js正则表达式基本使用
1、正则表达式组成
正则表达式是由普通字符(例如字符 a 到 z)以及特殊字符(称为元字符)组成的文字模式。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
正则表达式 = 普通字符+特殊字符(元字符)
2、匹配符
字符匹配符用于匹配某个或某些字符
名词解析:字符簇
在正则表达式中,通过一对方括号括起来的内容,我们就称之为“字符簇”,其表示的是一个范围,但是实际匹配时,只能匹配固定的某个字符。
[a-z] :匹配小写字母从a-z中的任一字符
[A-Z] :匹配大写字母从A-Z中的任一字符
[0-9] :匹配数字从0-9任一字符,相当于\d
[0-9a-z] :匹配数字从0-9或小写字母从a-z任一字符
[0-9a-zA-Z] :匹配数字从0-9,小写字母从a-z或者是大写字母从A-Z的任一字符
[abcd] :匹配字符abcd中的任一字符
[1234] :匹配数字1234中的任一字符
在字符簇中存在一个特殊符号^(脱字节),脱字节在字符簇代表取反的含义
[^a-z] :匹配除小写字母从a-z以外的任一字符
[^0-9] :匹配除数字从0-9以外的任一字符
[^abcd] :匹配除abcd以外的任一字符
在正则表达式中还有一类特殊字符,如下所示:
\d :匹配一个数字字符,用字符簇表示[0-9]
\D :匹配一个非数字字符,也可以使用字符簇[^0-9]或[^\d]来表示
\w :匹配包括下划线的任何单词字符,用字符簇[0-9a-zA-Z_]
\W :匹配任何非单词字符,[^0-9a-zA-Z_]或[^\w]
\s :匹配任何空白字符,空格、制表符、换行符都可以通过\s匹配
\S :匹配任何非空白字符,[^\s]
.(我是一个点号) :匹配除 "\n" 之外的任何单个字符
示例代码:


3、限定符
限定符可以指定正则表达式的一个给定组件必须要出现多少次才能满足匹配。
* 匹配前面的子表达式零次或多次,0到多,可以使用{0,}代替
+ 匹配前面的子表达式一次或多次,1到多,可以使用{1,}代替
? 匹配前面的子表达式零次或一次,0或1,可以使用{0,1}代替
{n} 匹配确定的 n 次,如{18},连续匹配18次
{n,} 至少匹配n 次,如{1,},代表最少匹配1次
{n,m} 最少匹配 n 次且最多匹配 m 次,如{1,7}代表最少匹配1最多匹配7次
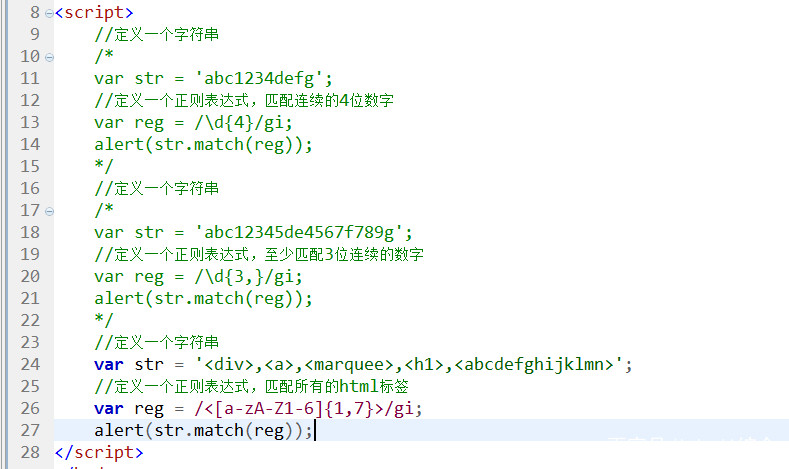
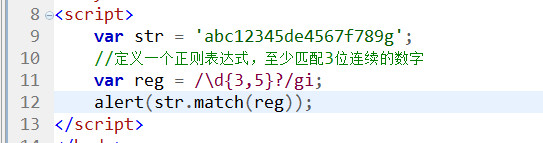
示例代码:

在正则表达式:
我们把这种能匹配多的就不匹配少的情况,就称之为“贪婪匹配原则”,正则表达式默认使用的就是贪婪匹配原则。
在正则表达式我们也可以在限定符的后面添加一个问号(?)来改变匹配原则为“非贪婪匹配原则”,能匹配少的就不匹配多的。

运行结果:

以上就是非贪婪匹配原则。
4、定位符
定位符可以将一个正则表达式固定在一行的开始或结束。也可以创建只在单词内或只在单词的开始或结尾处出现的正则表达式。
^ 匹配输入字符串的开始位置(以***开始)
$ 匹配输入字符串的结束位置(以***结束)
\b 匹配一个单词边界(字符串开头、结尾、空格、逗号、点号等符号)
\B 匹配非单词边界
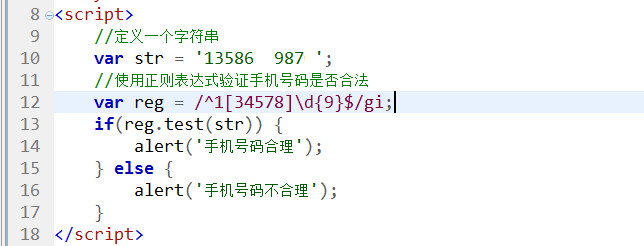
示例代码:使用正则表达式验证手机号码

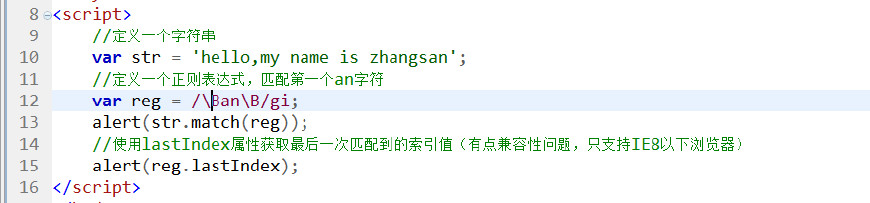
示例代码:单词边界与非单词边界

运行结果:an,21
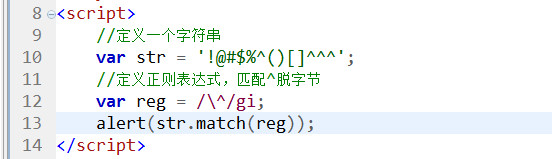
5、转义符
在正则表达式中,如果遇到特殊符号,我们必须要使用转义字符(反斜杠\)来进行转义。
() [ ] * + ? .(我是点号) / \ ^ $
示例代码:

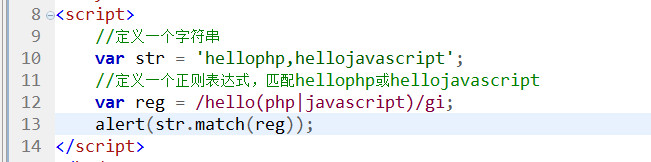
6、选择匹配符
在正则表达式,如果要匹配的内容包含多个选择,我们可以通过|选择匹配符来进行匹配

7、特殊用法
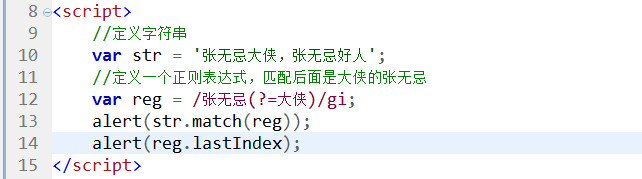
1)(?=) :正向预查
匹配结果?=匹配条件,必须满足匹配条件,才能输出匹配结果

运行结果:张无忌,3
2)(?!) :负向预查

运行结果:张无忌,9
3)(?:) :输出内容,但不捕获

// 红包数量整数控制
mui('.mui-content').on('keyup', '.red-amount', function() {
var r = /^\+?[1-9][0-9]*$/;
var d = new RegExp
if(r.test(this.value)){
console.log(this.value)
this.value = this.value.replace('.','');
console.log(this.value)
}else{
mui.toast('请输入整数');
this.value='';
}
});
// 红包金额保留两位小数控制
mui('.mui-content').on('keyup', '.red-price', function() {
var m = /^((0?)|([1-9]\d*?))(.\d{1,2})?$/;
if(m.test(this.value)){
}else{
mui.toast('最多保留两位小数');
this.value='';
}
});
//url http:// 和 https://开头
var reg = /^(http|https):\/\/+/;
var urlString = 'http://';
if(!reg.test(urlString)){
alert("网址必须以http://或https://开头");
}else{
alert('正确')
}
常用的正则表达式网站:http://www.cnblogs.com/zfc2201/archive/2012/12/18/2824107.html
在线正则表达式工具:http://tool.oschina.net/regex/#
一、校验数字的表达式
1 数字:^[0-9]*$
2 n位的数字:^\d{n}$
3 至少n位的数字:^\d{n,}$
4 m-n位的数字:^\d{m,n}$
5 零和非零开头的数字:^(0|[1-9][0-9]*)$
6 非零开头的最多带两位小数的数字:^([1-9][0-9]*)+(.[0-9]{1,2})?$
7 带1-2位小数的正数或负数:^(\-)?\d+(\.\d{1,2})?$
8 正数、负数、和小数:^(\-|\+)?\d+(\.\d+)?$
9 有两位小数的正实数:^[0-9]+(.[0-9]{2})?$
10 有1~3位小数的正实数:^[0-9]+(.[0-9]{1,3})?$
11 非零的正整数:^[1-9]\d*$ 或 ^([1-9][0-9]*){1,3}$ 或 ^\+?[1-9][0-9]*$
12 非零的负整数:^\-[1-9][]0-9"*$ 或 ^-[1-9]\d*$
13 非负整数:^\d+$ 或 ^[1-9]\d*|0$
14 非正整数:^-[1-9]\d*|0$ 或 ^((-\d+)|(0+))$
15 非负浮点数:^\d+(\.\d+)?$ 或 ^[1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0$
16 非正浮点数:^((-\d+(\.\d+)?)|(0+(\.0+)?))$ 或 ^(-([1-9]\d*\.\d*|0\.\d*[1-9]\d*))|0?\.0+|0$
17 正浮点数:^[1-9]\d*\.\d*|0\.\d*[1-9]\d*$ 或 ^(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*))$
18 负浮点数:^-([1-9]\d*\.\d*|0\.\d*[1-9]\d*)$ 或 ^(-(([0-9]+\.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*\.[0-9]+)|([0-9]*[1-9][0-9]*)))$
19 浮点数:^(-?\d+)(\.\d+)?$ 或 ^-?([1-9]\d*\.\d*|0\.\d*[1-9]\d*|0?\.0+|0)$
二、校验字符的表达式
1 汉字:^[\u4e00-\u9fa5]{0,}$
2 英文和数字:^[A-Za-z0-9]+$ 或 ^[A-Za-z0-9]{4,40}$
3 长度为3-20的所有字符:^.{3,20}$
4 由26个英文字母组成的字符串:^[A-Za-z]+$
5 由26个大写英文字母组成的字符串:^[A-Z]+$
6 由26个小写英文字母组成的字符串:^[a-z]+$
7 由数字和26个英文字母组成的字符串:^[A-Za-z0-9]+$
8 由数字、26个英文字母或者下划线组成的字符串:^\w+$ 或 ^\w{3,20}$
9 中文、英文、数字包括下划线:^[\u4E00-\u9FA5A-Za-z0-9_]+$
10 中文、英文、数字但不包括下划线等符号:^[\u4E00-\u9FA5A-Za-z0-9]+$ 或 ^[\u4E00-\u9FA5A-Za-z0-9]{2,20}$
11 可以输入含有^%&',;=?$\"等字符:[^%&',;=?$\x22]+
12 禁止输入含有~的字符:[^~\x22]+
三、特殊需求表达式
1 Email地址:^\w+([-+.]\w+)*@\w+([-.]\w+)*\.\w+([-.]\w+)*$
2 域名:[a-zA-Z0-9][-a-zA-Z0-9]{0,62}(/.[a-zA-Z0-9][-a-zA-Z0-9]{0,62})+/.?
3 InternetURL:[a-zA-z]+://[^\s]* 或 ^http://([\w-]+\.)+[\w-]+(/[\w-./?%&=]*)?$
4 手机号码:^(13[0-9]|14[5|7]|15[0|1|2|3|5|6|7|8|9]|18[0|1|2|3|5|6|7|8|9])\d{8}$
5 电话号码("XXX-XXXXXXX"、"XXXX-XXXXXXXX"、"XXX-XXXXXXX"、"XXX-XXXXXXXX"、"XXXXXXX"和"XXXXXXXX):^(\(\d{3,4}-)|\d{3.4}-)?\d{7,8}$
6 国内电话号码(0511-4405222、021-87888822):\d{3}-\d{8}|\d{4}-\d{7}
7 身份证号(15位、18位数字):^\d{15}|\d{18}$
8 短身份证号码(数字、字母x结尾):^([0-9]){7,18}(x|X)?$ 或 ^\d{8,18}|[0-9x]{8,18}|[0-9X]{8,18}?$
9 帐号是否合法(字母开头,允许5-16字节,允许字母数字下划线):^[a-zA-Z][a-zA-Z0-9_]{4,15}$
10 密码(以字母开头,长度在6~18之间,只能包含字母、数字和下划线):^[a-zA-Z]\w{5,17}$
11 强密码(必须包含大小写字母和数字的组合,不能使用特殊字符,长度在8-10之间):^(?=.*\d)(?=.*[a-z])(?=.*[A-Z]).{8,10}$
12 日期格式:^\d{4}-\d{1,2}-\d{1,2}
13 一年的12个月(01~09和1~12):^(0?[1-9]|1[0-2])$
14 一个月的31天(01~09和1~31):^((0?[1-9])|((1|2)[0-9])|30|31)$
15 钱的输入格式:
16 1.有四种钱的表示形式我们可以接受:"10000.00" 和 "10,000.00", 和没有 "分" 的 "10000" 和 "10,000":^[1-9][0-9]*$
17 2.这表示任意一个不以0开头的数字,但是,这也意味着一个字符"0"不通过,所以我们采用下面的形式:^(0|[1-9][0-9]*)$
18 3.一个0或者一个不以0开头的数字.我们还可以允许开头有一个负号:^(0|-?[1-9][0-9]*)$
19 4.这表示一个0或者一个可能为负的开头不为0的数字.让用户以0开头好了.把负号的也去掉,因为钱总不能是负的吧.下面我们要加的是说明可能的小数部分:^[0-9]+(.[0-9]+)?$
20 5.必须说明的是,小数点后面至少应该有1位数,所以"10."是不通过的,但是 "10" 和 "10.2" 是通过的:^[0-9]+(.[0-9]{2})?$
21 6.这样我们规定小数点后面必须有两位,如果你认为太苛刻了,可以这样:^[0-9]+(.[0-9]{1,2})?$
22 7.这样就允许用户只写一位小数.下面我们该考虑数字中的逗号了,我们可以这样:^[0-9]{1,3}(,[0-9]{3})*(.[0-9]{1,2})?$
23 8.1到3个数字,后面跟着任意个 逗号+3个数字,逗号成为可选,而不是必须:^([0-9]+|[0-9]{1,3}(,[0-9]{3})*)(.[0-9]{1,2})?$
24 备注:这就是最终结果了,别忘了"+"可以用"*"替代如果你觉得空字符串也可以接受的话(奇怪,为什么?)最后,别忘了在用函数时去掉去掉那个反斜杠,一般的错误都在这里
25 xml文件:^([a-zA-Z]+-?)+[a-zA-Z0-9]+\\.[x|X][m|M][l|L]$
26 中文字符的正则表达式:[\u4e00-\u9fa5]
27 双字节字符:[^\x00-\xff] (包括汉字在内,可以用来计算字符串的长度(一个双字节字符长度计2,ASCII字符计1))
28 空白行的正则表达式:\n\s*\r (可以用来删除空白行)
29 HTML标记的正则表达式:<(\S*?)[^>]*>.*?</\1>|<.*? /> (网上流传的版本太糟糕,上面这个也仅仅能部分,对于复杂的嵌套标记依旧无能为力)
30 首尾空白字符的正则表达式:^\s*|\s*$或(^\s*)|(\s*$) (可以用来删除行首行尾的空白字符(包括空格、制表符、换页符等等),非常有用的表达式)
31 腾讯QQ号:[1-9][0-9]{4,} (腾讯QQ号从10000开始)
32 中国邮政编码:[1-9]\d{5}(?!\d) (中国邮政编码为6位数字)
33 IP地址:\d+\.\d+\.\d+\.\d+ (提取IP地址时有用)
34 IP地址:((?:(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d)\\.){3}(?:25[0-5]|2[0-4]\\d|[01]?\\d?\\d))




