如何使用classnames模块库为react动态添加class类样式
摘要
在react中添加动态的css时,传统的方式较为繁琐,今天刚好学习到一个模块库可以便捷的解决这个问题。对的,它就是“classnames”。
classnames模块库
npm安装
npm install classnames --save
Usage with React.js
classnames函数接受任意数量的class参数,这些class参数可以是字符串或对象,class参数同给定true || false来动态的增减class样式。下面展示一个简单的动态点击class的类样式来解释classnames的基本用法。利用React hooks快速的渲染点击事件的state,为了更好的展示本例,在setState时取!state实现点击循环渲染字体颜色的方式。
App.js代码
import React, { useState } from 'react'
import './App.less'
import classnames from 'classnames'
const App = () => {
const [clickStatus,setClickStatus] = useState(false);
const boxClick = () =>{
setClickStatus(!clickStatus);
};
return (
<div className='box'>
<div
className={classnames({
'box-content': true,
'box-content-color': clickStatus,
})}
onClick={boxClick}
>
Hello,Jack!
</div>
</div>
);
}
export default App;
App.less代码
/*{App组件less样式}*/
.box {
width: 100vw;
height: 30vh;
.unity();
flex-direction: column;
}
/*{通一less样式}*/
.unity{
display: flex;
justify-content: center;
align-items: center;
}
/*content-静态样式*/
.box-content{
background: #33a579;
margin-top: 20px;
color: black;
font-size: 3vmin;
font-weight: 700;
border-radius: 1vmin;
cursor: default;
}
/*content-动态样式*/
.box-content-color{
color: gold;
}
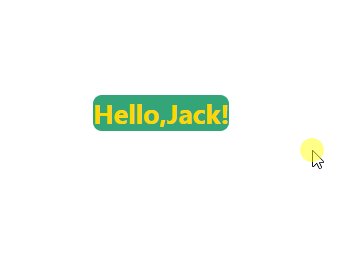
测试结果

总结
分享在实际项目中一个很实用的classnames模块库,可以简单快捷的去实现动态增减样式。
版权声明:本文为博主原创文章,转载请附上原文出处链接和本文声明。


