position: sticky实现导航栏下滑吸顶效果
摘要
近期开发中遇到导航栏下滑吸顶的需求,经过方案调研,发现position:sticky可以简单快捷的实现功能。sticky(粘贴定位)可以被认为是相对定位和固定定位的混合,元素在跨越特定阀值前为相对定位,之后为固定定位。根据sticky的特性,只需要添加简单的几行CSS样式代码即可实现导航栏吸顶效果,大大的节省了开发效率。
功能代码实现
.activity-tabs {
position: sticky;
top: 0;
z-index: 999999999;
}
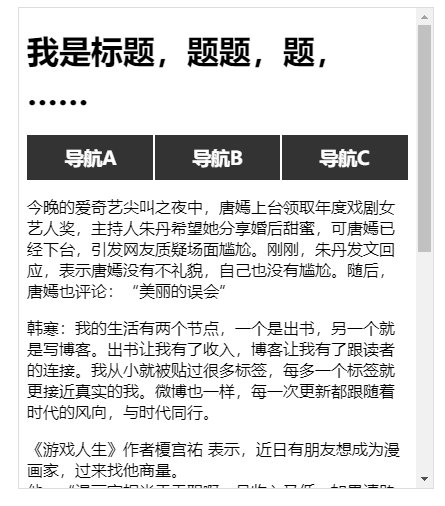
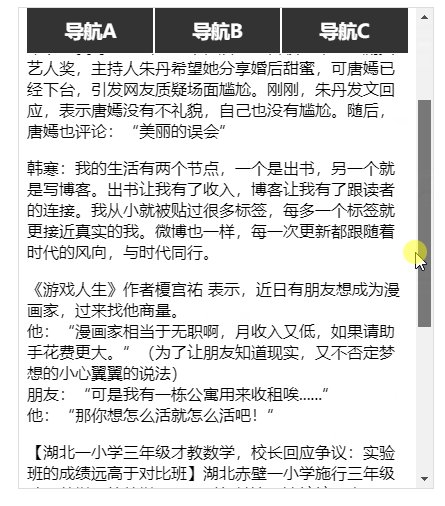
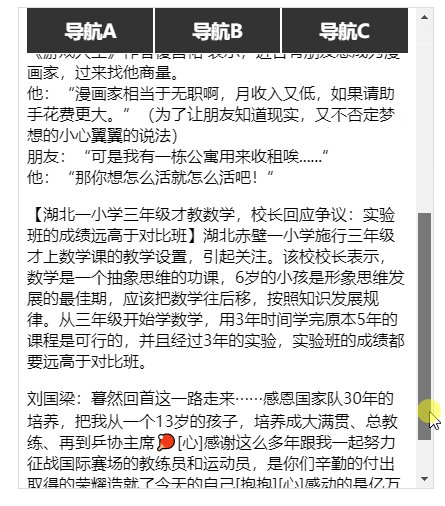
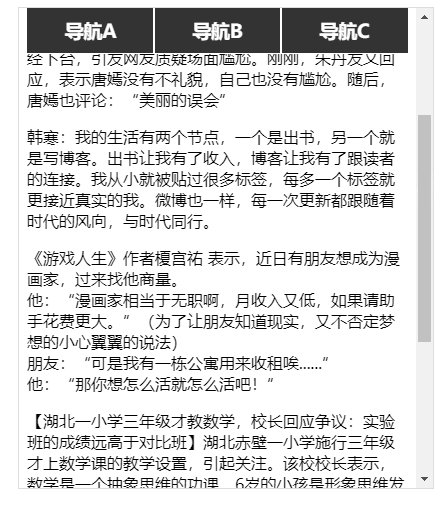
效果展示

图片资源来源地址:
https://www.zhangxinxu.com/wordpress/2018/12/css-position-sticky/
版权声明:本文为博主原创文章,转载请附上原文出处链接和本文声明。





