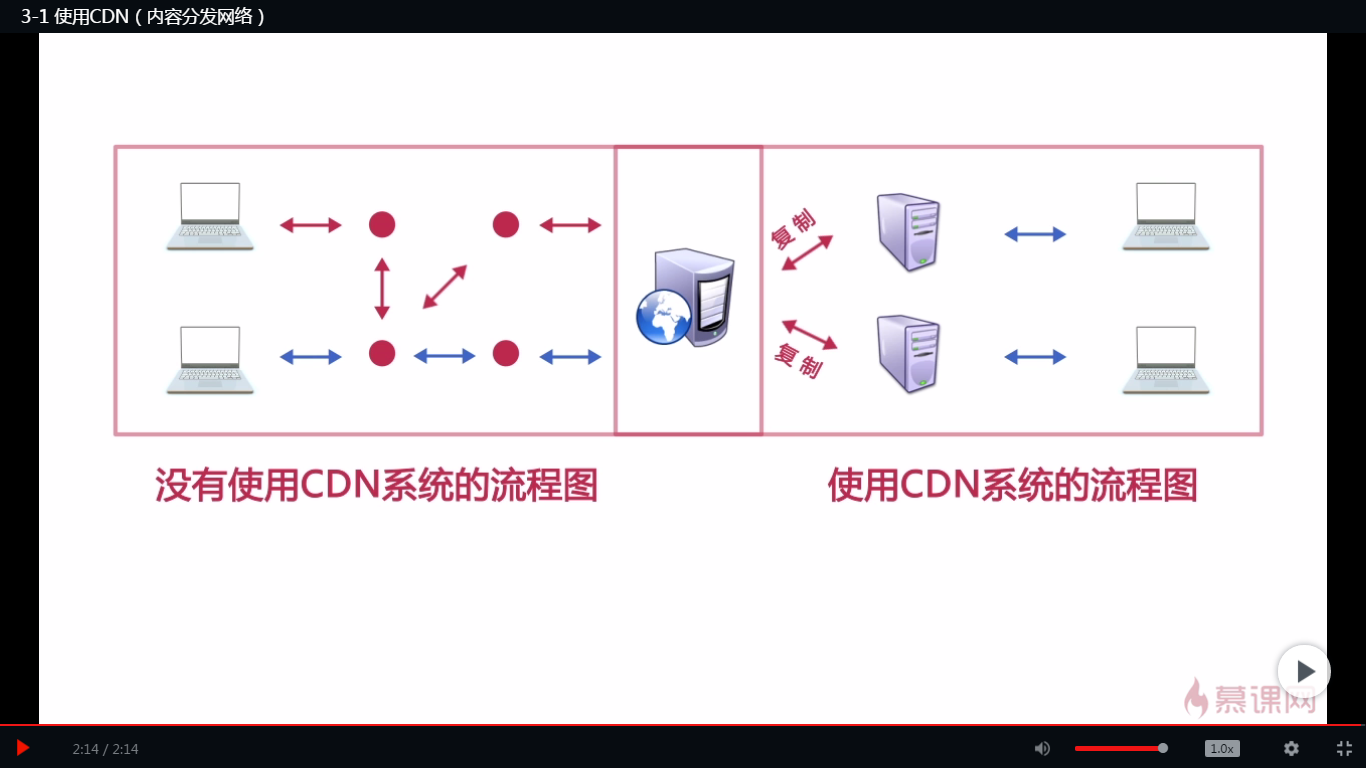
2.使用CDN(内容分发网络) (每台副本服务器都需要一定的成本,从硬件上)

3.增加Expire/Cache-Control头(设置过期的时间,存在客户端的缓存中,可以采用cookie或web storage)
4.启动Gzip压缩(即在服务器压缩) -->node有Gzip模块,了解Gzip
5.将css放在页面最上面(避免页面因为速度慢出现空白和闪烁的问题,让页面先渲染)
6.将js放在页面最下面(避免js代码出现死循环等错误而影响到页面的渲染)
7.避免在css中使用Expressions(css表达式)
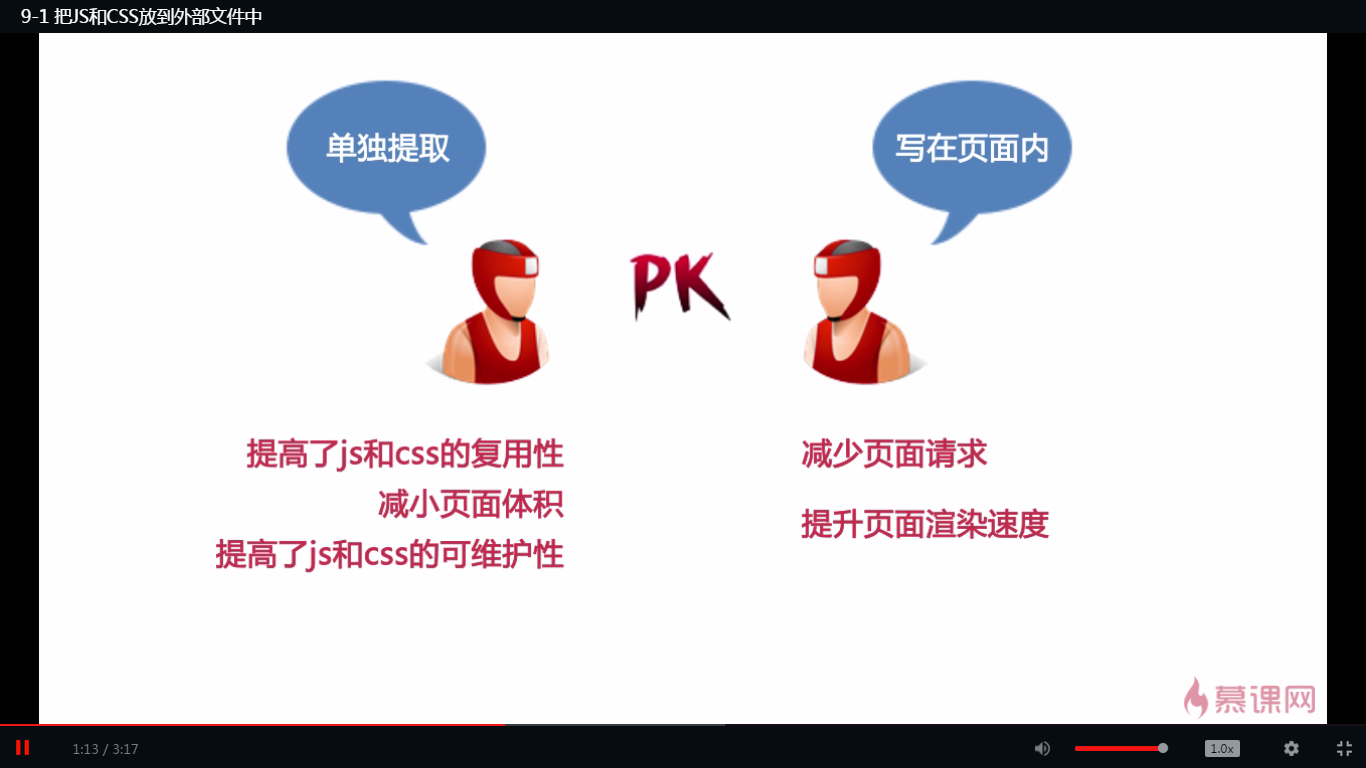
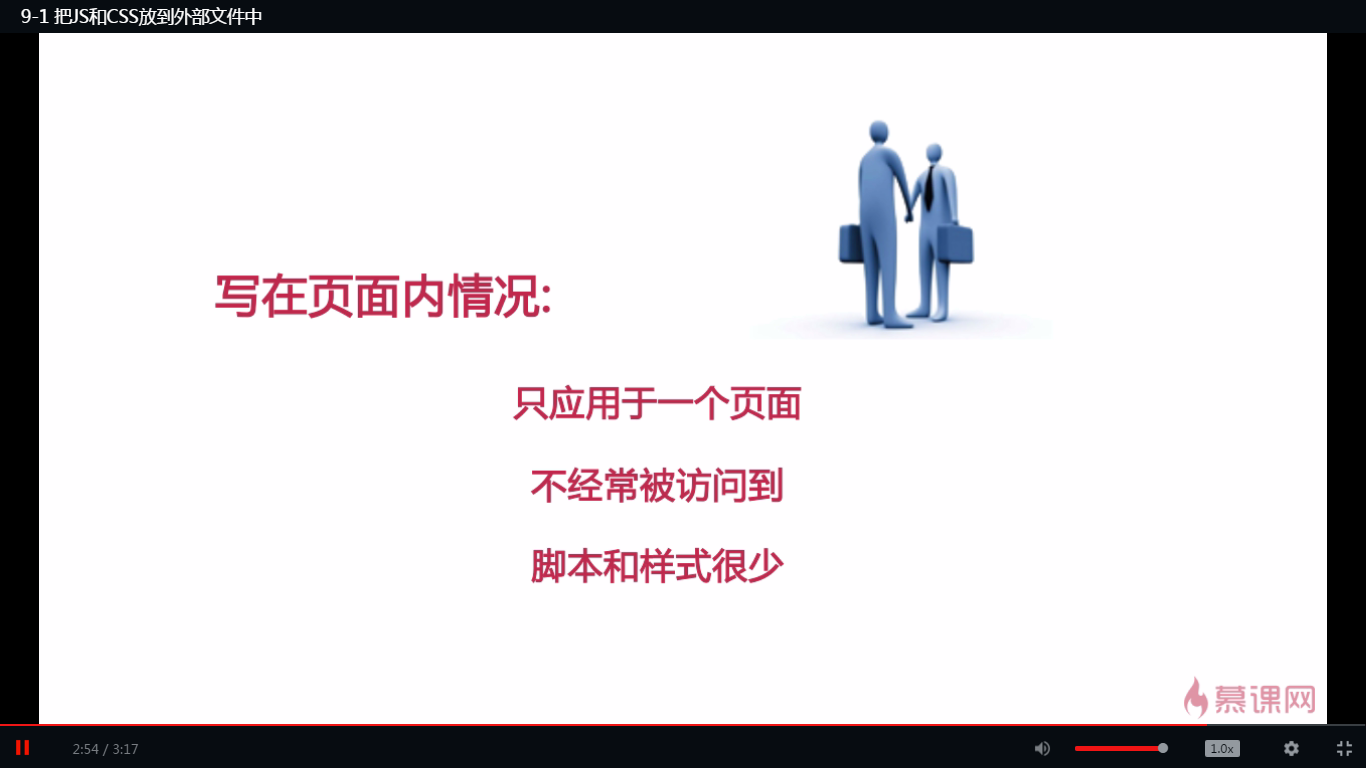
8.将js和css外部引用(看情况)


9.减少DNS查询


10.压缩js和css

11.避免使用重定向(特别是302)

12.移除重复的脚本
13.配置实体标签(ETag)

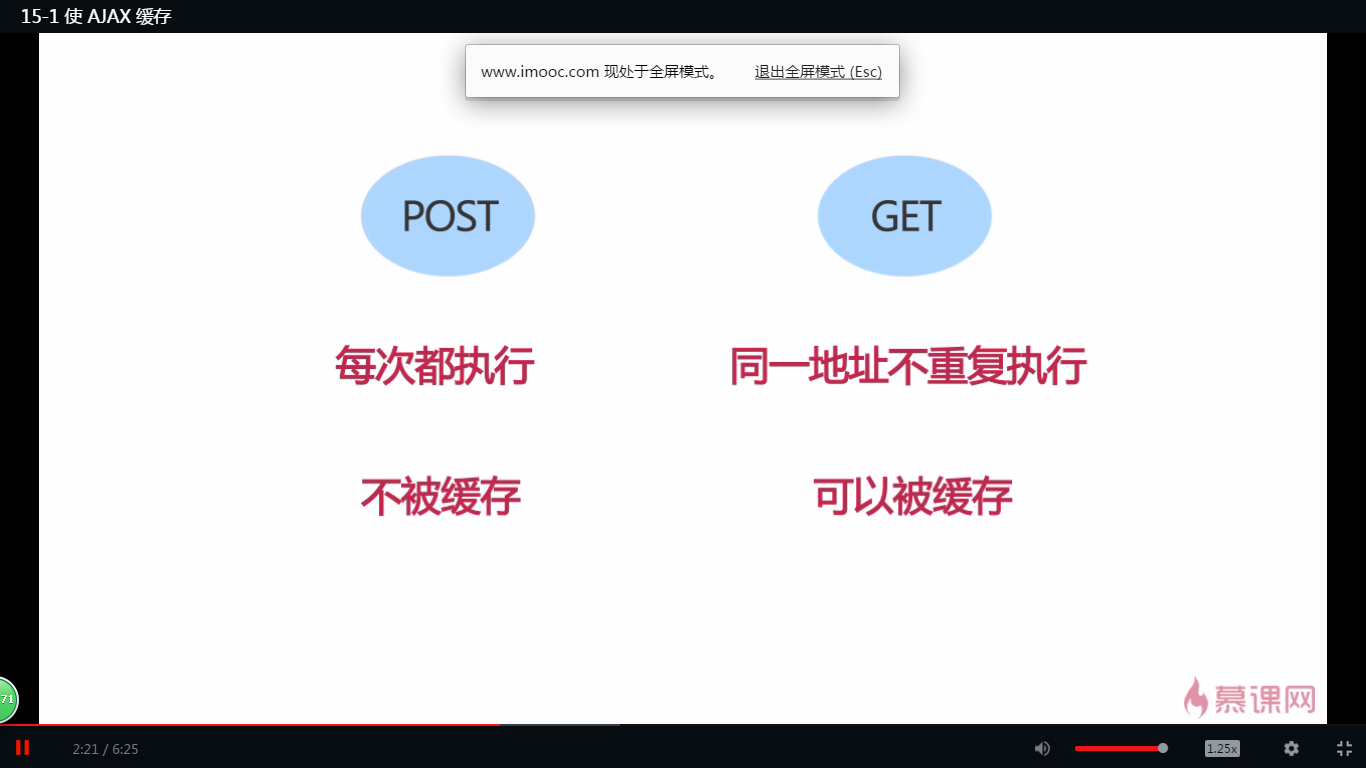
14.使用ajax缓存


另:可以使用在火狐浏览器上安装Yslow工具进行网页的性能分析
if ("你对我感兴趣") {
}
else{
return "带着受伤的心谢谢您~";
}


