基于React-Amap组件库的高德地图简单应用
摘要
平常生活中,地图导航是必不可少的,最近在学习Ant Design,了解了下社区的精选组件,看到了与地图相关的精品组件库,高德地图组件库。所以记录下这次高德地图的使用心得,既可以提升自己的业务多样性,也可以分享给需要的小伙伴。
React-Amap用法
安装
npm install --save react-amap
React用法
import { Map } from 'react-amap'; 引入高德地图组件,然后根据案例文档配置高德地图模式,更多模式配置参考案例文档:https://elemefe.github.io/react-amap/components/about
import React from 'react';
import { Map } from 'react-amap';
import './map.less';
const GodMap = () => {
// 定义高德地图插件
const plugins = [
'MapType',
'Scale',
'OverView',
'ControlBar',
{
name: 'ToolBar',
options: {
visible: true,
onCreated(ins) {
console.log(ins);
}
}
}
];
return (
<div className="map-container">
<h1 className="item">React-高德地图的简单应用</h1>
<div className="map">
<Map
plugins={plugins}
/>
</div>
</div>
)
}
export default GodMap;
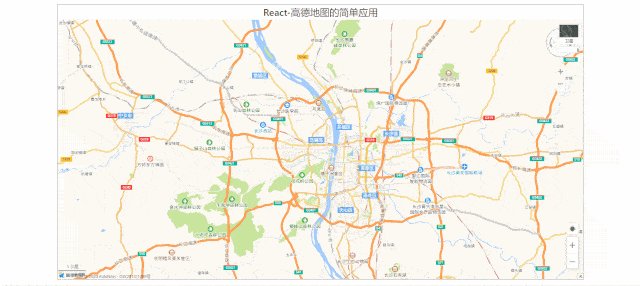
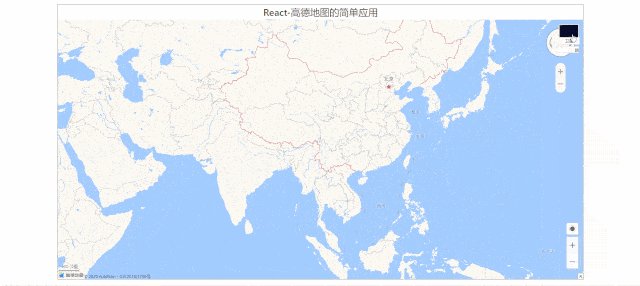
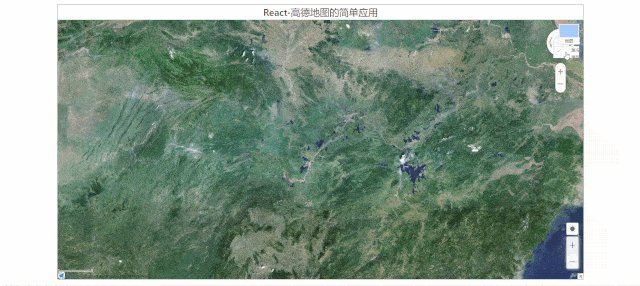
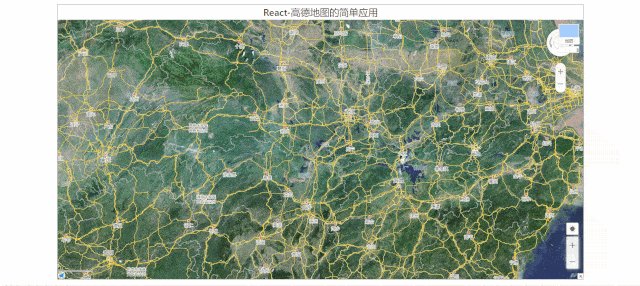
测试效果

版权声明:本文为博主原创文章,转载请附上原文出处链接和本文声明。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号