Python Django Vue 项目创建
环境安装忽略,可参考前面个篇幅介绍
1、创建项目
打开pycharm 终端,输入如下,创建项目
# 进入pycharm 项目目录下 cd pyWeb django-admin startproject pyweb_dome # pyweb_dome 是django项目名称
2、创建应用
# 进入项目根目录 pyweb_dome 下 cd pyweb_dome python manage.py startapp webserver # webserver 为应用名
3、创建前端项目
使用vue-cli在根目录创建一个名称叫【frontend】的Vue.js项目作为项目前端
# 使用vue-cli在根目录创建一个名称叫【webfront】的Vue.js项目作为项目前端 vue-init webpack webfront
4、打包vue项目
# 使用 webpack 打包vue项目 cd webfront
npm install
npm run build
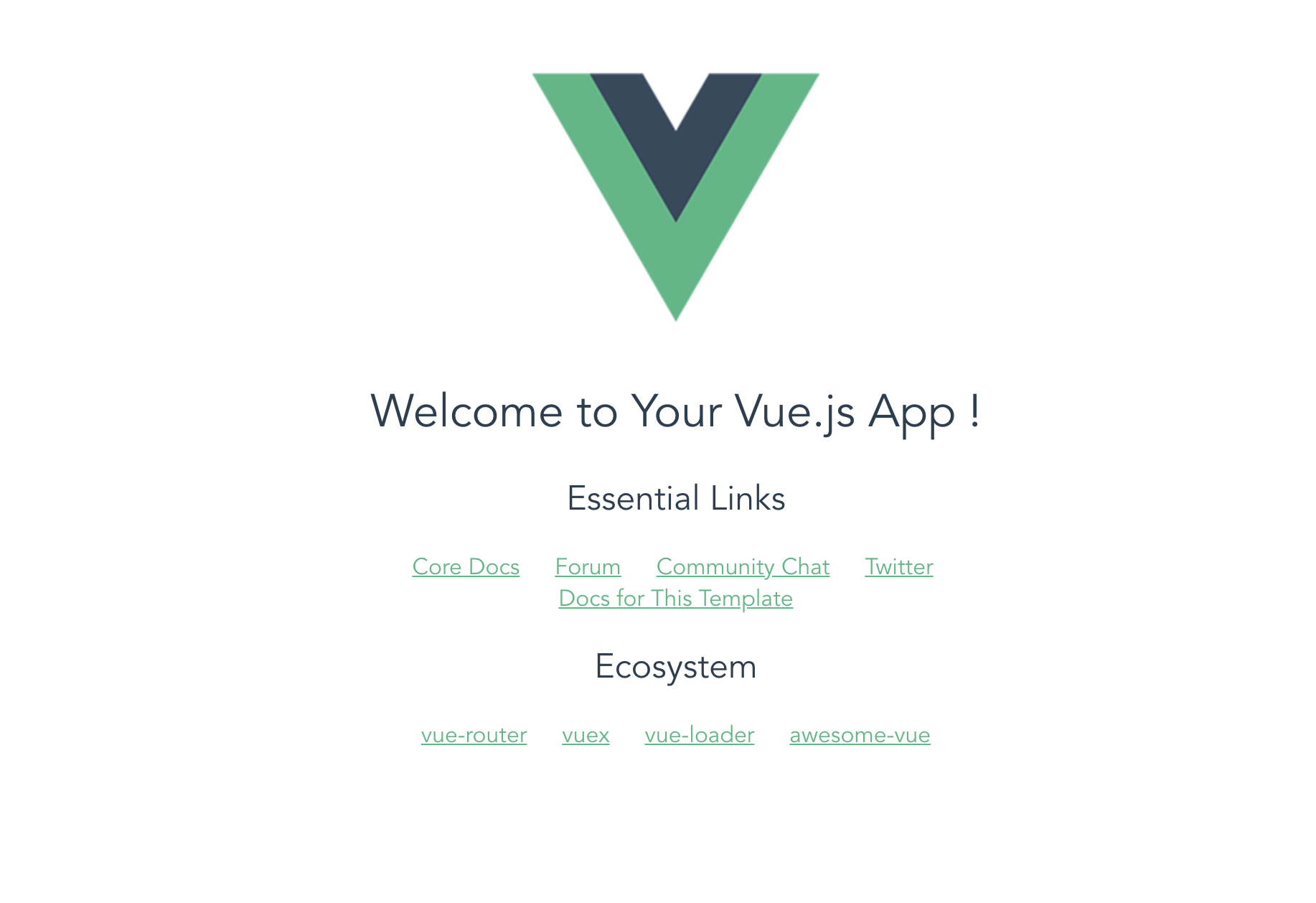
此时直接运行npm run dev也可以直接查看前端 vue界面
npm run build
构建完成会生成一个文件夹,名字叫dist,里面有一个 index.html 和一个 文件夹static。
5、使用Django的通用视图 TemplateView修改静态指向路径(就是让Django访问目录指向我们刚才打包的dist/index.html)
找到项目根 pyweb_demo/urls.py文件作出如下修改,注意1、2两处修改。
"""pyweb_dome URL Configuration The `urlpatterns` list routes URLs to views. For more information please see: https://docs.djangoproject.com/en/2.1/topics/http/urls/ Examples: Function views 1. Add an import: from my_app import views 2. Add a URL to urlpatterns: path('', views.home, name='home') Class-based views 1. Add an import: from other_app.views import Home 2. Add a URL to urlpatterns: path('', Home.as_view(), name='home') Including another URLconf 1. Import the include() function: from django.urls import include, path 2. Add a URL to urlpatterns: path('blog/', include('blog.urls')) """ from django.contrib import admin from django.urls import path from django.views.generic.base import TemplateView # 1、增加该行 urlpatterns = [ path('admin/', admin.site.urls), path(r'',TemplateView.as_view(template_name='index.html')), #2、 增加该行 ]
6. 配置Django项目的模板搜索路径和静态文件搜索路径 找到根目录下 pyweb_demo/settings.py文件并打开,找到TEMPLATES配置项,修改如下:
TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', #'DIRS': [], 'DIRS': ['webfront/dist'], # 修改1 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] # 新增2 # Add for vue.js STATICFILES_DIRS = [ os.path.join(BASE_DIR, "webfront/dist/static"), ]
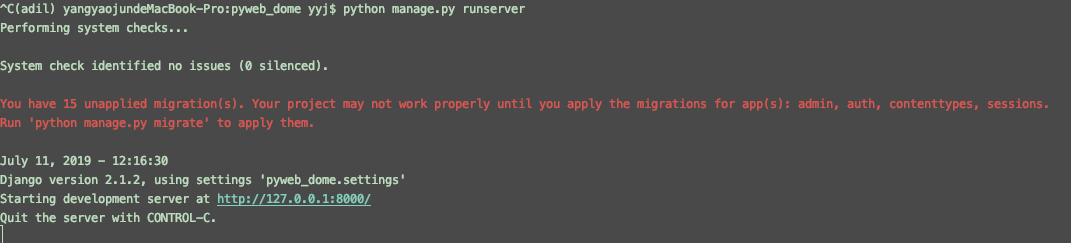
7,到此基本就配置完成了,回退到根目录 运行命令就可以直接查看效果
python manage.py runserver



您的资助是我最大的动力!
金额随意,欢迎来赏!

您的资助是我最大的动力!
金额随意,欢迎来赏!
如果,您希望更容易地发现我的新博客,不妨点击一下绿色通道的【关注我】。
因为,我的写作热情也离不开您的肯定与支持,感谢您的阅读,我是【Blue·Sky】!
【China-测试开发】技术交流群期待你的加入【 193056556 】
【欢迎扫码关注:日益】微信订阅号【 riyi18 】



