ReactJS入门2:组件状态
React组件可以简单看做是包含props和states的函数。
上一节总结了创建新组建和数据属性的传递。本节主要讲解组件的状态。
React认为UI是不同状态的展现。在React中,开发者只需更新组件的状态,然后根据此新状态呈现新的UI。在呈现新的UI时,React具有局部更新的特点,即:React只渲染有变化的部分。在介绍组件状态之前,先了解一下React局部刷新的特点。
1.React的局部刷新
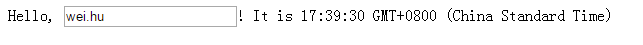
var HelloWorld = React.createClass({ render: function() { return ( <p> Hello, <input type="text" placeholder="Your name here" />! It is {this.props.date.toTimeString()} </p> ); } }); //每隔500毫秒渲染一次组件 setInterval(function() { ReactDOM.render( <HelloWorld date={new Date()} />, document.getElementById('content') ); }, 500);
setInterval(function,time)方法用于设置计时器,作用是每隔time时间,会调用一次function。

在文本字段中如入您的姓名后,React只会更改UI中的时间字符串,而不会将输入的名字刷新掉。即:React渲染组件时,只对UI中发生变动的地方进行局部刷新。
2.使用state的情况
当需要响应用户输入、服务器请求或时间的推移时,需要为组件添加state,其它情况应保持组件的无状态。使尽可能多的组件处于无状态,这样可以将状态隔离到合理的位置,减少冗余,从而使代码更容易理解。(注意:局部刷新的例子中虽然有用户输入,但是并未作出响应,故没有添加state。)
3.为组件添加state
状态应包含组件的事件处理程序可能更改的数据,以触发UI更新。
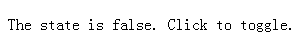
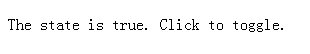
var LikeButton = React.createClass({ getInitialState: function() { return {liked: false}; }, handleClick: function(event) { this.setState({liked: !this.state.liked}); }, render: function() { var text = this.state.liked ; return ( <p onClick={this.handleClick}> The state is {text}. Click to toggle. </p> ); } }); ReactDOM.render( <LikeButton />, document.getElementById('content') );
1.getInitialState() 用于定义初始状态。可以通过this.state获 取。
2.事件handleClick()用于修改组件的状态。this.setState()方法用来修改状态值。
3.在render()的内部根据这个状态作出相应。每次更新状态后,自动调用this.render()方法重新渲染组件。
触发事件前:

触发事件后:

4.复合组件
创建复合组件的目的:通过构建新组件分离不同的问题。
针对复合组件,React定义了一种新的关系:从属关系(owner-ownee);owner指调用其它组件的组件,ownee指被调用的组件。区别于父子关系,从属关系是 React 特有的,而父子关系简单来讲就是DOM 里的标签的关系。
注意:为了保持UI的一致性,ownee不能修改props的值,必须和owner设置的值一致。即:值的修改必须放在owner中。
//owner
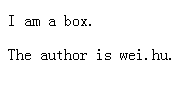
var CommentBox = React.createClass({ render : function(){ return (<div> <p>I am a box.</p> <CommentList author={this.props.author} /> </div>); } }); //ownee var CommentList = React.createClass({ render : function(){ return (<div>The author is {this.props.author}.</div>); } }); ReactDOM.render( <CommentBox author='wei.hu' />, document.getElementById('content') );

5.组件策略
常见的一种模式是“一个有状态的组件+多个无状态的组件”。有状态的组件封装了所有的交互逻辑,而无状态组件以声明的方式处理渲染数据。
未完,待续。
更多内容,请访问:http://www.cnblogs.com/BlueStarWei/






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 记一次.NET内存居高不下排查解决与启示
· Manus重磅发布:全球首款通用AI代理技术深度解析与实战指南
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 【自荐】一款简洁、开源的在线白板工具 Drawnix