
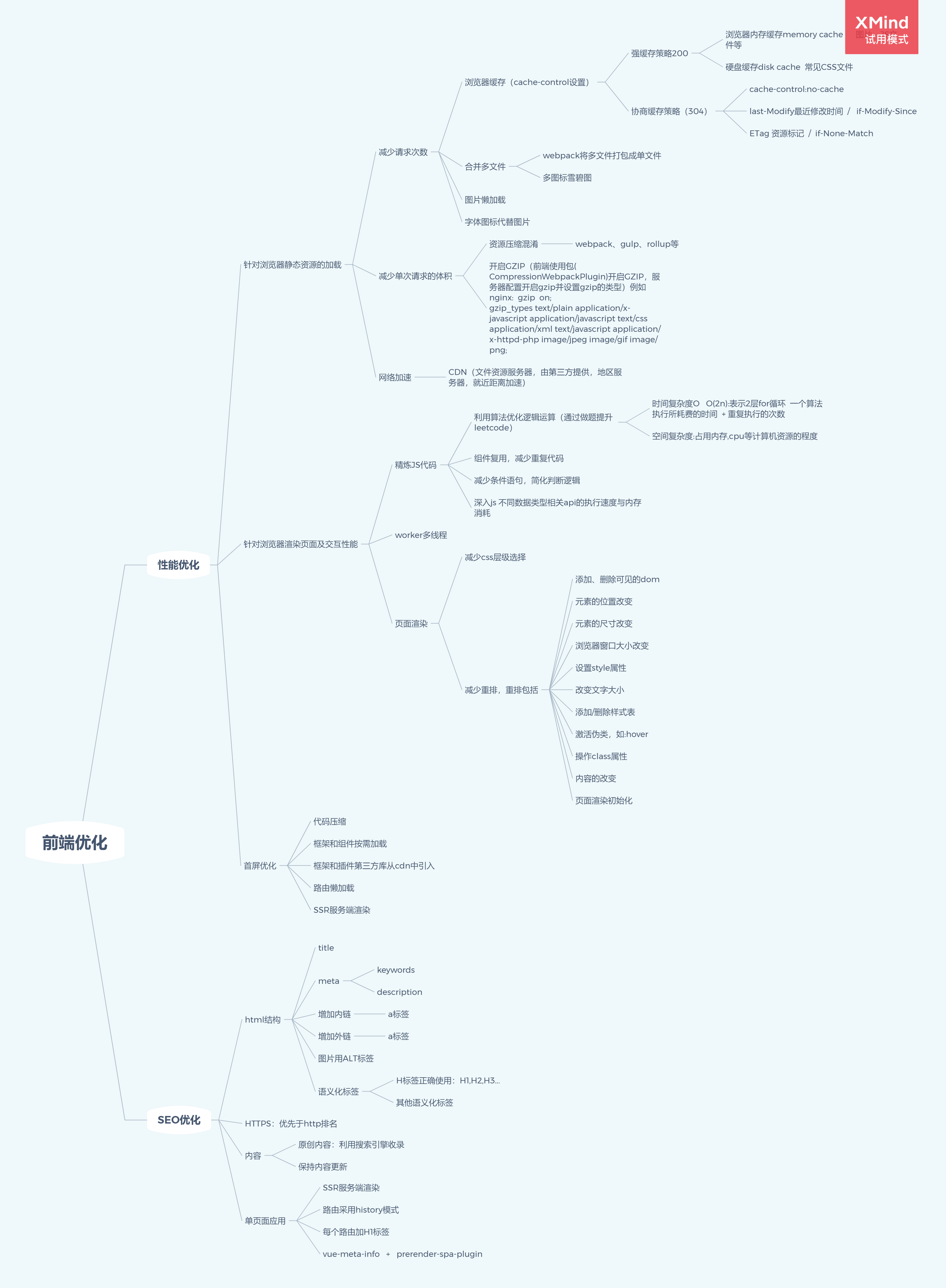
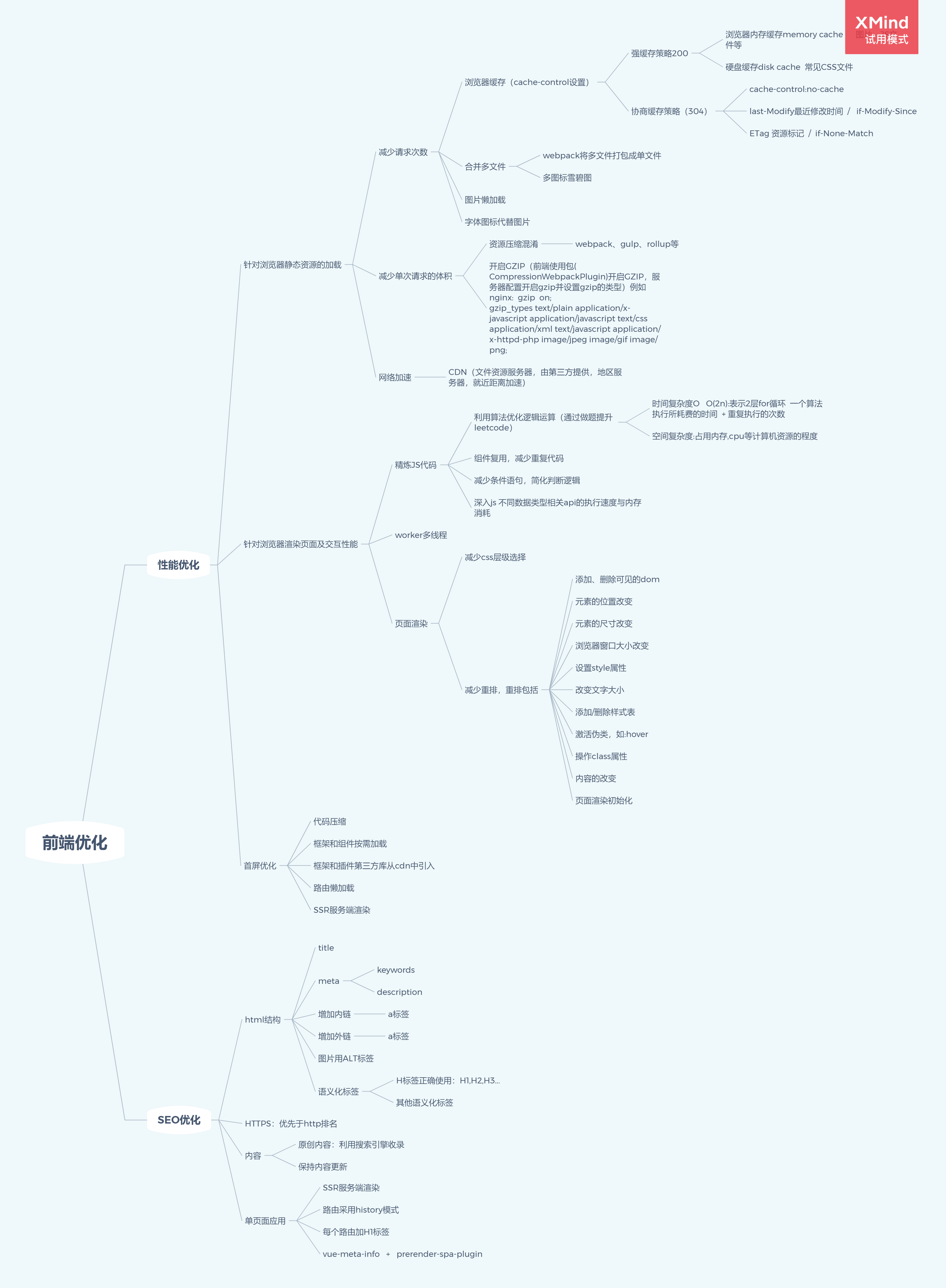
# 前端优化
## 性能优化
### 针对浏览器静态资源的加载
- 减少请求次数
- 浏览器缓存(cache-control设置)
- 强缓存策略200
- 浏览器内存缓存memory cache 图片,JS文件等
- 硬盘缓存disk cache 常见CSS文件
- 协商缓存策略(304)
- cache-control:no-cache
- last-Modify最近修改时间 / if-Modify-Since
- ETag 资源标记 / if-None-Match
- 合并多文件
- webpack将多文件打包成单文件
- 多图标雪碧图
- 图片懒加载
- 字体图标代替图片
- 减少单次请求的体积
- 资源压缩混淆
- webpack、gulp、rollup等
- 开启GZIP(前端使用包(CompressionWebpackPlugin)开启GZIP,服务器配置开启gzip并设置gzip的类型)例如nginx: gzip on;
gzip_types text/plain application/x-javascript application/javascript text/css application/xml text/javascript application/x-httpd-php image/jpeg image/gif image/png;
- 网络加速
- CDN(文件资源服务器,由第三方提供,地区服务器,就近距离加速)
### 针对浏览器渲染页面及交互性能
- 精炼JS代码
- 利用算法优化逻辑运算(通过做题提升 leetcode)
- 时间复杂度O O(2n):表示2层for循环 一个算法执行所耗费的时间 + 重复执行的次数
- 空间复杂度:占用内存,cpu等计算机资源的程度
- 组件复用,减少重复代码
- 减少条件语句,简化判断逻辑
- 深入js 不同数据类型相关api的执行速度与内存消耗
- worker多线程
- 页面渲染
- 减少css层级选择
- 减少重排,重排包括
- 添加、删除可见的dom
- 元素的位置改变
- 元素的尺寸改变
- 浏览器窗口大小改变
- 设置style属性
- 改变文字大小
- 添加/删除样式表
- 激活伪类,如:hover
- 操作class属性
- 内容的改变
- 页面渲染初始化
### 首屏优化
- 代码压缩
- 框架和组件按需加载
- 框架和插件第三方库从cdn中引入
- 路由懒加载
- SSR服务端渲染
## SEO优化
### html结构
- title
- meta
- keywords
- description
- 增加内链
- a标签
- 增加外链
- a标签
- 图片用ALT标签
- 语义化标签
- H标签正确使用:H1,H2,H3...
- 其他语义化标签
### HTTPS:优先于http排名
### 内容
- 原创内容:利用搜索引擎收录
- 保持内容更新
### 单页面应用
- SSR服务端渲染
- 路由采用history模式
- 每个路由加H1标签
- vue-meta-info + prerender-spa-plugin
*XMind - Trial Version*