javaScript保留三位有效数字
摘要
在之前的文章中有讲过保留两位小数的实现,最近在开发活动页面时,依旧是展示参赛作品的点赞数。当点赞数过万时,显示三位有效数字来展示点赞数,例如:1.56万、23.1万等。经过探索,找到了toPrecision() 方法,在MDN中是这样概述该方法的:toPrecision() 方法以指定的精度返回该数值对象的字符串表示。我们可以改变该方法的 percision参数来定义需要保留多少位有效数,话不多说,具体脚本代码如下。
JavaScript函数实现
代码:
<script>
// 点赞数保留三位有效数字
const decNumber = num => {
if (num / 10000 >= 1) {
const decNum = num / 10000;
return decNum.toPrecision(3);
} else {
return num;
}
}
const res1 = decNumber(32354);
const res2 = decNumber(323545);
console.log("当前有效数1:", res1);
console.log("当前有效数2:", res2);
</script>
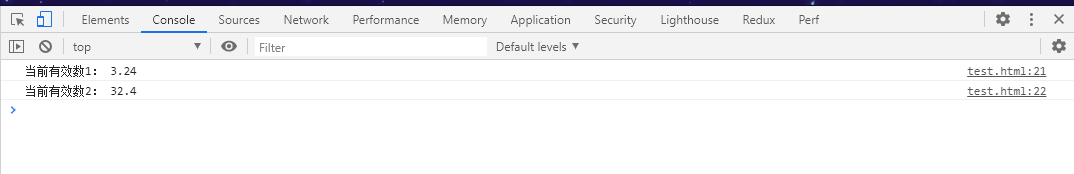
测试结果:

版权声明:本文为博主原创文章,转载请附上原文出处链接和本文声明。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号