PyQt(三) 常见控件二
常见控件(二)
上节地址:https://www.cnblogs.com/Blogwj123/p/16167408.html
参考文章:https://www.cnblogs.com/caiya/p/15104266.html
参考文章:https://www.byhy.net/tut/py/gui/qt_02/
1.表格
QTableWidget 是表格控件;
表格控件单元格里面可以显示文字,也可以显示富文本、图片等内容。
表格控件的每个单元格里面要显示内容,都必须创建一个 QTableWidgetItem 类型的对象。
Qt Designer 如下图 选择:

1.1 创建标题栏
在界面设计师中进行创建,双击即显示设置框。

同理在行里面设计会显示新的行

1.2 操作行
insertRow 方法可以在指定位置插入一行,比如
table.insertRow(0)
# 就插入一行到第 `1` 行这个位置, 表格原来第1行(包括原来的第1行)以后的内容,全部往下移动一行。

table.insertRow(2)
就插入一行到第 3 行这个位置, 表格原来第3行(包括原来的第3行)以后的内容,全部往下移动一行。
removeRow 方法可以删除指定位置的一行,比如
table.removeRow(0)
就删除第 1 行, 表格原来第1行以后的内容,全部往上移动一行。
table.removeRow(2)
就删除第 3 行, 表格原来第3行以后的内容,全部往上移动一行。

1.3 设置单元格
qt 表格的单元格内的内容对象是一个单元格对象 QTableWidgetItem 实例
如果单元格 没有被设置过 内容,可以这样
def click_button3(self):
item=QTableWidgetItem()
item.setText("啊哈哈哈")
self.ui.table1.setItem(0,0,item)
print("app run 3 ...")

简写
def click_button3(self):
# item=QTableWidgetItem()
# item.setText("啊哈哈哈")
self.ui.table1.setItem(0,0,QTableWidgetItem("核弹女孩"))
print("app run 3 ...")
补充:如果单用格中已经设置了文本,则会直接将原来的内容进行覆盖。
如果单元格 已经被设置过 文本内容,item 方法可以获取指定位置的 QTableWidgetItem ,再调用这个对象的 setText 方法,就可以设置单元格文本内容,比如
table.item(0,0).setText('白月黑羽-江老师')
就设置了 第1行,第1列 的单元格里面的文本。
table.item(2,4).setText('白月黑羽-江老师')
就设置了 第3行,第5列 的单元格里面的文本。

说明:表格在程序中定位使用的索引是从 0 开始的。
1.4 设置只读
如果希望某个单元格为 只读,不允许修改,可以使用QTableWidgetItem对象的 setFlags 方法,
def click_button3(self):
item=QTableWidgetItem("啊哈哈哈")
item.setFlags(Qt.ItemIsEnabled)
self.ui.table1.setItem(0,0,item)
print("app run 3 ...")
1.5 居中对齐
def click_button3(self):
item=QTableWidgetItem("啊哈哈哈")
item.setTextAlignment(Qt.AlignCenter)
self.ui.table1.setItem(0,0,item)
print("app run 3 ...")

1.6 获取信息
1.6.1 获取单元格内容
def click_button4(self):
# self.ui.table1.item(0, 0).setText("胖子与小男孩")
res=self.ui.table1.item(0,0).text()
print(res)

1.6.2 获取所有行数列数
def click_button4(self):
# self.ui.table1.item(0, 0).setText("胖子与小男孩")
# res=self.ui.table1.item(0,0).text()
res1=self.ui.table1.rowCount()
res2=self.ui.table1.columnCount()
print(res1,res2)

1.6.3 获取当前选中行
def click_button4(self):
currentrow = self.ui.table1.currentRow()
print(currentrow)

1.7 设置行数和列数
def click_button4(self):
# 自动生成行数和列数以数字填充
self.ui.table1.setRowCount(6)
self.ui.table1.setColumnCount(3)

1.8 清除所有内容
def click_button4(self):
self.ui.table1.clearContents()
# 会清除掉表格内所有的内容吗,但是表格会留下;

def click_button4(self):
# self.ui.table1.clearContents() # 法一
self.ui.table1.setRowCount(0)# 法二
# 直接将除表头外的所有内容消除
信号:单元格内容改动
当用户修改了一个单元格的内容,会发出 cellChanged 信号,并且携带参数指明该单元格的行号和列号。
我们的代码可以对该信号进行相应的处理。
# -*- coding: utf-8 -*-
'''
@Time : 2022/4/21 8:44
@Author : ziqingbaojian
@File : demo_table.py
'''
import sys
from PyQt5.QtWidgets import QWidget,QMainWindow,QApplication,QTableWidgetItem
from PyQt5.QtCore import Qt
from PyQt5.uic import loadUi
class QtWin(QMainWindow):
def __init__(self):
super(QtWin, self).__init__()
self.ui.table1.cellChanged.connect(self.item_change)
def item_change(self):
# 获取更改内容
cfgName = self.ui.table1.item(0, 0).text() # 首列为配置名称
cfgValue = self.ui.table1.item(0, 0).text()#
print(cfgName,cfgValue)
if __name__ == '__main__':
app=QApplication(sys.argv)
obj=QtWin()
obj.ui.show()
sys.exit(app.exec_())

1.10 设定列宽、宽度自动缩放
Qt Designer 上目前没法拖拽设定 每个列的宽度,只能在代码中指定。
如下所示
# 设定第1列的宽度为 180像素
table.setColumnWidth(0, 180)
# 设定第2列的宽度为 100像素
table.setColumnWidth(1, 100)
如想让 表格控件宽度 随着父窗口的缩放自动缩放,可以
在 属性编辑器 中 勾选 HorizontalHeaderStretchLastSection
或者使用下面代码
table.horizontalHeader().setStretchLastSection(True)
1.11 边界线样式
表格控件的边界线颜色可以通过QSS 属性 gridline-color 指定
如下所示
QTableWidget {
gridline-color: green;
}
就会指定表格边界线颜色为 绿色。
1.12 全部代码
# -*- coding: utf-8 -*-
'''
@Time : 2022/4/21 8:44
@Author : ziqingbaojian
@File : demo_table.py
'''
import sys
from PyQt5.QtWidgets import QWidget,QMainWindow,QApplication,QTableWidgetItem
from PyQt5.QtCore import Qt
from PyQt5.uic import loadUi
class QtWin(QMainWindow):
def __init__(self):
super(QtWin, self).__init__()
self.ui=loadUi("../ui/table.ui")
self.ui.button1.clicked.connect(self.click_button1)
self.ui.button2.clicked.connect(self.click_button2)
self.ui.button3.clicked.connect(self.click_button3)
self.ui.button4.clicked.connect(self.click_button4)
self.ui.table1.cellChanged.connect(self.item_change)
# self.ui.table1.insertRow(0)
# 设置点击按钮的时候进行数据的插入
def click_button1(self):
self.ui.table1.insertRow(0)# 插入一行
print("hello world")
def click_button2(self):
self.ui.table1.removeRow(0) #删除指定位置的一行,参数为函数
print("app run ..")
def click_button3(self):
item=QTableWidgetItem("核弹女孩")
item.setTextAlignment(Qt.AlignCenter)
self.ui.table1.setItem(0,0,item)
print("app run 3 ...")
def click_button4(self):
# self.ui.table1.clearContents() # 法一
self.ui.table1.setRowCount(0)# 法二
# self.ui.table1.setRowCount(6)
# self.ui.table1.setColumnCount(3)
# currentrow = self.ui.table1.currentRow()
# print(currentrow)
# self.ui.table1.item(0, 0).setText("胖子与小男孩")
# res=self.ui.table1.item(0,0).text()
# res1=self.ui.table1.rowCount()
# res2=self.ui.table1.columnCount()
# print(res1,res2)
# print("app run 4 ...")
def item_change(self):
# 获取更改内容
cfgName = self.ui.table1.item(0, 0).text() # 首列为配置名称
cfgValue = self.ui.table1.item(0, 0).text()#
print(cfgName,cfgValue)
if __name__ == '__main__':
app=QApplication(sys.argv)
obj=QtWin()
obj.ui.show()
sys.exit(app.exec_())
补充:打开文件
QFileDialog 是一个打开文件或者文件夹选择对话框。类似于我们平时上传文件选择文件的界面
打开文件有以下3种:
1、单个文件打开 QFileDialog.getOpenFileName()
2、多个文件打开 QFileDialog.getOpenFileNames()
3、打开文件夹 QFileDialog.getExistingDirectory()
import sys
from PyQt5.QtWidgets import QWidget,QMainWindow,QApplication,QTableWidgetItem,QFileDialog
from PyQt5 import Qt
from PyQt5.uic import loadUi
class QtWin(QMainWindow):
def __init__(self):
super(QtWin, self).__init__()
self.ui.buttonfile.clicked.connect(self.get_file)
self.ui.table1.cellChanged.connect(self.item_change)
# self.ui.table1.insertRow(0)
def get_file(self):
QFileDialog.getOpenFileName(self,'选择文件','','Excel files(*.xlsx , *.xls)')

2. 单选按钮 和 按钮组
QRadioButton 是单选按钮,如下图所示

同一个父窗口 里面的多个单选按钮,只能选中一项。
如果你有多组单选按钮, 每组都应该有不同的父控件,或者不同的Layout。
通常建议:多组单选按钮,放到不同的 按钮组 QButtonGroup 中
2.1 信号:选中状态改变
如果用户操作点击了按钮组 QButtonGroup 中的一个按钮, QButtonGroup 就会发出 buttonClicked 信号,可以这样指定处理该信号的函数
buttongroup.buttonClicked.connect(handleButtonClicked)
然后,在处理函数中调用QButtonGroup对象的 checkedButton() 函数,返回值就是被选中的按钮对象。
再调用这个返回的按钮对象的 text() 方法得到界面文本,就可以知道是哪个选项被选中了。
3. 勾选按钮 和 按钮组
QCheckBox 是勾选按钮,如下图所示

通常建议:多组勾选按钮,放到不同的 按钮组 QButtonGroup 中,按钮组就是父控件。
可以在 Qt设计师中设置 QButtonGroup 的 exclusive 属性, 来控制 是否 只能单选一个选项。
3.3 信号:选中状态改变
如果用户操作点击了按钮组 QButtonGroup 中的一个按钮, QButtonGroup 就会发出 buttonClicked 信号,可以这样指定处理该信号的函数
buttongroup.buttonClicked.connect(handleButtonClicked)
QButtonGroup 设置为 单选 情况下:
在处理函数中调用QButtonGroup对象的 checkedButton() 函数,返回值就是被选中的按钮对象。
再调用这个返回的按钮对象的 text() 方法得到界面文本,就可以知道是哪个选项被选中了。
QButtonGroup 设置为 多选 情况下:
要得知哪些按钮被选中, 可以 对所有该组中的 按钮调用 isChecked 方法 ,来判断。
4.提示框
QMessageBox 类可以用来弹出各种提示框
该类可以通过一系列静态方法,显示 如下弹出框
- 错误报告

使用 critical 方法
QMessageBox.critical(
self.ui,
'错误',
'请选择爬取数据存储路径!')
- 警告

使用 warning 方法
QMessageBox.warning(
self.ui,
'阅读太快',
'阅读客户协议必须超过1分钟')
- 信息提示

使用 information 方法
QMessageBox.information(
self.ui,
'操作成功',
'请继续下一步操作')
也可以使用 about 方法
QMessageBox.about(
self.ui,
'操作成功',
'请继续下一步操作')
- 确认继续

使用 question 方法
choice = QMessageBox.question(
self.ui,
'确认',
'确定要删除本文件吗?')
if choice == QMessageBox.Yes:
print('你选择了yes')
if choice == QMessageBox.No:
print('你选择了no')
- 输入对话框
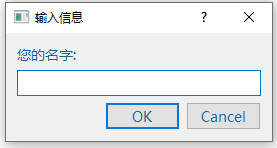
QInputDialog 输入对话框 只让用户输入一行数据信息,比如 姓名、年龄等。
可以方便的用来获取简单的信息。

5. 菜单
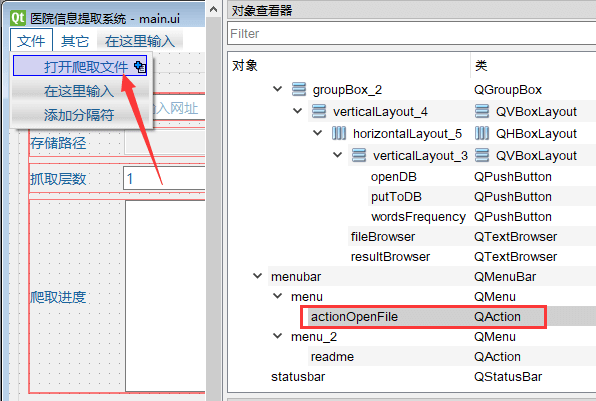
可以在 Qt Designer上很方便的添加菜单,如下所示

点击菜单的信号是 triggered, 处理点击菜单的的代码如下
self.ui.actionOpenFile.triggered.connect(self.openPageFile)
注意:如果菜单和工具栏有 相同的 action ,通常是先在 动作编辑器 创建一个action, 然后分别拖动到 菜单 和 工具栏
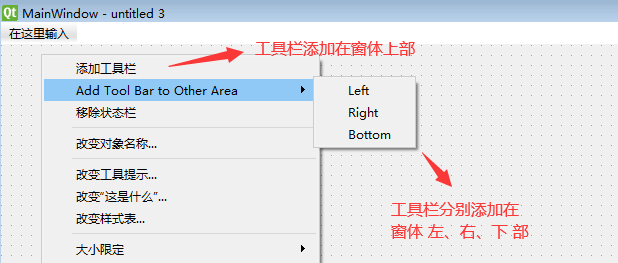
5.1 工具栏
在 Qt 设计师上添加工具栏,可以右键点击 Main Window 类型的窗体空白处,如下所示

选择添加工具栏
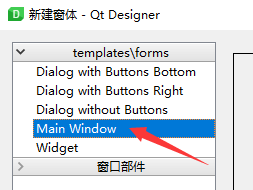
注意,只有 Main Window 类型的窗体,才能添加工具栏,如下

添加工具栏后,还要在工具栏上添加图标。
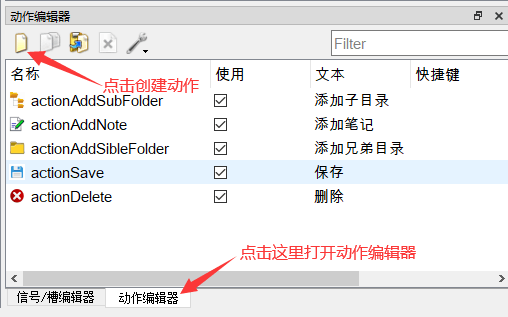
方法是点击右下角 动作编辑器,新建动作,如下图所示

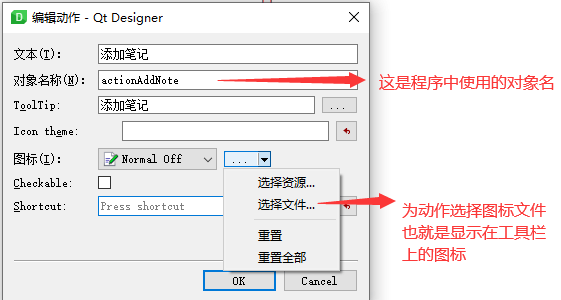
然后如下图所示进行设置

添加动作成功后,就可以直接拖到工具栏上了。
然后,在代码中定义动作触发后的处理函数,如下所示
self.ui.actionAddNote.triggered.connect(self.actionAddNode)
5.2 状态栏
要在状态栏显示文本信息,只需要调用 QStatusBar 的 showMessage 方法
self.ui.statusbar.showMessage(f'打开文件{filePath}')



 浙公网安备 33010602011771号
浙公网安备 33010602011771号