django程序在windows服务器上发布
django程序在windows服务器上发布
参考文献:https://www.cnblogs.com/djangocn/p/10227006.html
1.安装 IIS 和 GCI
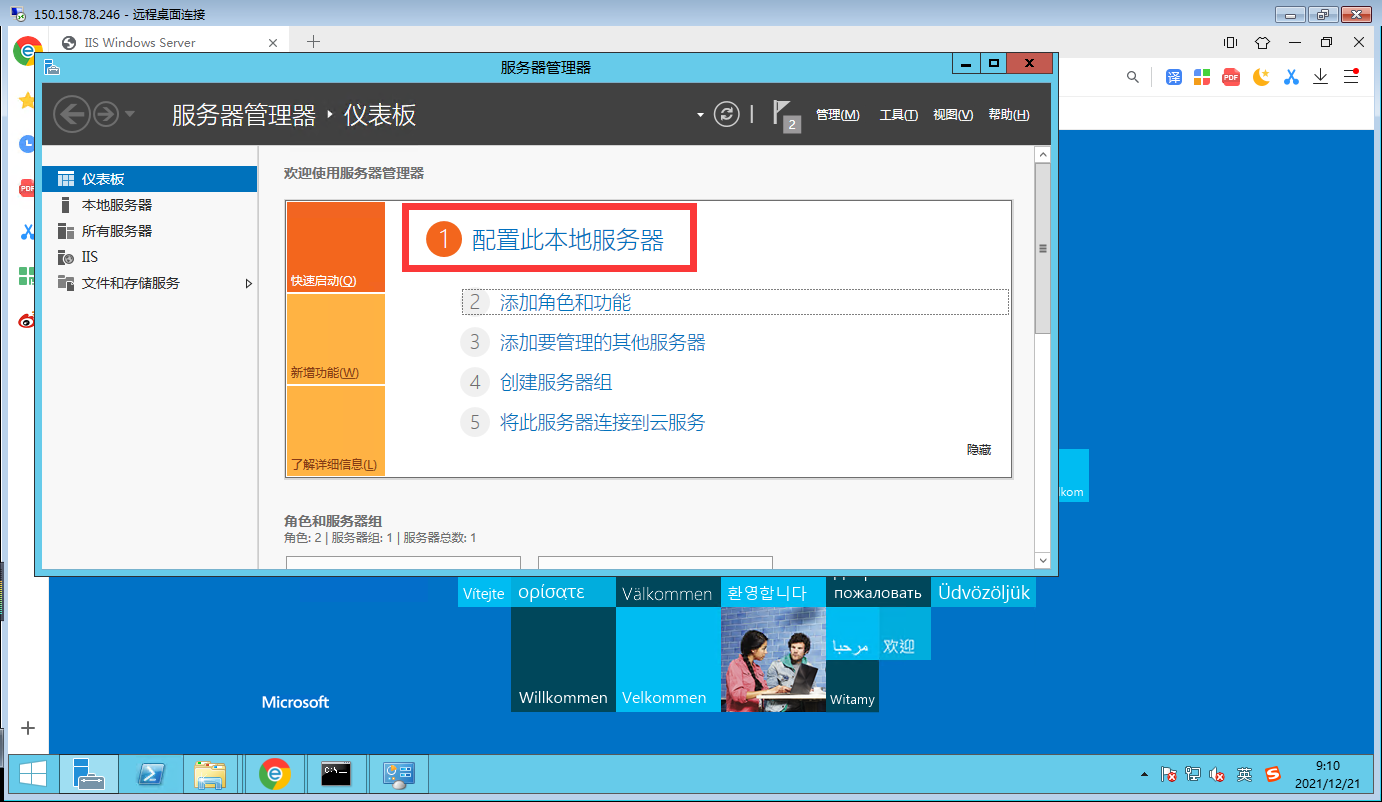
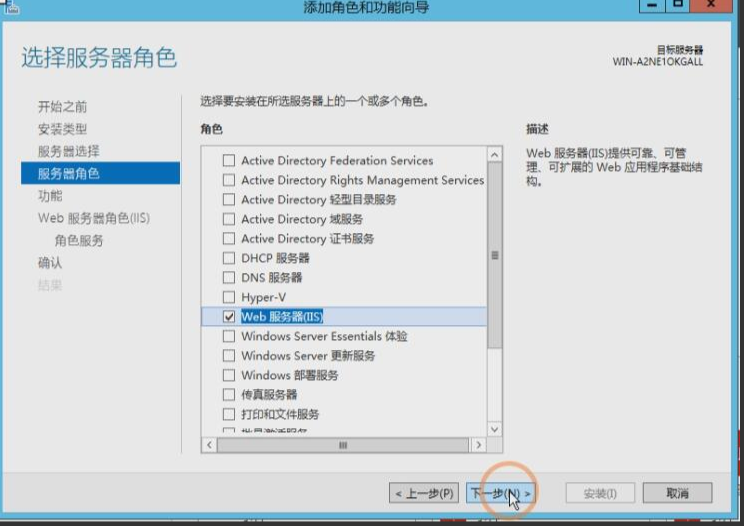
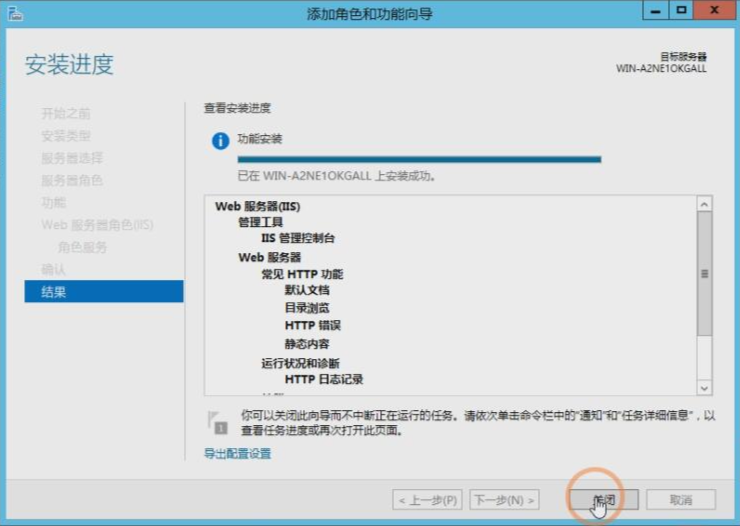
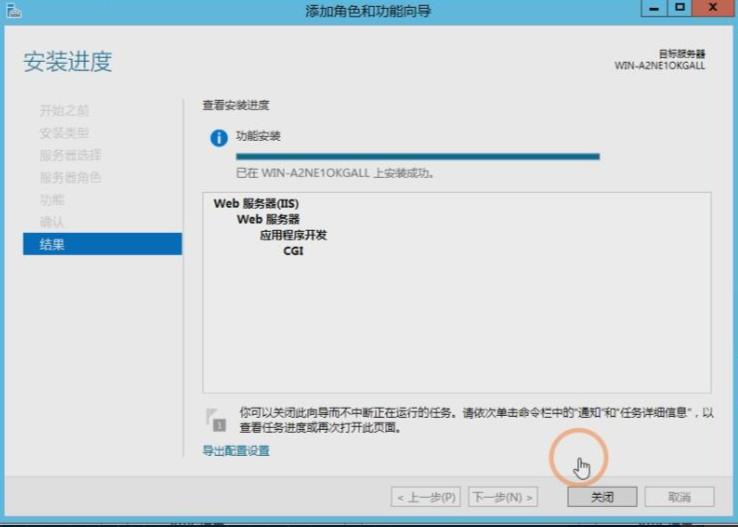
打开服务器管理器,选择添加角色和功能,选择要添加的服务器角色(WEB服务器IIS),然后安装



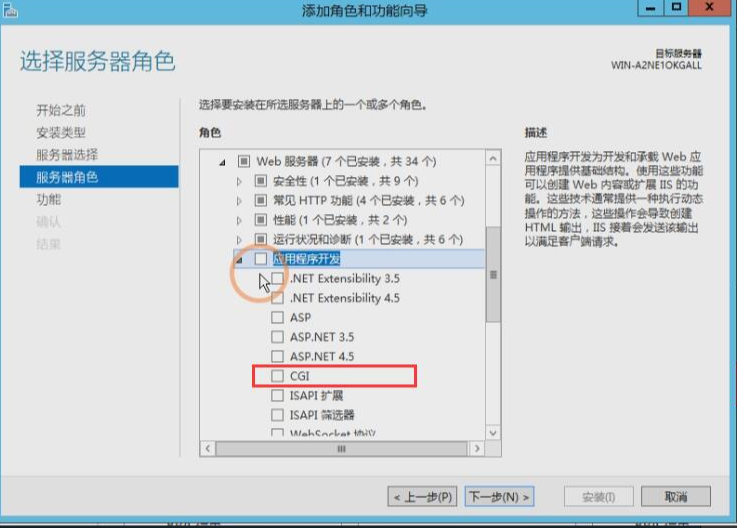
IIS安装成功之后,然后安装CGI,再次选择添加角色和功能,找到之前安装的WEB服务器IIS,点击它


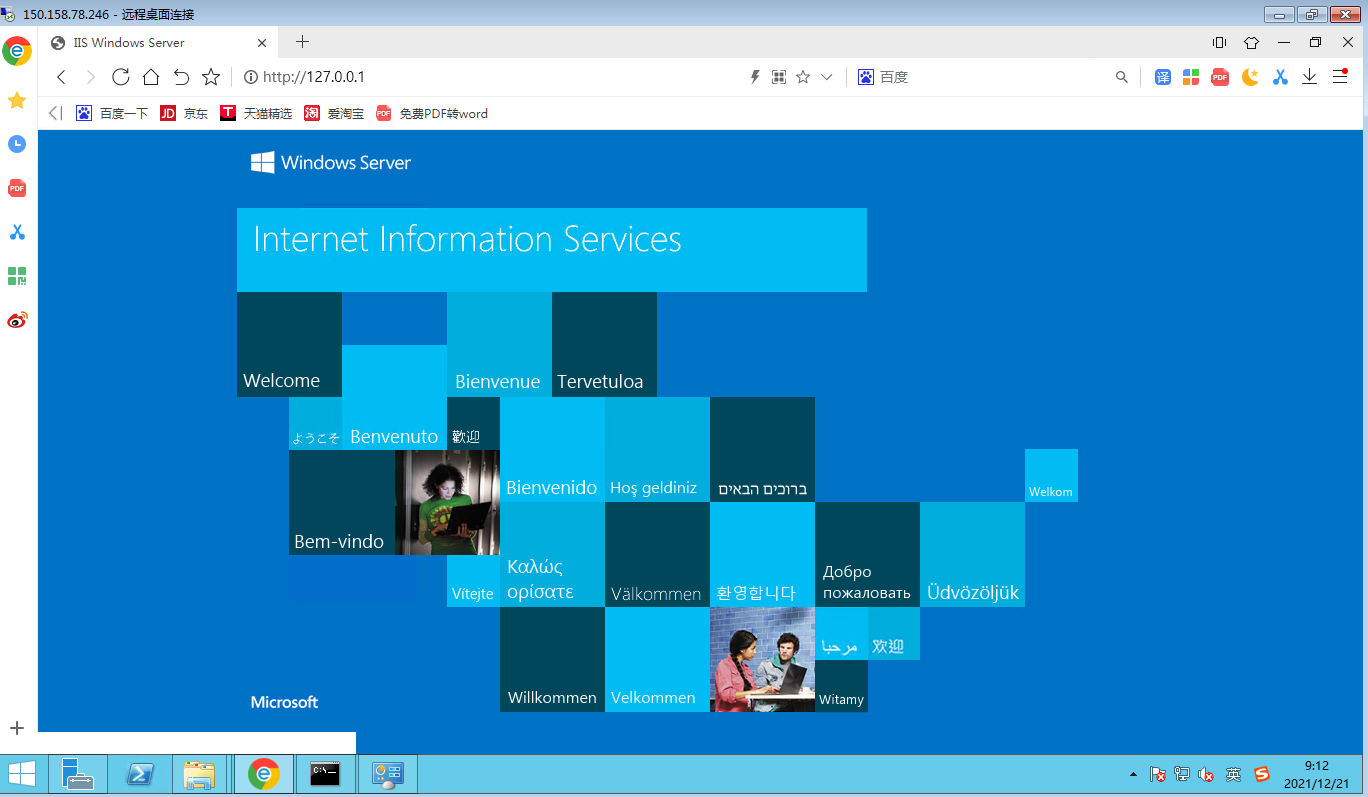
此时已经能够成功的访问的到对应的服务器首页;

2.安装wfastcgi
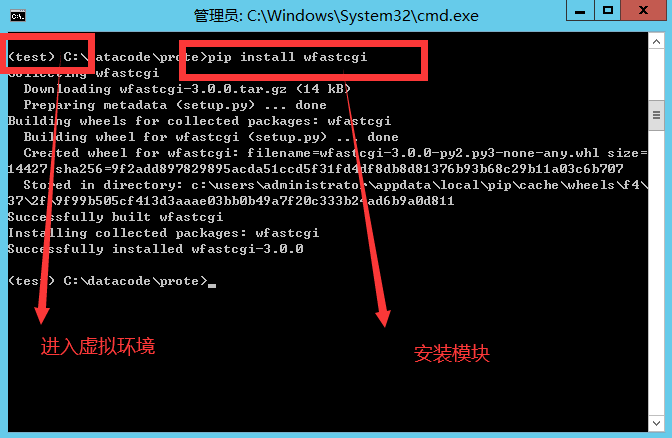
在 Windows 下,我们没法使用uwsgi,但我们可以使用wfastcgi替代它,打开CMD窗口,进入虚拟环境,输入命令安装wfastcgi:
pip install wfastcgi

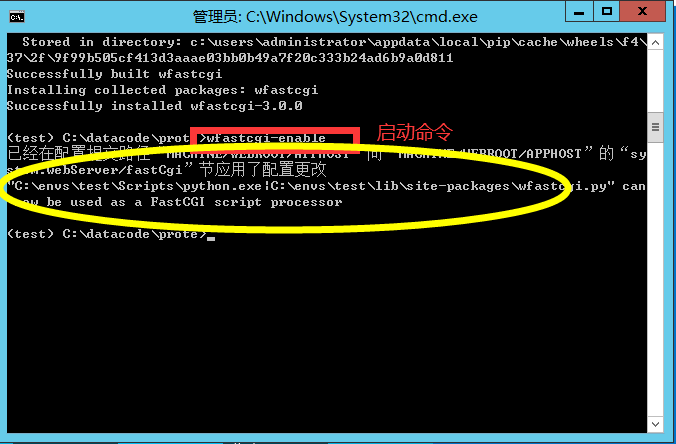
安装之后,通过命令启动它;

如上图,启动成功之后,它会把Python路径和wfastcgi的路径显示出来,我们需要把这个路径复制出来,保存好,后边用得着。
C:\envs\test\Scripts\python.exe| \lib\site-packages\wfastcgi.py
注意:上面的路径,是由 Python 解释器的路径和|以及wfastcgi.py文件路径组成。
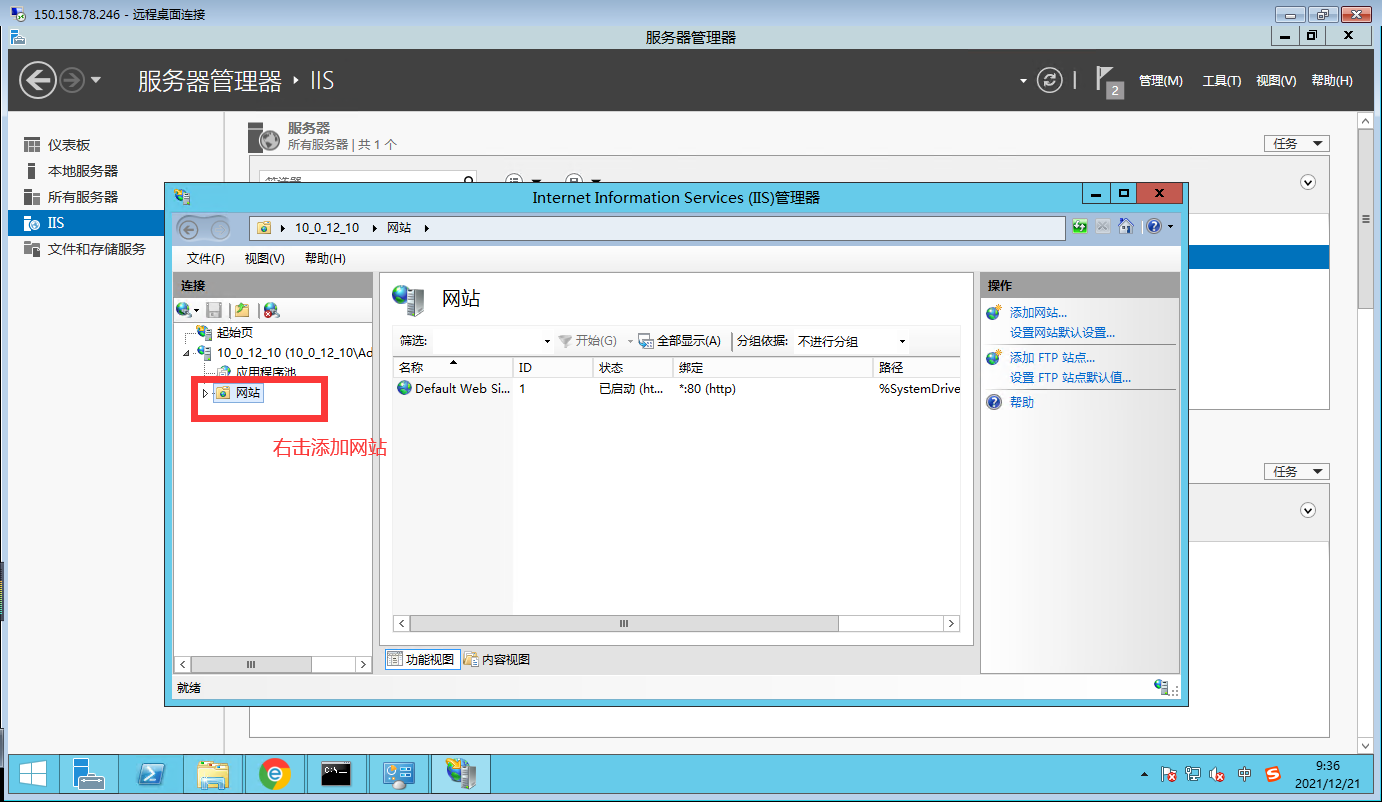
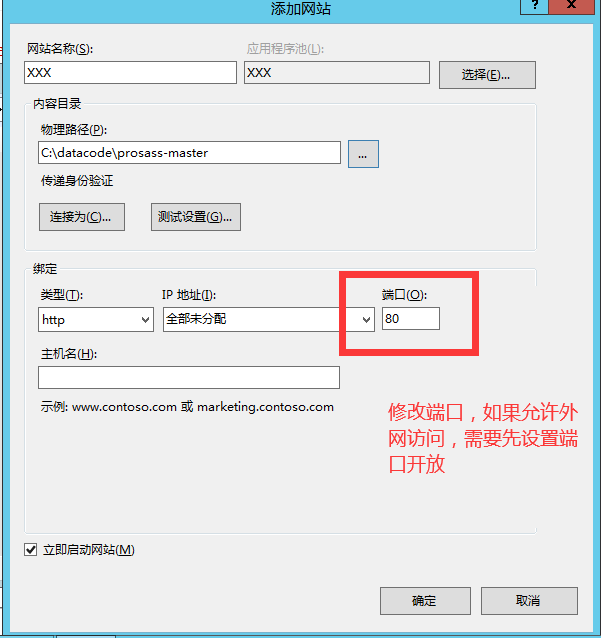
3.在IIS里添加项目网站
-
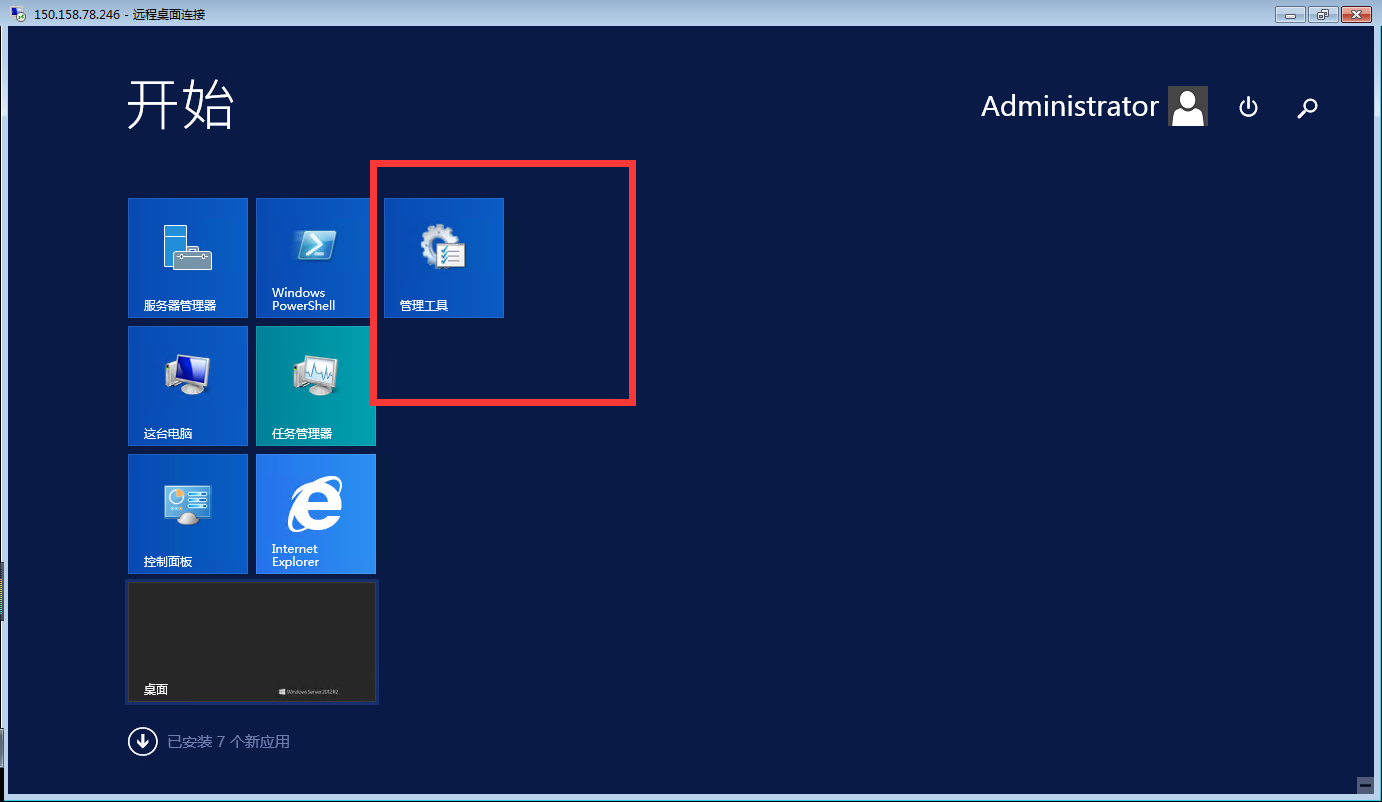
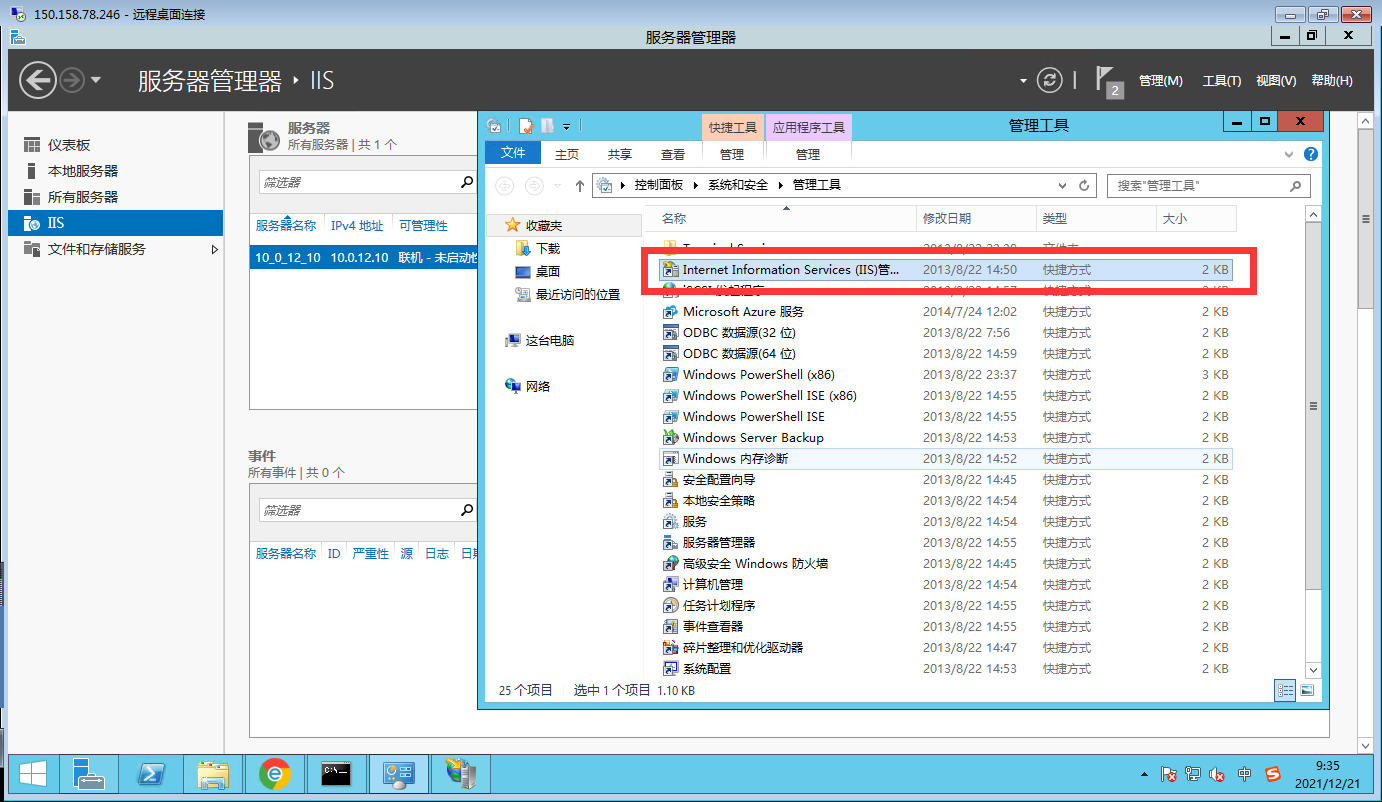
打开管理工具界面



- 补充:此时应该将django的环境,和数据库进行迁移,
pip install -r requirement.txt

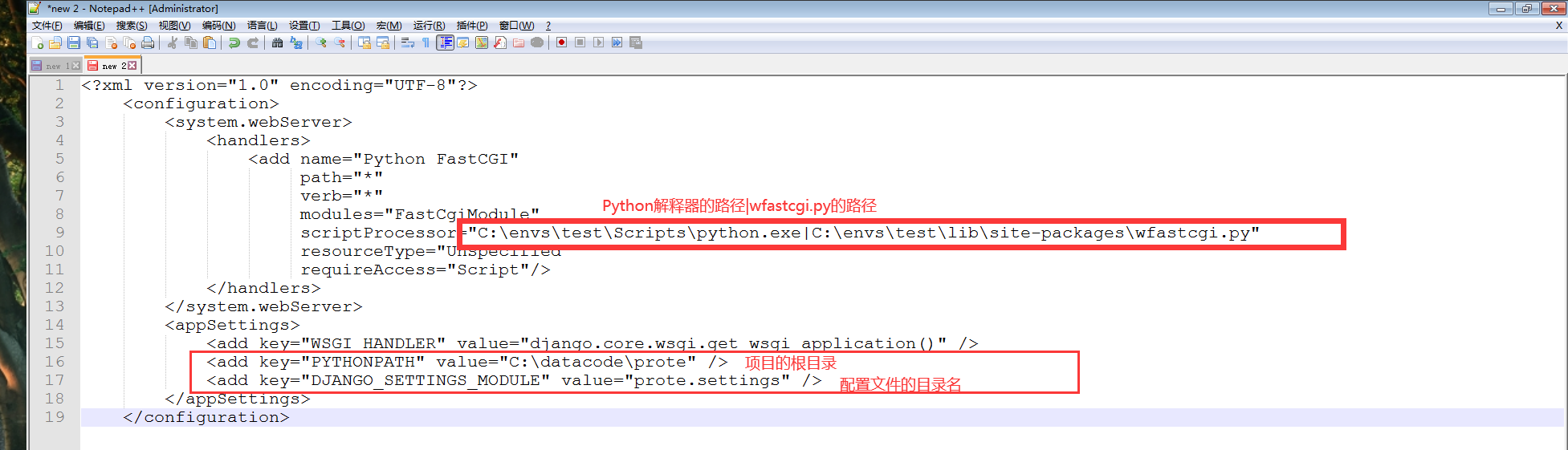
4.创建配置文件
- 在项目根目录里新建一个
web.config配置文件
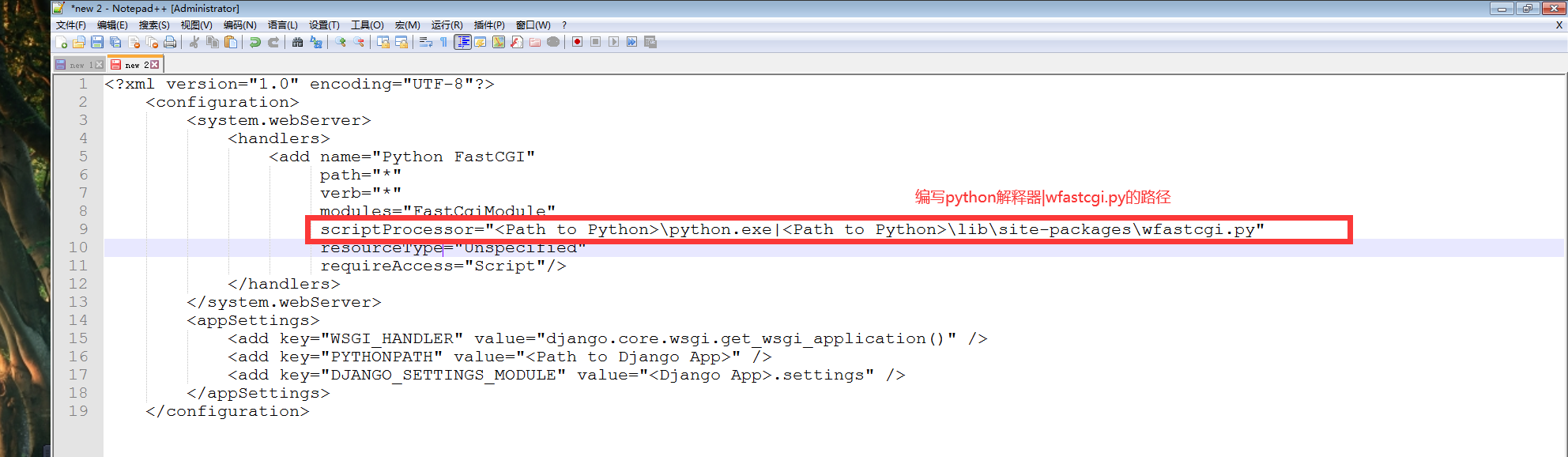
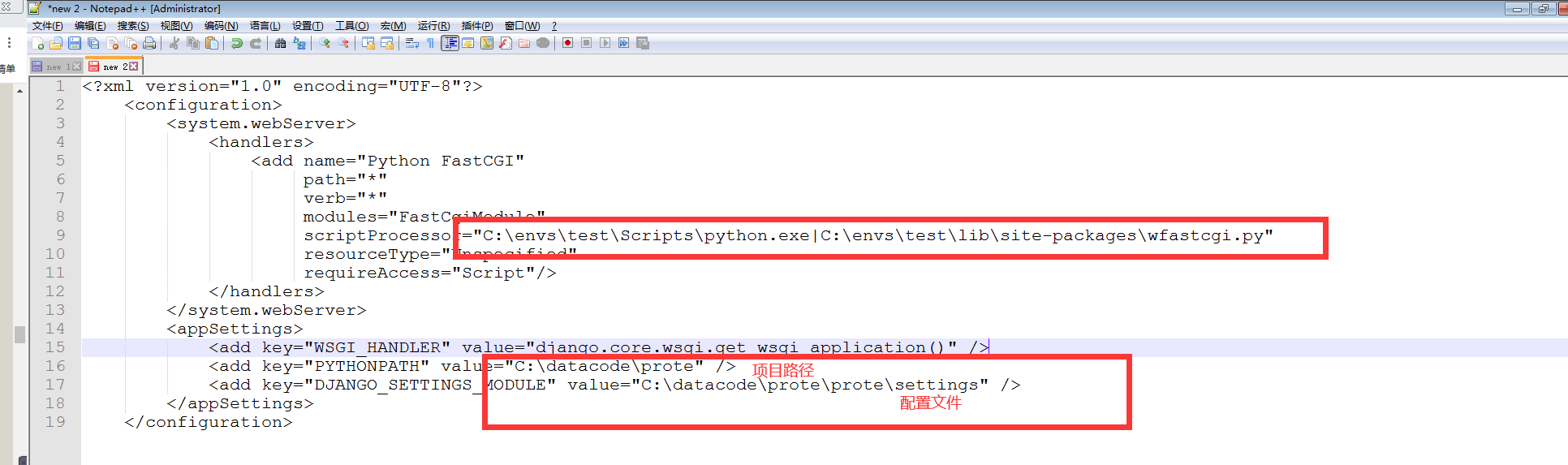
放入以下内容
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<handlers>
<add name="Python FastCGI"
path="*"
verb="*"
modules="FastCgiModule"
scriptProcessor="C:\envs\test\Scripts\python.exe|C:\envs\test\lib\site-packages\wfastcgi.py"
resourceType="Unspecified"
requireAccess="Script"/>
</handlers>
</system.webServer>
<appSettings>
<add key="WSGI_HANDLER" value="django.core.wsgi.get_wsgi_application()" />
<add key="PYTHONPATH" value="C:\datacode\prote" />
<add key="DJANGO_SETTINGS_MODULE" value="prote.settings" />
</appSettings>
</configuration>


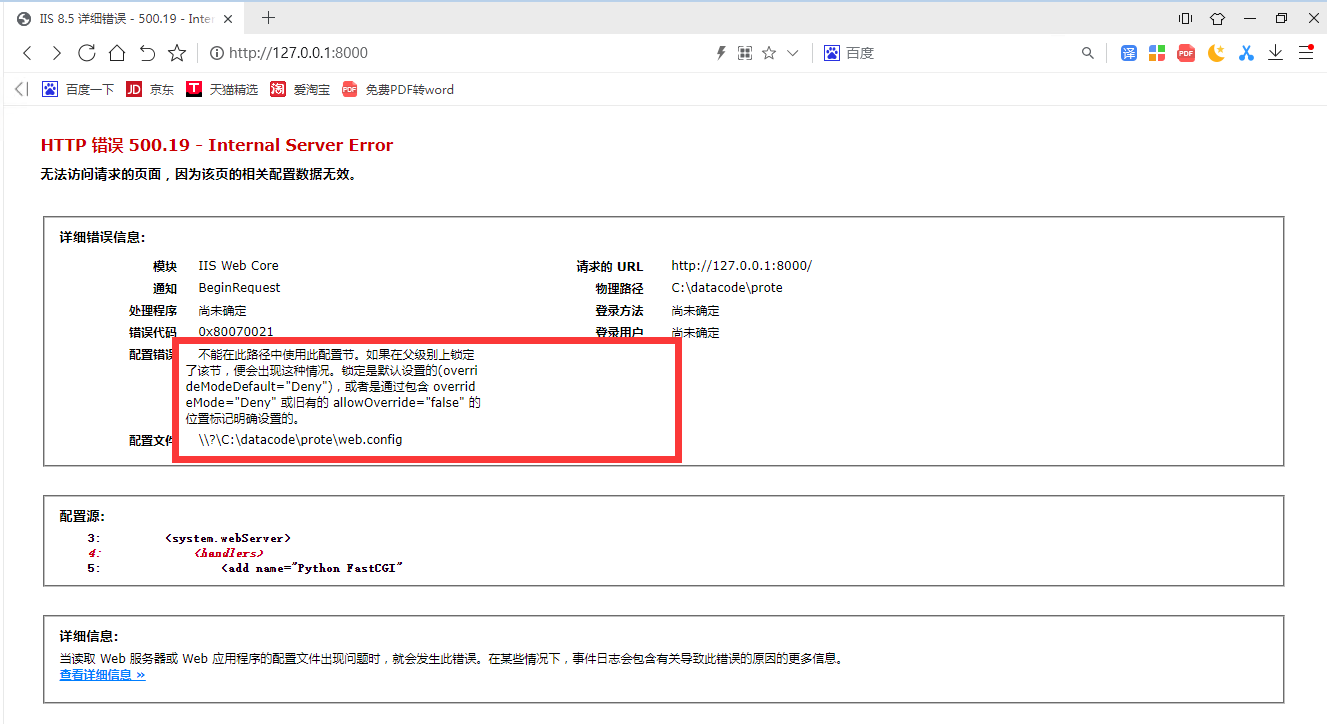
5. 修改报错

HTTP 错误 500.19 Internal Server Error
出现这样的情况是因为IIS7之后的版本都采用了更安全的 web.config 管理机制,默认情况下会锁住配置项不允许更改。我们把它解锁了就OK。
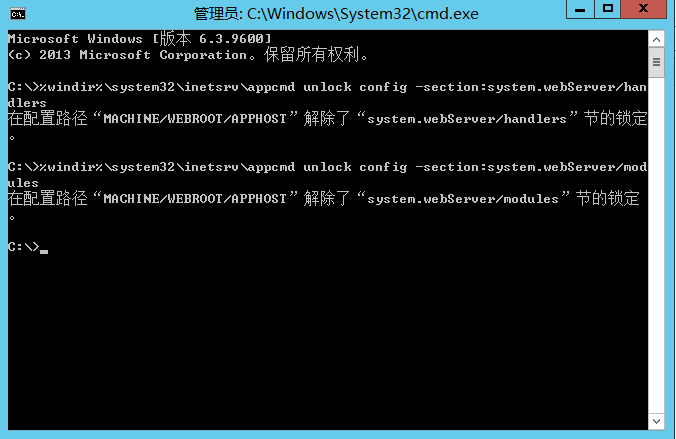
打开 CMD,在里面依次输入下面两个命令:
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/handlers
%windir%\system32\inetsrv\appcmd unlock config -section:system.webServer/modules

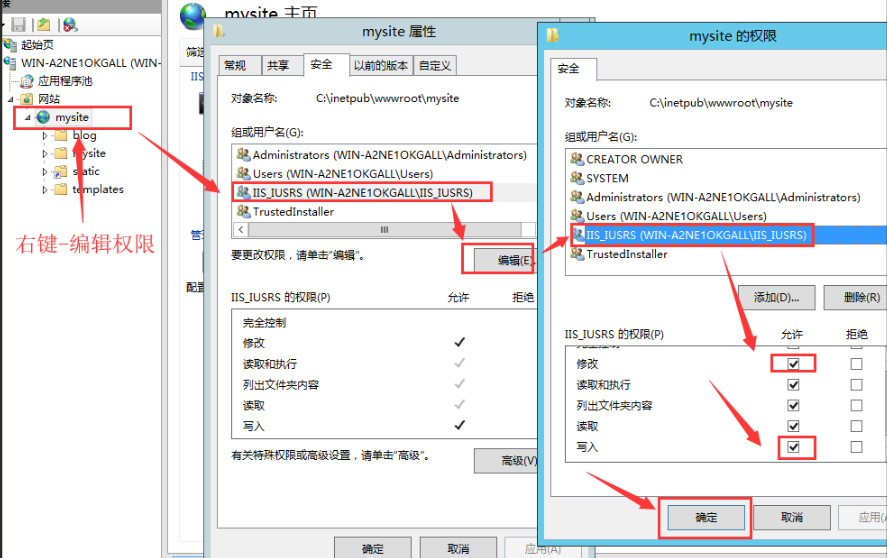
还有种情况:有时候访问页面,或者单独访问网站后台出现400错误,这个时候可能是因为没有给网站权限的原因。我们打开IIS,找到网站,右键,编辑权限,给IIS用户添加修改和写入权限。就能正常访问。

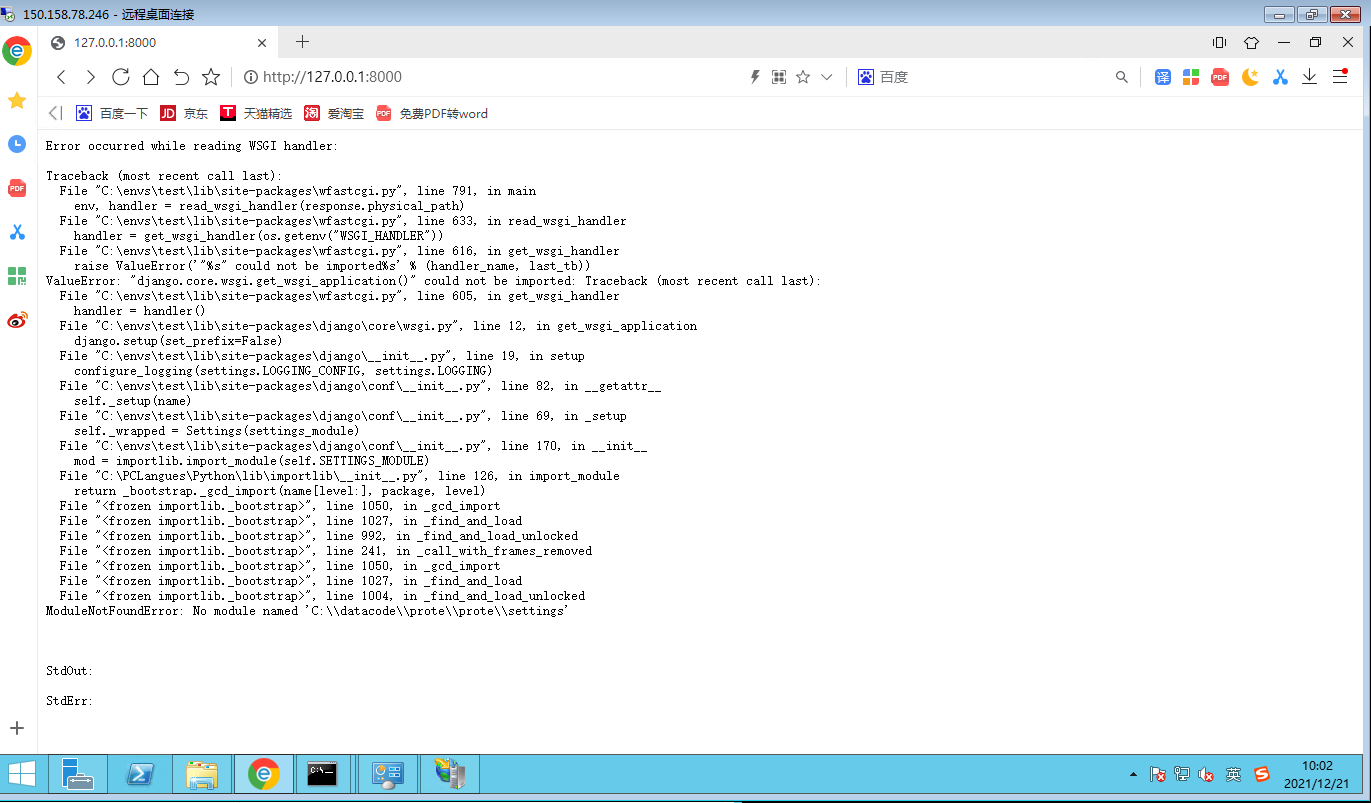
- 发生另一个错误

修改,配置文件中的参数应该是配置文所在的目录的目录名,不是路径。

修改后的配置文件已经修改至上面的格式。
访问成功。

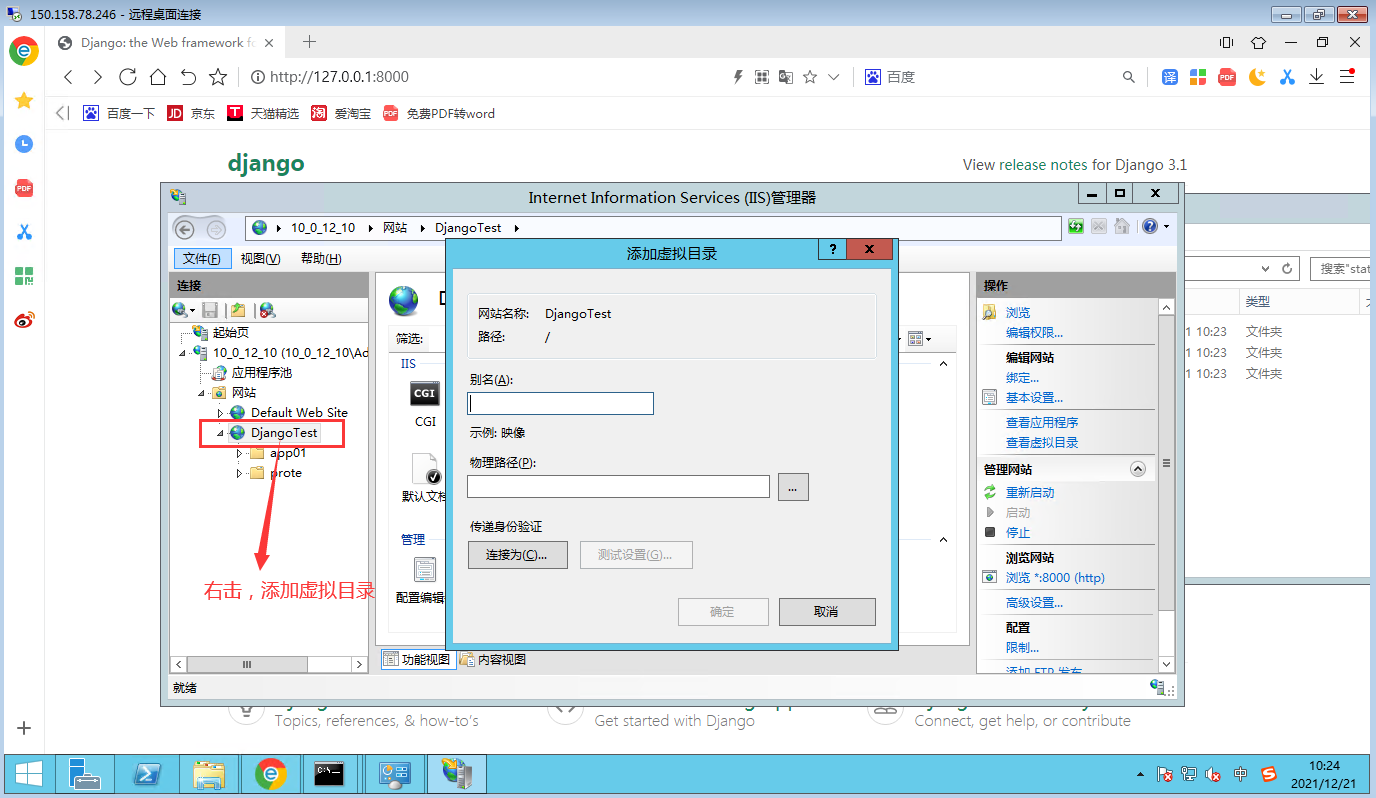
6.给静态资源添加虚拟目录
网站能访问了,但我们的前端样式显示有问题。那是因为我们没有在IIS里指定我们的静态资源目录,我们给它添加上虚拟目录就能解决。
步骤:
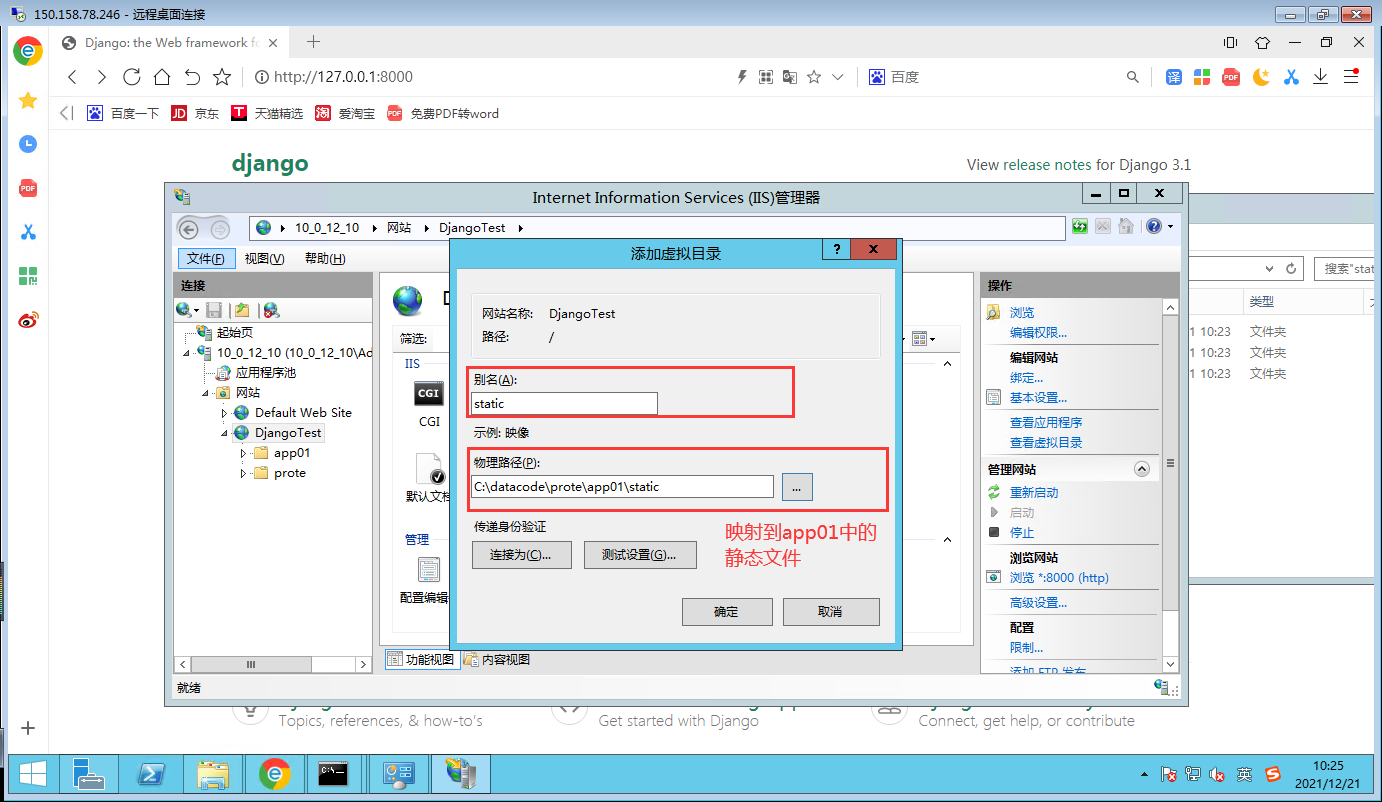
1、添加虚拟目录,在IIS找选中网站项目名,右键--添加虚拟路径


添加虚拟目录时,别名放与你settings里设置的一致,比如'static',物理路径就是静态资源的实际目录。
2、在static里新建一个web.config文件,然后写入下面的内容:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<!-- this configuration overrides the FastCGI handler to let IIS serve the static files -->
<handlers>
<clear/>
<add name="StaticFile" path="*" verb="*" modules="StaticFileModule" resourceType="File" requireAccess="Read" />
</handlers>
</system.webServer>
</configuration>
重启IIS,访问网站,前端就能正常显示。
7.管理后台样式丢失解决
正常情况下,部署的时候管理后台样式是不能正常显示的,我们需要收集这些样式到项目里去,才能正常显示。
步骤:
1、在settings.py里添加STATIC_ROOT配置指定收集路径如:
#指定样式收集目录,路径一般为项目里的static文件夹
STATIC_ROOT = os.path.join(BASE_DIR, 'static')
#或
STATIC_ROOT = 'C:\python\mysite\static'
2.然后CMD下运行如下面命令,进行样式采集:
python manage.py collectstatic
采集完成之后,刷新页面。后台样式成功显示。至此,部署结束。
强力推荐参考文献,很清晰!




