JavaScript 保留两位小数
摘要
在开发中展示点赞数时,当数量级超过10000后,需要使用更加简洁的小数式去显现数量(例如1.22万)。下面就给大家分享数量小数式后保留两位小数的实现方式。
四舍五入
使用toFixed()方法处理小数的四舍五入,运行示例如下:
// 四舍五入
var num =2.2354234234;
num = num.toFixed(2);
console.log('num=', num);
运次测试结果:

不四舍五入
不四舍五入有两种方案,一种是Math.floor()方法,一种是正则匹配。运行示例如下:
·Math.floor():先将小数变整数,然后再保留小数位数。
// Math.floor()
var num2 = Math.floor(2.2344234234 * 100) / 100;
console.log('num2=',num2);
运行测试结果:

·正则匹配:先将小数转为字符串,再使用正则匹配输出保留小数位数。
// 正则匹配
var num3 = Number(6.2344234234.toString().match(/^\d+(?:\.\d{0,2})?/));
console.log('num3=',num3);
运行测试结果:

Math.floor()方法存在精度误差问题
Math.floor()方法容易出现精度误差问题,例如:小数8.54保留两位小数。具体bug运行示例如下:
// 精度误差示例
var num4 = Math.floor(8.54*100) / 100;
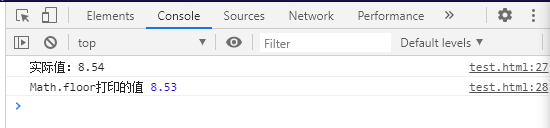
console.log('实际值:8.54');
console.log('Math.floor打印的值',num4);
运行测试结果:

终极完美解决小数保留位数精度方案
先将数字(小数)转换为字符串,然后再进行截取,最后转回数字(小数),完美解决保留小数位数精度问题。
// 解决精度方案
var num5 = 8.54342345;
var numStr = num5.toString();
var idx = numStr.indexOf('.');
var res = Number(numStr.slice(0, idx + 3));
console.log('res=',res);
运行测试结果:

版权声明:本文为博主原创文章,转载请附上原文出处链接和本文声明。



 浙公网安备 33010602011771号
浙公网安备 33010602011771号