PyQt5(二)常见控件一
常见控件(一)
参考文章:https://www.byhy.net/tut/py/gui/qt_05_1/
本文主要介绍 Qt 的常用控件,按钮、输入框、文本框、表格等;
1. 按钮
1.1 创建按钮

1.2 信号:被点击
当按钮被点击的时候 clicked 信号,可以指定处理该信号的函数。
button.clicked.connect(handleCalc) def handleCalc(): print("被绑定的点击执行函数")
1.3 按钮禁用
button.setEnabled(False)# 禁用 button.setEnabled(True) #可用,默认情况

1.4 按钮图标
from PyQt5.QtGui import QIcon from PyQt5.QtCore import Qt,QSize # 设置图标 self.button.setIcon(QIcon("icon1.png")) self.button.setIconSize(QSize(30,30))

补充:设置窗体图标。
self.window.setWindowIcon(QIcon("icaon7.png")) self.button.setIconSize(QSize(30, 30))
2.单行文本框
2.1 文本改变事件
- 当文本框中的内容被键盘编辑,被点击就会发出
textChanged信号,可以这样指定处理该信号的函数
def __init__(): self.lineedit=QLineEdit(self.window) # 实例化控件, # 文本发生改变时执行 self.lineedit.textChanged.connect(self.hanleTextChange)# 绑定执行函数 def hanleTextChange(self): print("我执行了。。。。")

2.2 按回车键执行
def __init__(): self.lineedit=QLineEdit(self.window) # 实例化控件, # 按下回车键的时执行 self.lineedit.returnPressed.connect(self.hanleTextChange) def hanleTextChange(self): print("我执行了。。。。")

2.3 获取文本
def handleCalc(self): # 获取文本框中的内容 text=self.lineedit.text() # 显示内容 QMessageBox.about(self.window,'消息提示框',text)

2.4 设置提示
self.lineedit.setPlaceholderText("提示文本")
2.5 设置与清除文本
self.lineedit.setText("啊哈哈哈") self.lineedit.clear()# 获取玩清除文本

2.6 其他

3.多行文本框
2.1 创建
多行文本框与单行文本框相似;直接示例对应的对象即可;

2.2 信号:光标位置改变
当文本框中的光标位置变动,就会发出 cursorPositionChanged 信号,可以这样指定处理该信号的函数
edit.cursorPositionChanged.connect(handleChanged)
2.3 获取文本
通过 toPlainText 方法获取编辑框内的文本内容,比如
text = edit.toPlainText()
2.4 获取选中文本
# 获取 QTextCursor 对象 textCursor = edit.textCursor() selection = textCursor.selectedText()
2.5设置提示
通过 setPlaceholderText 方法可以设置提示文本内容,比如
edit.setPlaceholderText('请在这里输入薪资表')
2.6 设置文本
通过 setPlainText 方法设置编辑框内的文本内容 为参数里面的文本字符串,比如
edit.setPlainText('''你好,白月黑羽 hello byhy''')
原来的所有内容会被清除
2.7在末尾添加文本
通过 appendPlainText 方法在编辑框末尾添加文本内容,比如
edit.appendPlainText('你好,白月黑羽')
注意:这种方法会在添加文本后 自动换行
2.8 在光标处插入文本
通过 insertPlainText 方法在编辑框末尾添加文本内容,比如
edit.insertPlainText('你好,白月黑羽')
注意:这种方法 不会 在添加文本后自动换行
2.9 设置最大行数
有时候,代码会不断往文本框添加内容,为了防止占用过多资源,可以设置文本框最大行数。
像这样:
edit.document().setMaximumBlockCount(1000)
就设置最大为 1000行
4.组合选择框
QComboBox 是组合选择框,如下图所示

4.1 信号:选项改变
如果用户操作修改了QComboBox中的选项就会发出 currentIndexChanged 信号,可以这样指定处理该信号的函数
cbox.currentIndexChanged.connect(handleSelectionChange)
4.2 添加一个选项
代码中可以使用 addItem 方法来添加一个选项到 末尾 ,参数就是选项文本
cbox.addItem('byhy')
4.3 添加多个选项
代码中可以使用 addItems 方法来添加多个选项到 末尾,参数是包含了多个选项文本的列表
cbox.addItems(['item1','item2','item3'])
4.4清空选项
代码中可以使用 clear 方法来清空选项,也就是删除选择框内所有的选项
cbox.clear()
4.5 获取当前选项文本
代码中可以使用 currentText 方法来获取当前 选中的选项 的文本,比如
method = cbox.currentText()
5.列表
QListWidget 是列表控件,如下图所示

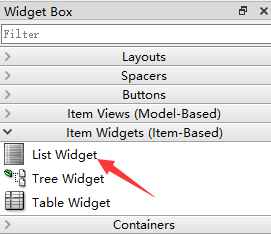
Qt Designer 如下图 选择:

5.1 添加一个选项
代码中可以使用 addItem 方法来添加一个选项到 末尾 ,参数就是选项文本
listWidget.addItem('byhy')
5.2 添加多个选项
代码中可以使用 addItems 方法来添加多个选项到 末尾,参数是包含了多个选项文本的列表
listWidget.addItems(['itm1','itm2','itm3'])
5.3 删除一个选项
代码中可以使用 takeItem 方法来删除1个选项,参数是该选项所在行
listWidget.takeItem(1)
就会删除第二行选项
5.4 清空选项
代码中可以使用 clear 方法来清空选项,也就是删除选择框内所有的选项
listWidget.clear()
5.5 获取当前选项文本
currentItem 方法可以得到列表当前选中项对象(QListWidgetItem) ,再调用这个对象的 text 方法,就可以获取文本内容,比如
listWidget.currentItem().text()
就获取了 第1行,第1列 的单元格里面的文本。
listWidget.currentItem().text()





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· TypeScript + Deepseek 打造卜卦网站:技术与玄学的结合
· 阿里巴巴 QwQ-32B真的超越了 DeepSeek R-1吗?
· 【译】Visual Studio 中新的强大生产力特性
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 【设计模式】告别冗长if-else语句:使用策略模式优化代码结构