ES6 中的异步操作
9.Promise
额外补充:setTimeout()函数,setTimeout 函数用来指定某个函数或某段代码,在多少毫秒后执行。它返回一个整数,表示定时器编号,以后可以用来取消这个定时器。
console.log(1);
// 两个参数:一个是执行语句(或者是函数),一个是延迟执行的秒数。
setTimeout('console.log(2)', 1000);
console.log(3);
>>> 1,3,2

9.1 Promise介绍
1.Promise 其实就是一个容器,里面保存着某个未来才会结束的时间(异步操作)的结果
2.Promise 接收一个函数作为参数,默认的 relove 和 reject 分别是两个函数。
3.Promise 对象有以下两个特点:
- 3.1 对象状态不受外界影响。
- 3.2 一旦状态改变,就不会再变,任何时候都可以得到这个结果
let pro = new Promise(function (relove, reject) {
// 模拟异步。。。 模拟代码。
let res = {
code: 200,
data: {
name: 1
}
}
// 使用箭头函数作为第一个参数。
setTimeout(() => {
if (res.code === 200) {
relove(res.data);
} else {
reject("失败", res.error);
}
}, 5000)
});
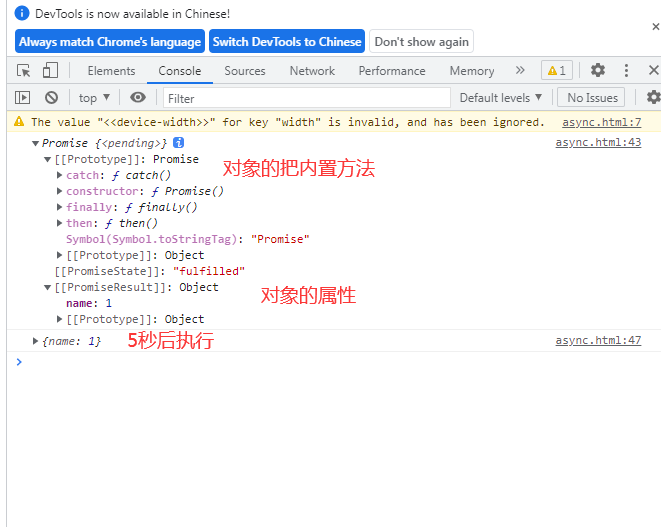
// 打印相关的对象,显示属性及方法。
console.log(pro);
// .then 方法
pro.then(function (value) {
// console.log("执行了");
console.log(value);
}, function (error) {
console.log(error);
})

案例:类似ajax请求。
const getJSON = function (url) {
return xhr = new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();// 实例化原生的请求对象。
xhr.open('GET', url);// 请求地址和请求方式
xhr.onreadystatechange = handler;//返回值函数
xhr.responseType = 'json';// 返回对象类型
xhr.setRequestHeader('Accept', 'application/json');//请求头的设置
xhr.send();// 请求发送
function handler() {
console.log(this.readyState);
if (this.readyState !== 4) {
return;
}
if (this.readyState === 4) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
}
})
}
getJSON('https://free-api.heweather.net/s6/weather/now?location=beijing&key=4693ff5ea653469f8bb0c29638035976').then((json) => {
console.log(json);
}, function (error) {
console.log(error);
})
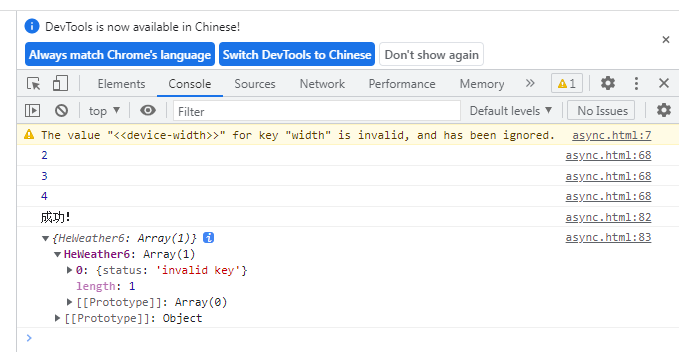
then()方法,then 方法的第一个参数是 resolve 的回调函数,第二个参数可选是 reject 状态的回调函数。

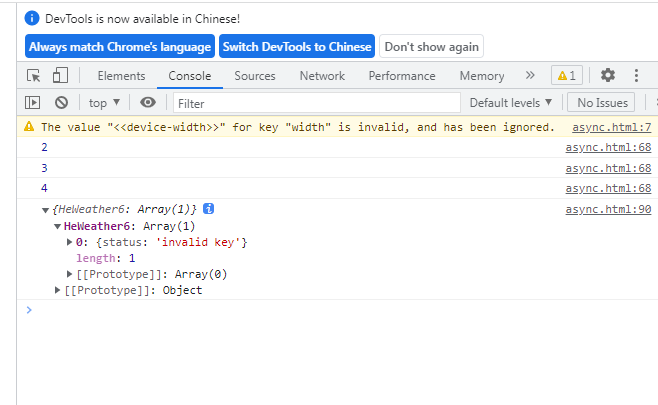
then 方法返回的一个新的 Promise 实例,可以采用链式写法
getJSON('https://free-api.heweather.net/s6/weather/now?location=beijing&key=4693ff5ea653469f8bb0c29638035976').then((json) => {
// 没有异常
console.log(json);
}).catch((err) => {
console.log("异常");
console.log(err);
})
// catch() 等价于 then(null,err=>{})

9.2 其他方法
- resolve()
- reject()
- all()
- rece()
- done()
- finally()
resolve 方法
// (1)resolve()方法将现有对象转换为Promise对象
let p = Promise.resolve('foo');
// 等价于 new Promise(resolve=>resolve('foo'));
console.log(p);
p.then((val)=>{
console.log(val);
})
reject 方法
// (2)reject())方法也会返回一个新的Promise实例
let p2 = Promise.reject(new Error('出错了'));
p2.catch(err => {
console.log(err);
})
all
// Promise 的 all 方法提供了并行执行异步操作的能力,并且在所有异步操作执行完后才执行回调
let Promise1 = new Promise(function (resolve, reject) {})
let Promise2 = new Promise(function (resolve, reject) {})
let Promise3 = new Promise(function (resolve, reject) {})
let p3 = Promise.all([Promise1, Promise2, Promise3])
p3.then(() => {
// 三个都成功 则成功
}).catch(err => {
// 只要有失败,都失败
})
// 应用场景:一些游戏类的素材比较多的应用,打开网页时,预先加载需要用到的各种资源如图片、flash以及各种静态文件。
// 所有的都加载完后,我们再进行页面的初始化。
race()方法
race 的应用场景:比如我们可以用 race 给某个异步请求设置超时时间,并且在超时后执行相应的操作
// 请求某个图片资源
function requestImg(imgSrc) {
var p = new Promise((resolve, reject) => {
var img = new Image();
img.onload = function () {
resolve(img);
}
img.src = imgSrc;
});
return p;
}
//延时函数,用于给请求计时
function timeout() {
var p = new Promise((resolve, reject) => {
setTimeout(() => {
reject('图片请求超时');
}, 5000);
});
return p;
}
Promise.race([requestImg('image/bg1.jpg'), timeout()]).then((data) => {
console.log(data);
}).catch((err) => {
console.log(err);
});

done() 处于回调函数的末端,保证抛出任何可能出现的错误
// finally方法用于指定不管Promise对象最后状态如何,都会执行的操作。
// 它与done方法的最大区别,它接受一个普通的回调函数作为参数,该函数不管怎样都必须执行。
server.listen(0)
.then(function () {
// run test
}).finally(server.stop);
10.async
async 函数,使异步操作更加方便。改函数就是 Gennerator 函数和 Promise。原理类似于 Python 中的生成器实现协程函数的原理。JS 中就是 Gennerator 函数和 Promise 的语法糖。
10.1 基本用法
async函数返回一个Promise对象,可以使用then方法添加回调函数。但函数执行的时候,一旦遇到await就会先返回,等到异步操作完成,再接着执行函数题内后面的语句。
async函数内部 return 的返回值,会成为then方法回调函数的参数。类似与 python 中的生成器中断返回值并传入参数。
async function f() {
return 'hello World '
}
// 协程函数可以直接调用 then 函数。
f().then(v => console.log(v));
// hello World
async 函数内部抛出错误的时候,会返回Promise对象变为reject状态。抛出的对象会被catch方法回调函数接收到。
async function f() {
throw new Error('出错了');
}
f().then(
v => console.log(v),
e => console.log(e)// 箭头函数的简写形式。
)// then 函数的两个参数,第一个是正常值的时候,出现异常的时候执行第二个参数的回调函数,此处使用的是箭头函数进行替代。

10.2 await 关键字
正常情况下,await命令后面是一个Promise对象。如果不是,会被转成一个立即resolve的Promise对象。
async function f() {
return await 123;// await命令后面是一个 Promise 对象。如果不是,会被转成一个立即 resolve的 Promise 对象
}
f().then(v => console.log(v));// 调用 Promise 对象的 then 方法。
>>> 123
一个异步函数中可以有多个await关键字。只要一个await语句后面的Promise变为reject,那么整个async函数都会中断执行。
async function f() {
await Promise.reject('出错了');
await Promise.resolve('hello world'); // 不会执行
}
当我们希望前一个异步操作失败,也不要中断后面的异步操作。这时可以将第一个 await 放在try..catch结构里面,这样不管这个异步操作是否成功,第二个await都会执行。
async function f() {
try {
await Promise.reject('出错了');
} catch (e) {}
return await Promise.resolve('hello world');
}
f().then(v => console.log(v))
>>> Hello World
10.3 实战案例
Promise 对象的状态变化,async 函数返回的 Promise 对象,必须等到内部所有 await 命令后面的 Promise 对象执行完,才会发生状态改变,除非用到return语句或者抛出错误。也就是说,只有 async 函数内部的异步操作执行完,才会执行 then 方法指定的回调函数。
function requesetData(url) {
return new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest();
xhr.open('GET', url);
xhr.onreadystatechange = handler;
xhr.responseType = 'json';
xhr.setRequestHeader('Accept', 'application/json');
// 发送
xhr.send();
function handler() {
if (this.readyState === 4) {
if (this.status === 200) {
resolve(this.response);
} else {
reject(new Error(this.statusText));
}
}
}
});
}
async function getNowWeather(url) {
let response = await requesetData(url);
let data = await response.HeWeather6;
return data[0].now;
}
getNowWeather(
'https://free-api.heweather.net/s6/weather/now?location=beijing&key=4693ff5ea653469f8bb0c29638035976'
).then((nowData) => {
console.log(nowData);
})
// 继续改动
async function load() {
loadUI();
await showData();
hideUI();
}
load();
// console.log(itLoad);
// 第一次调用会显示加载UI界面,并且异步的加载数据
function loadUI() {
console.log('加载loading界面.....');
}
function showData() {
return new Promise((resolve, reject) => {
setTimeout(() => {
console.log('数据加载完成.....');
// 第二调用,会调用hideUI(),隐藏Loading
resolve();
}, 1000);
})
}
function hideUI() {
console.log('隐藏loading....');
}
此处未 详细整理略微粗糙。



