editormd基本使用教程
editormd基本配置
<script type="text/javascript"> $(function() { var editor = editormd("ly-editor", { width : "100%", height : "670px", emoji: true, //关闭小图标 watch : true,//false关闭实时预览 imageUpload : true, imageFormats : ["jpg", "jpeg", "gif", "png", "bmp", "webp"],//支持哪些图片类型上传 imageUploadURL : "./php/upload.php",//图片的上传地址 onload : function() { console.log('onload', this); //this.fullscreen(); //this.unwatch(); //this.watch().fullscreen(); //this.setMarkdown("#PHP"); //this.width("100%"); //this.height(480); //this.resize("100%", 640); }, path : "../../editormd/lib/" //相关插件的引入 }); //获取编辑器内容 //var blogcontent = encodeURIComponent(editor.getMarkdown()); }); </script>
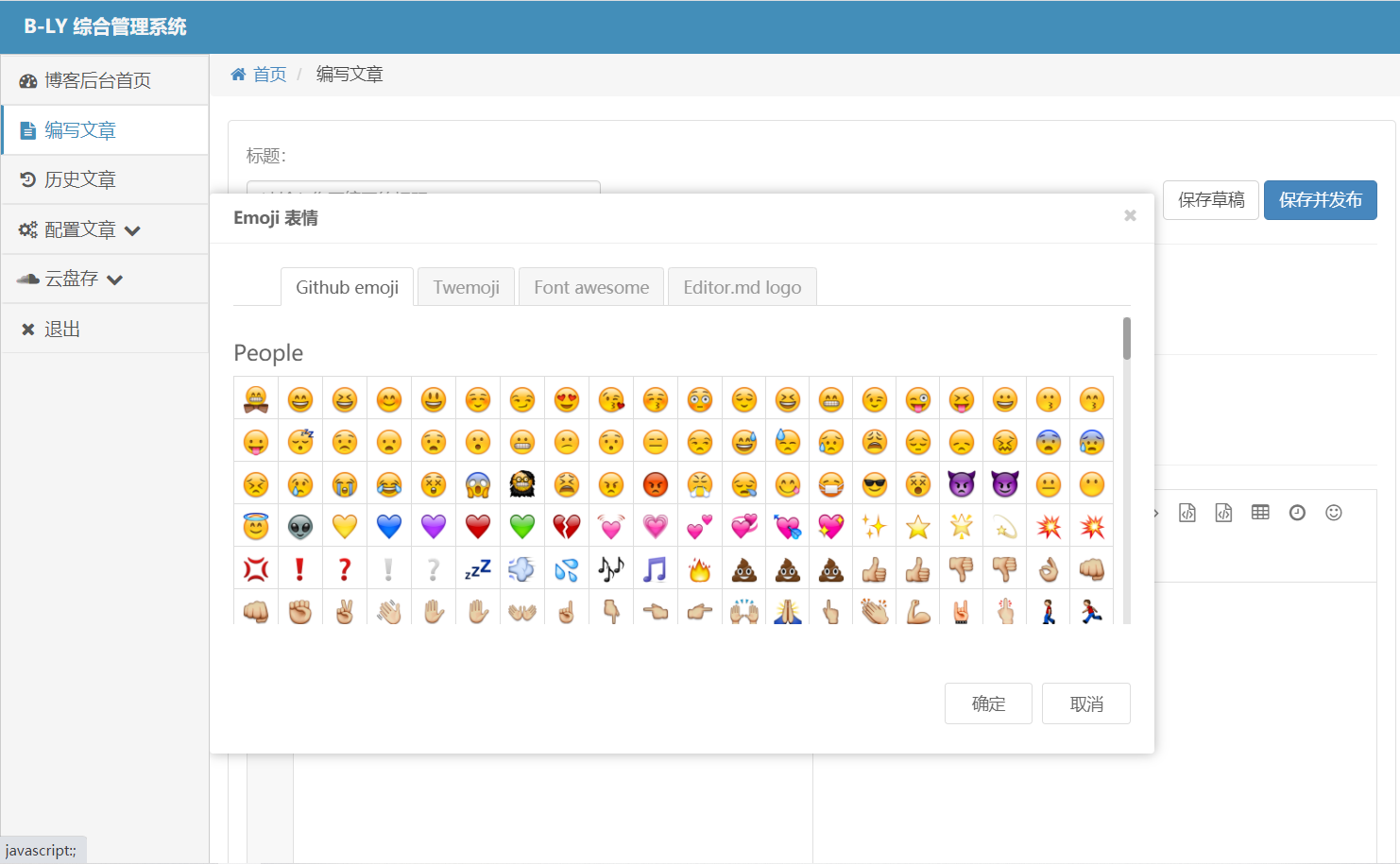
editormd表情配置
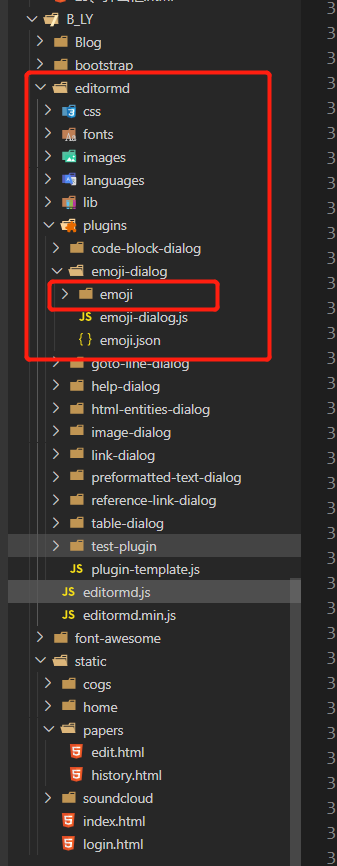
关于emoji表情加载不出来,下载emoji插件,放在plugins/emoji-dialog目录下

打开 :editormd.js 修改表情加载地址:
注意一定要输入自己的url路径不然还是加载有误的
//表情符号图形文件的url路径 editormd.emoji = { path : "http://127.0.0.1:8848/B_LY/editormd/plugins/emoji- dialog/emoji/", ext : ".png" };

如要修改表情的选择栏信息:plugins/emoji-dialog/emoji-dialog.js 找到这个js即可并修改一下数据即可
var category = ["Github emoji", "Twemoji", "Font awesome", "Editor.md logo"];






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 25岁的心里话
· 闲置电脑爆改个人服务器(超详细) #公网映射 #Vmware虚拟网络编辑器
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 零经验选手,Compose 一天开发一款小游戏!
· 通过 API 将Deepseek响应流式内容输出到前端